ノーコードツール「bubble」は、プログラミングコードを使わずにwebアプリなどを自由に作成できるツールです。
第3弾となる本記事では、bubbleを使用して簡易的な商品投稿アプリの作成を画像付きで解説していきます。
以前の記事をまだご覧になっていない方は、下記にあるURLより始めてください。
【初心者向け】ゼロから始めるWebアプリ ~商品投稿アプリを開発する~part1
今回は、アプリ内部の動きを設定していく「workflow」の解説と使い方をご紹介します。
非常に大事な内容となっていますので、是非最後までご覧ください。
「workflow」とは??

過去の記事までは、Designを使いユーザーに見える部分を作成してきました。
本記事で解説する「workflow」は、アプリの目に見えない部分を作成することが出来ます。
例えば、ボタンをクリックするとページが移動したり、メールが送信されるといった機能です。
今回は、ページの移動が出来るように詳しく解説をしていきます。
アプリを作成するにあたって非常に重要な部分となりますので、本記事と一緒にbubbleを触りながらアプリを作成していきましょう。
workflowを触ってページ移動の機能を設定しよう

まずは、試しにbuttonを作成し、クリックすると「404」のページに移動するようにworkflowを設定していきましょう。
404のページとは、エラー画面のことです。
buttonを設置しよう。

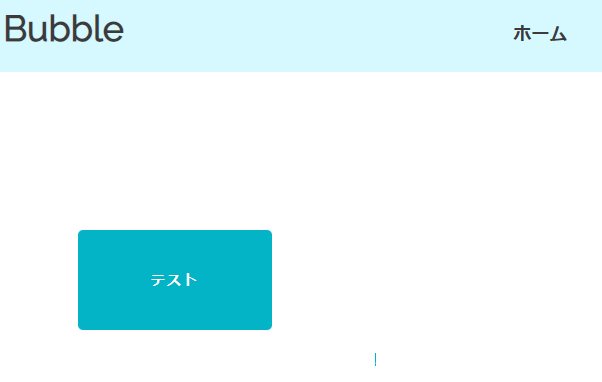
まずは、buttonをドラッグ&ドロップで設置しましょう。
今設置したbuttonは、後ほど削除しますので、わかりやすように「テスト」としています。
workflowの画面に行ってみよう。

それでは、先ほど設置した「テスト」をダブルクリックしエディターを表示させます。
エディターが表示されたら、画像赤枠の「Start/Edit workflow」をクリックします。

するとDesignページからWorkflowの画面に移動します。
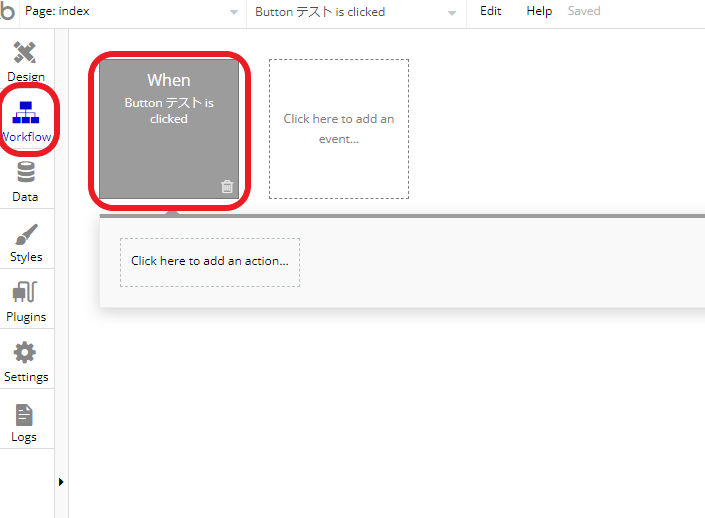
「When Button テスト is clicked」と書かれたグレーの枠がありますが、これは「buttonテストをクリックしたとき」という意味になります。
Workflowでbuttonを404ページに移動するよう設定しよう

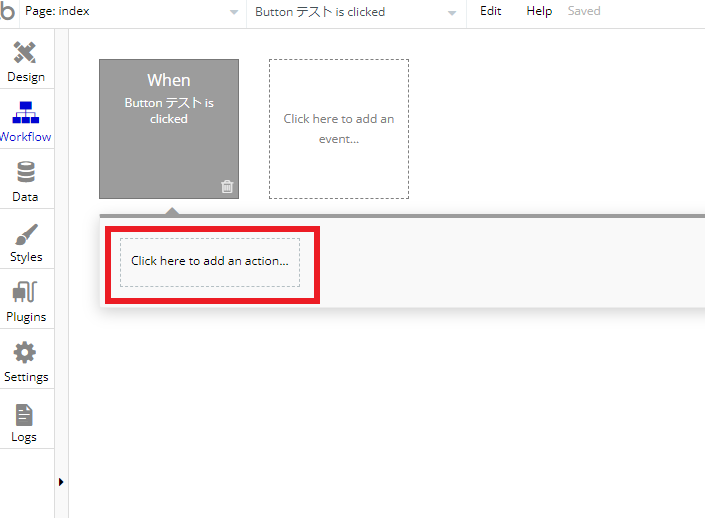
赤枠の「CliCK here to add an action」をクリックすることで、buttonの動きを設定することが出来ます。

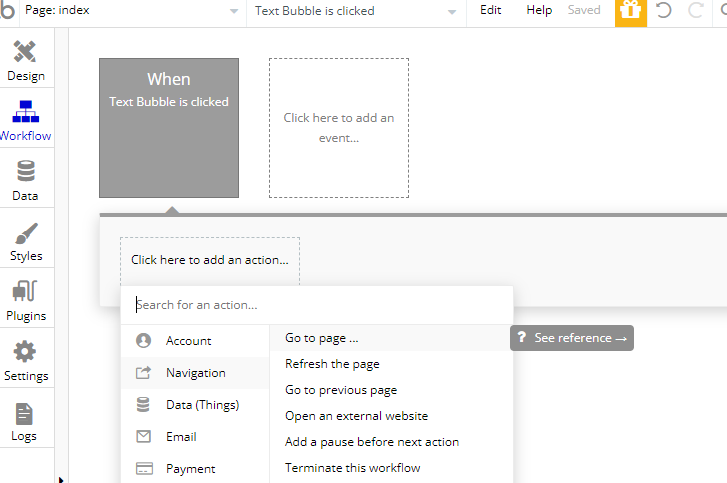
「CliCK here to add an action」 をクリックすると、このようなポップアップが表示されるます。
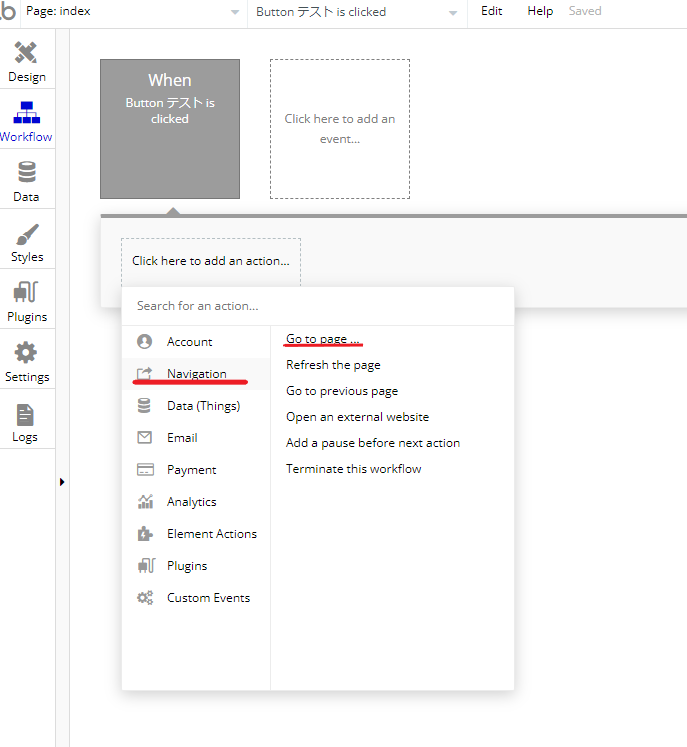
今回はページの移動を設定するので、「Navigation」をクリックし、「Go to page」を選択します。

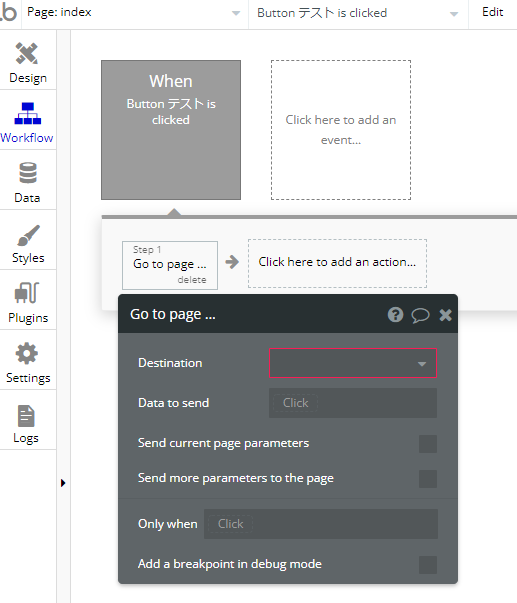
「Go to page」をクリックすると、このようにエディターが表示されます。
赤枠で囲まれている「Destination」をクリックしてみましょう

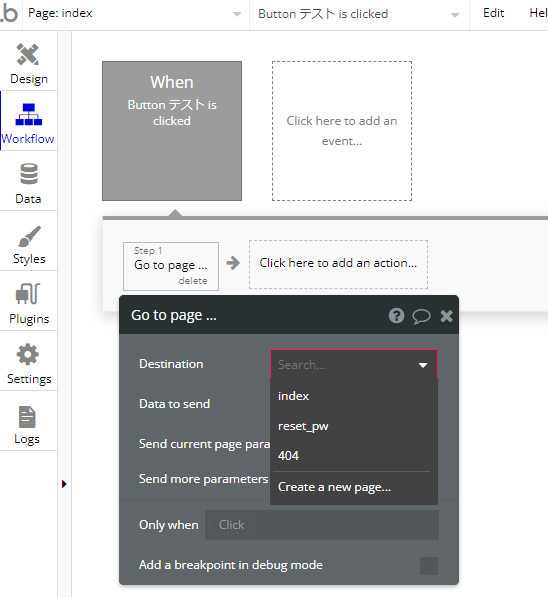
Destinationの中に移動先のページが表示されるので、今回は404をクリックします。
これで、ページの移動設定は以上になるので、実際の動きをPreviewで確認していきましょう。
設定したWorkflowの動きを確認してみよう。

Previewをクリックすることで、せってしたものが正しく動いているかを確認することが出来ます。

Previewが表示出来たら「テスト」のbuttonをクリックしてみましょう。

bubbleの404ページが表示されたら、今回のWorkflowの設定は成功です。
まとめ
Workflowの設定(ページ移動)を解説してきましがいかがでしたか?
Workflowの設定は、様々な場面で使用するため実際に色々な設定を試してください。
次回は新しいページを作成し、Workflowを使い実際にアプリ内のページの移動を作成していきます。



コメント