こんにちは! ノーコーダーのあつやです。
今回は、スマホでは縦!PCでは横並びに表示させるレスポンシブ方法を解説していきます。
その前に!『bubbleって何?』という方や『ノーコードってなんだ!』
という方はまずはこちらの記事を参考にしてみてください!
そもそも、アカウントをまだ持ってないという方はこちらからアカウントを作成しましょう!
レスポンシブデザインとは?
レスポンシブとはデバイスごとにデザインを変えることで
使用している端末に合わせて表示させるデザインを変えてユーザーに見やすくするという事です。
端末の画面サイズに合わせてホームページ側でデザインを調整しています。
レスポンシブの詳しい説明はこちらの記事から!
今回作成予定の画面
今回作成する画面はこんな感じです!

作成開始
それでは作成していきましょう!

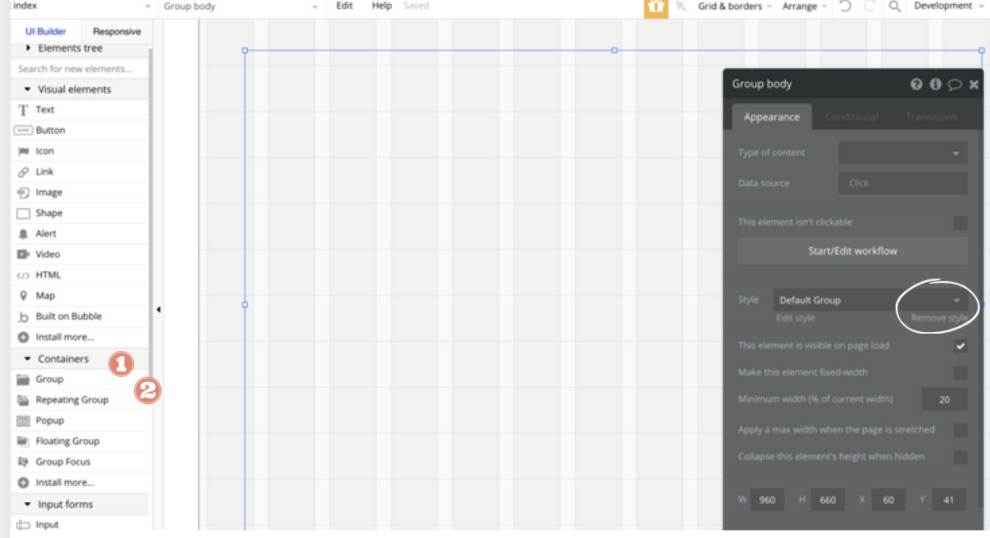
まずは、『Containers』の中の『Grop』を配置します。
Wを960、Hを660にしてグループを名前をGroup bodyにします。
『Remove style』を押し『Background style』→『Flat color』で好きな色を選択します。
今回は、背景を白色にします。
先ほどと同様、新たに『Group』を二つ配置し
『Remove style』を押し『Background style』→『Flat color』で好きな色を選択します。
左のグループをW400 H250にします。右のグループをW400 H600にします。

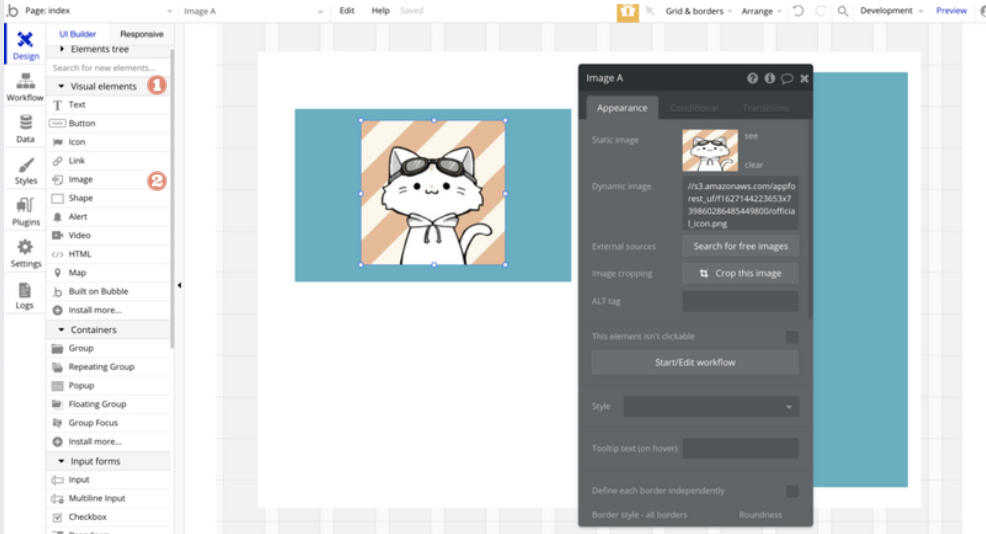
次に、Visual elementsの中の『image』を選び左のグループに配置します。
今回も、NoCodeWalkerの写真を使っていきます。

貼り終わったら右のグループに移ります!
また、新たに『Visual elements』の中の『Group』を選択し配置します。
『Remove style』を押し『Background style』→『Flat color』で好きな色を選択します。
今回は、白色にします。
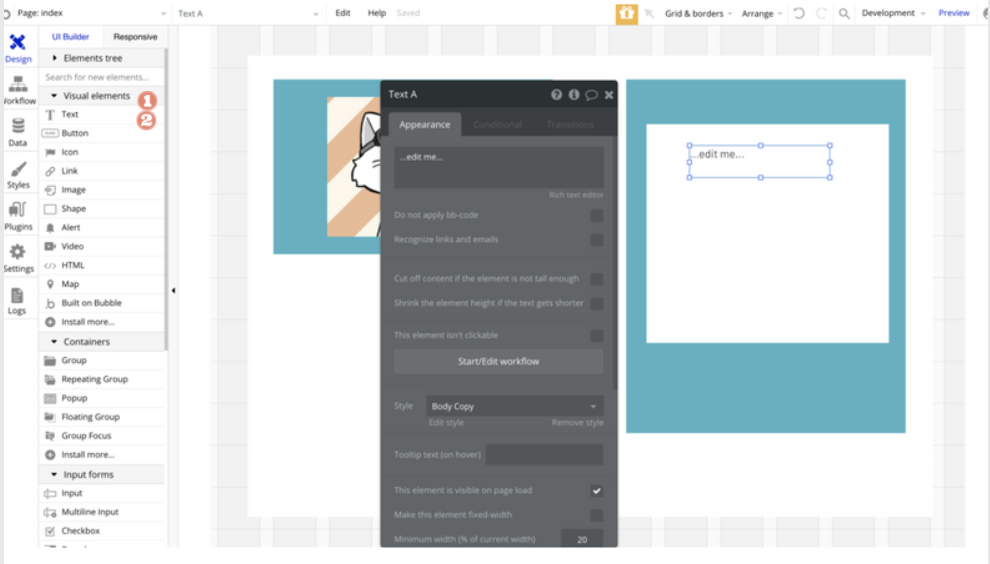
その中に、『Visual elements』の『Text』を配置します。

その中に、文字を入力します。

次に、もう一度『Text』配置するのですが
ここで、bubbleで制作する時にとても便利な技を紹介します!
先ほど、配置した『Text』を
Macなら『command』+『C』、Windowsなら『Ctrl』+『C』押して『Text』をコピーします。
Macなら『command』+『V』、Windowsなら『Ctrl』+『V』を押すとそのまま『Text』を貼り付ける事が
できるのでわざわざ『Visual elements』に戻って『Text』を配置しなくても済むのです!

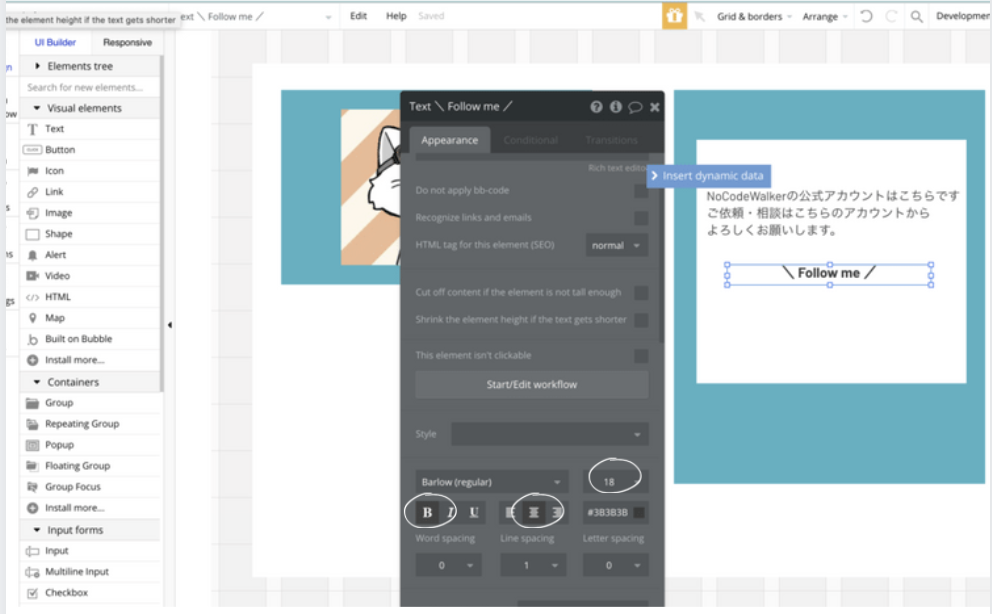
次に、『Remove style』を選択して文字サイズなどを変更していきます。
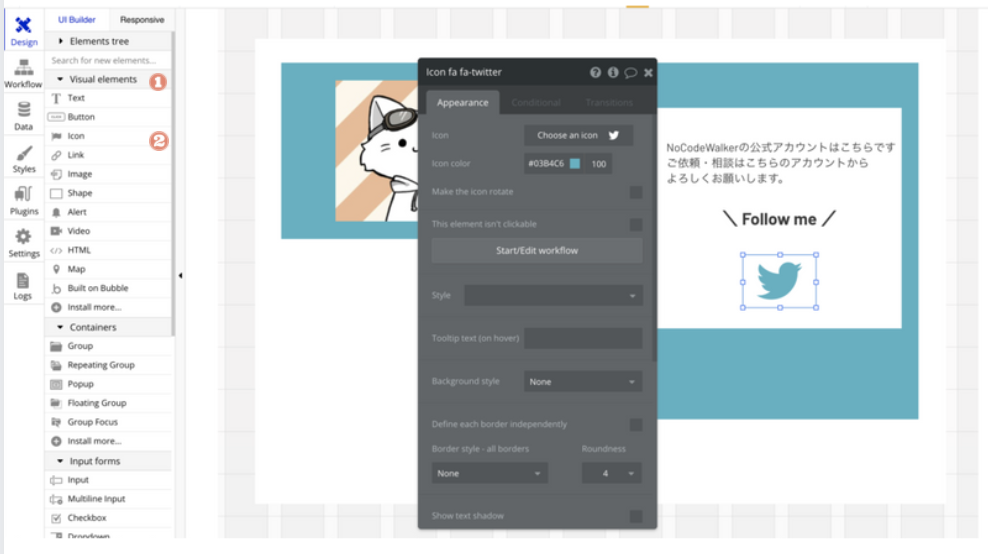
『Visual elements』から『Icon』を選択し
『Remove style』を押し『Background style』→『Flat color』で好きな色を選択します。

レスポンシブデザインの作成

これが、現在パソコン画面でみた画像です。
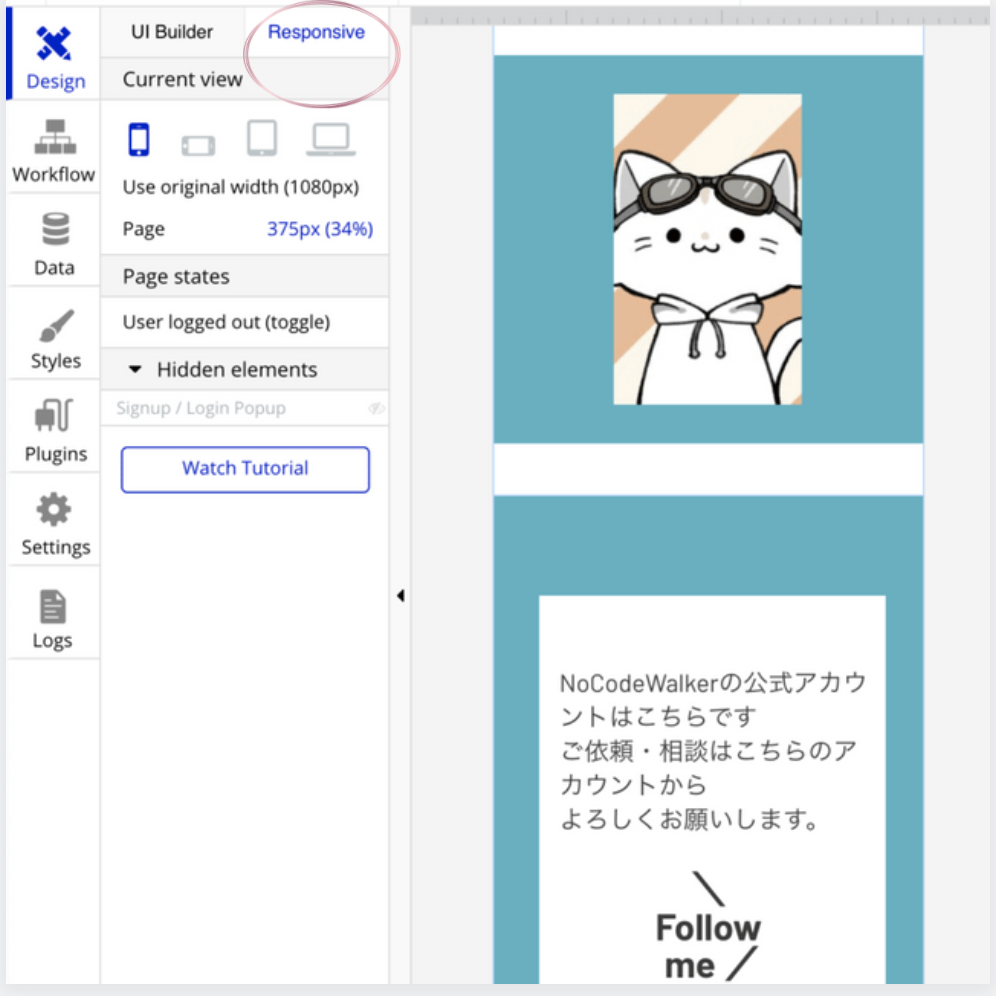
一見、普通ですがスマホ画面で見てみると。。。
NoCodeWalkerの写真が少し縦長になり窮屈になり
\ Follow me /の文字が崩れています。

それでは、治していきます。

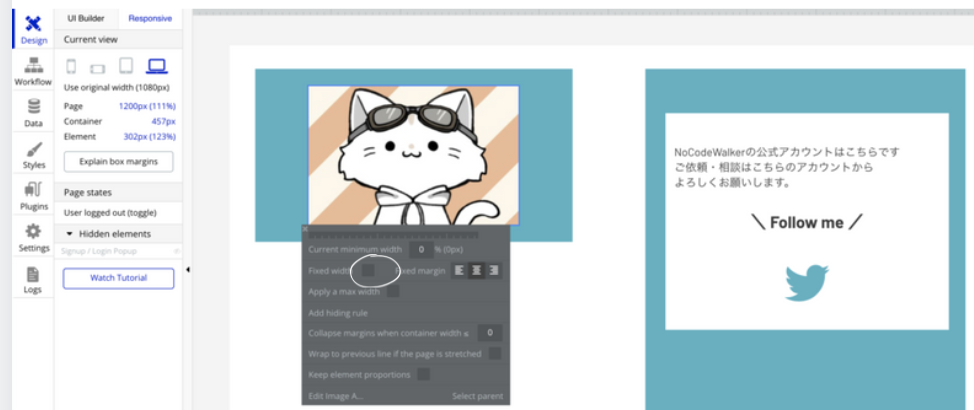
まず初めに、写真の見た目を整えていきます。
『Flxed Width』にチェックを入れます。ここに、チェックを入れると
ページのサイズが変更されても、この要素を固定幅にすることができます。
写真の大きさが変わっていたのはこの幅が固定幅になっていなかったのが原因です。
次に、\ Follow me /のボタンを直していきます。
ここも、同様に固定幅になってない事が原因で『Flxed Width』にチェックを入れると治ります。

これで、綺麗に形が整い見やすくなりました。
まとめ
今回は、bubbleでレスポンシブデザインについて解説しました。
bubbleで案件をやる上では避けては通れらい道で確実に知識として必要な部分です。
しっかりと身につけたいですよね。
それではまた、次回の記事でお会いしましょう!
さようなら( ^ω^ )



コメント