本記事では、プログラミング言語を使用することなく、WEBサービスを作成することが出来るノーコードツール「bubble」を使用して、簡易的な商品投稿アプリを作成していきます。
初心者の方にも分かりやすいように、手順ごとに画像付きで解説をしていきます。
是非本記事に沿って、一緒にbubbleでアプリを作成していきましょう。
また、本記事の準備編もご用意してあるので、bubbleをまだ触ったことが無い方は、是非そちらから初めてみると良いでしょう。
ヘッダーの土台作ろう。

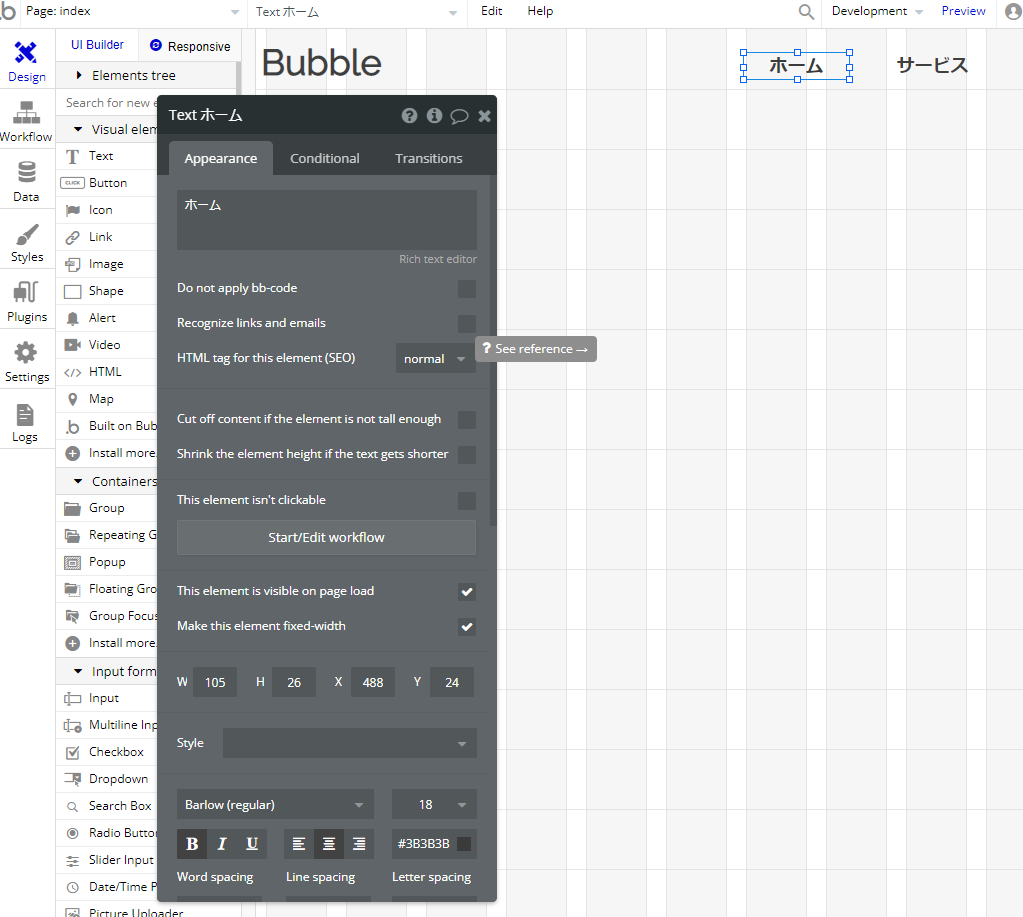
まずは、画面左上に商品投稿アプリの名前をTextで入力しましょう。
どんな名前でも大丈夫です。※画面上はBubble」
名前を入力したら、「準部編Part2」でご説明したように、Textを大きくしたり、フォントを変更しましょう。

次は、画面右上に「ホーム」と「サービス」というTextを作りましょう。
この二つは、まったく同じデザインにしましょう。
その際、 「準部編Part2」 で解説した通り「スタイル」の登録をしてもいいのですが、右クリックで「Copy」し「Paste」をすることで、スタイルも合わせて簡単に複製することが出来ます。
ボタンを作成してみよう。

商品購入や、評価のボタンを作成していきましょう。
「準部編Part2」でデザインのやり方は解説しているため、ご自身の好きなようにデザインをしていただいても大丈夫です。
既存のサイトのボタンを真似をしてみよう。
今回は、フリマアプリ「Rakuma」さんの真似をしてデザインをしていきます。

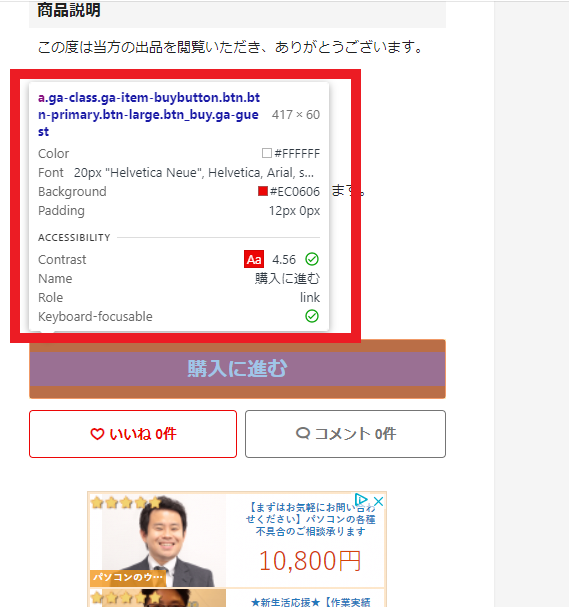
まずは、「Rakuma」のコードを見てみましょう。
chromeであれば、画面上で右クリックを押し、「検証」ボタンをクリックすることで、ソースコードを表示させることが出来ます。

そして、コードが表示されている画面の左上(画像では赤丸で囲んでいる)のポインターのアイコンをクリックします。

その状態で、真似をしたいボタンにポインターを合わせることで、実際に使われている文字の大きさや背景色、文字の色が表示されます。

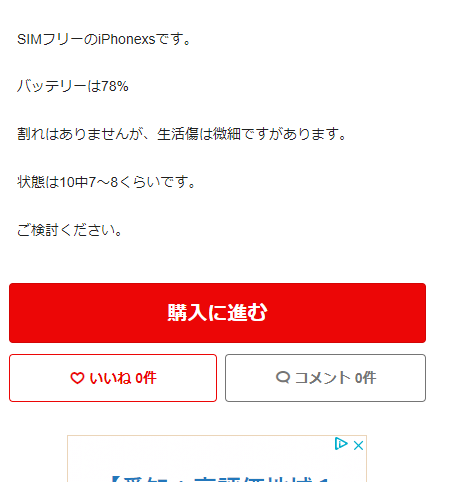
背景の色や、文字の色を真似して、このような「購入に進む」のボタンが出来上がりました。
グループ化をしてみよう

「Icon」と「Text」をひとつにまとめる、「グループ化」の説明をしていきます。
今回は、「購入に進む」ボタンの左下にある「いいね0件」の部分を、作成していきましょう。
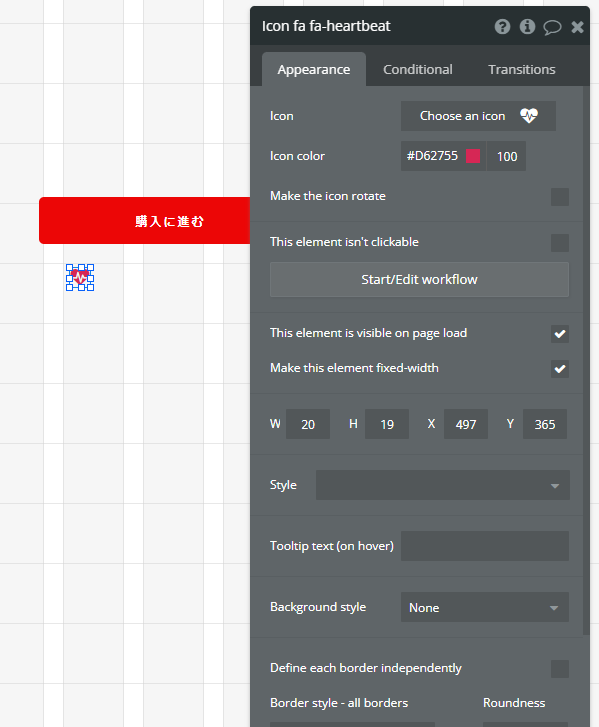
Iconを設置する

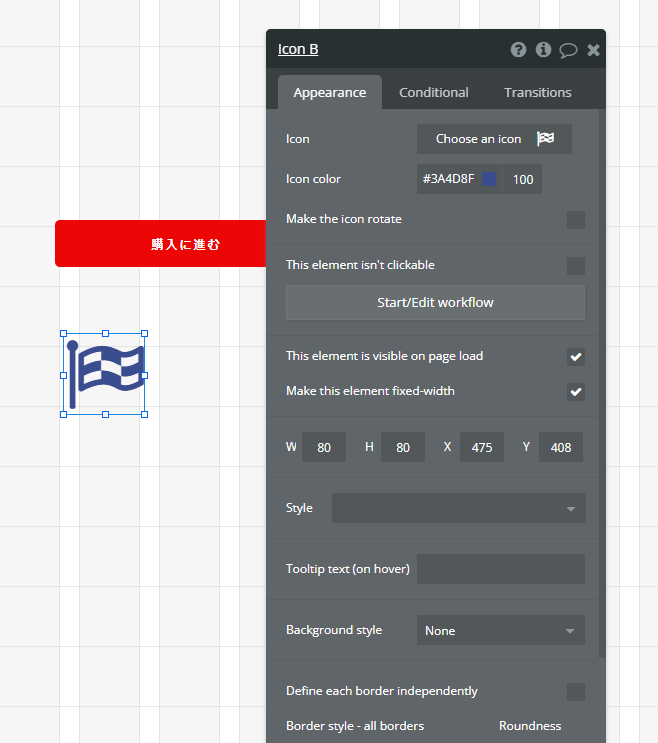
まずは、左側より「Icon」をドラッグ&ドロップして設置しましょう。

「Icon」もテキストと同じように、Styleを空欄にすれば、色などを変更することが出来ます。
アイコンの種類はエディター上部にあるIconより好きなものを選択することが出来ます。
Rakumaの「購入に進む」の下にある「いいね〇件」を真似していくので、少し小さめに設置します。
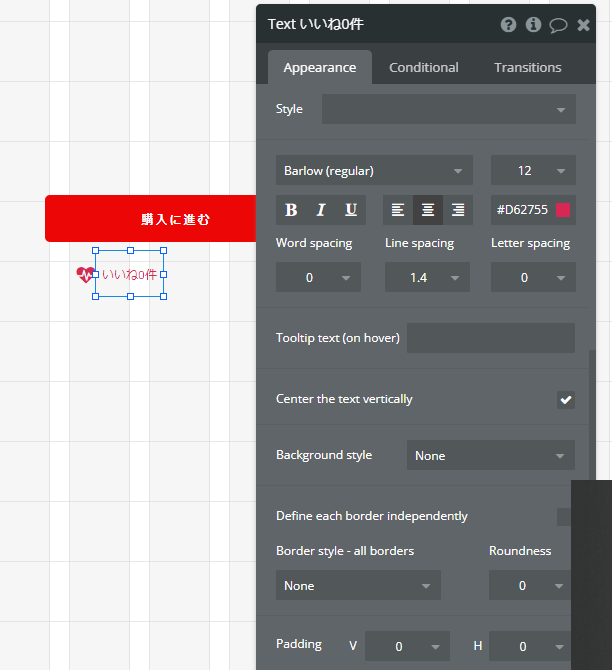
テキストを設置

いいね0件というテキストを設置しましょう。
いいねの数に応じて数字が増えていく仕組みは、データベースを触る必要があるため、今回は形だけの設置です。適当な件数で設置をしましょう。
デザインも、Iconと同じようにし統一感を持たせましょう。
設置したTextとIconをグループ化して枠線を付けよう。

設置したIconとTextをグループ化して、デザインしていきましょう。

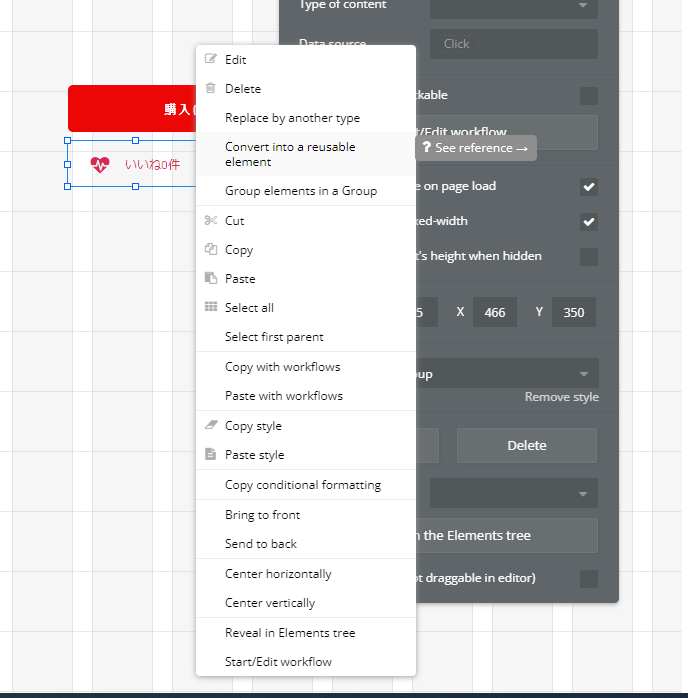
今回グループ化したいIconとTextを両方選択しましょう。
Shiftキーを押しながら、二つのエレメントをクリックすることで両方選択することが出来ます。
その状態で右クリックを押して、「Group elements in a Group」をクリックしましょう。
これで二つのエレメントがグループになりました。
グループ化をすることで、二つのエレメントが同時に動かせるようになりました。
グループを動かす際は必ず、「Group」を選択して動かすようにしてください。
グループ内にあるエレメントを選択した状態で、Group外に動かしてしまうと、エレメントがグループから外れてしまいます。
Groupが選択してあるかどうかは、Groupのエディターが表示されているかどうかで判断することが出来ます。
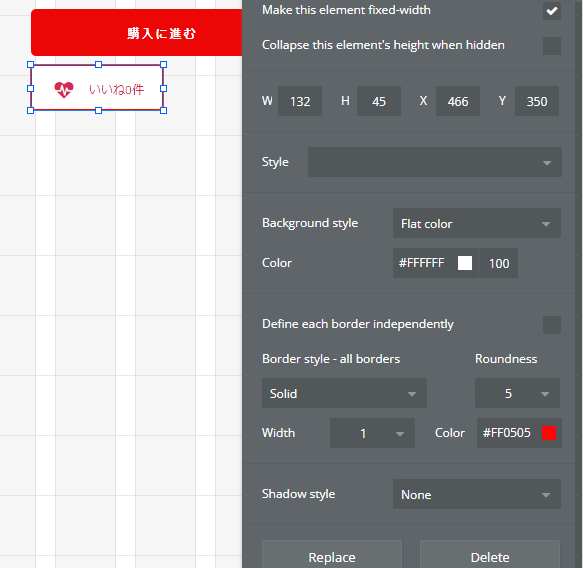
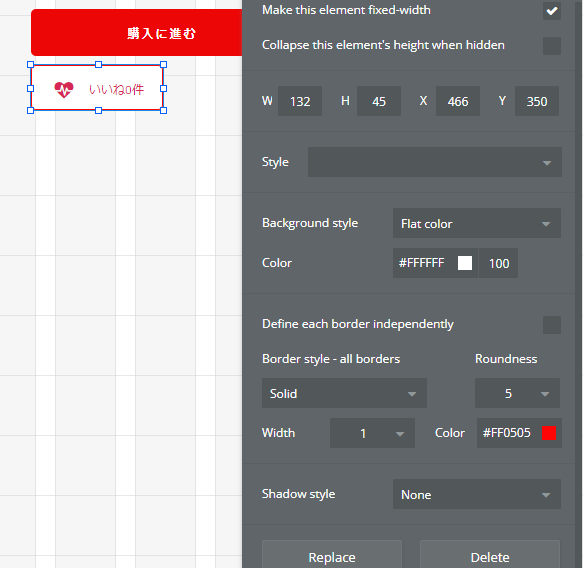
グループをデザインしてみよう。

「Background style」で背景の色を変更することが出来ます。
今回はFlatColorで背景色を透明にしています。
画像のエディター中ほどにある、「Border style-all borders」を「Solid」にすることで、グループに枠線を付けることができます。
Colorは枠線の色を表しているため、今回は赤に変更をしています。
「Roudness」の数値が大きくなるほど、枠線の角に丸みを出すことが出来ます。
グループ化をすることで、複数の物を簡単に動かすことができるので、是非覚えましょう。
まとめ
今回は商品投稿アプリを作るpart1として、ヘッダーの土台となるものと、エレメントのグループ化を行いました。
特にグループ化は、今後頻繁に使用をするので、是非覚えましょう。
実際に本記事を読みながら、Bubbleを操作して、デザインやグループ化で遊んでみてください。
次回は、ヘッダーの作成をしていくので、楽しみにしていてください。



コメント
[…] 【初心者向け】ゼロから始めるWebアプリ ~商品投稿アプリを開発する~part1 […]