こんにちは!ノーコーダーのIKDです。
今回は、bubbleでファイルをアップロードするファイルアップローダーの使い方をお伝えしていきます。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
ファイルアップローダーの配置方法
まずは、bubbleのホーム画面から画像の矢印のところにあるNew appをクリックして新しいアプリを作成してください。

ファイルアップローダーの配置方法は、画像のようにテキストをクリックし、右の空白にドラッグ&ドロップするだけです!

このように、枠が表示されていたら成功です!
ファイルアップローダーの編集方法
まずは、いつものように黒枠の中をみていきます。

- 枠の中に表示するテキストを設定できます。
- グループなどの中に入っているとき、手動で入力されているファイルを変更すると、自動でデータベースを更新してくれます。(初めは触れなくて大丈夫です!)
- 初めから入力するファイルを指定できます。
- チェックすると、入力が空ではなくなります。
- チェックすると、この機能が使えなくなります。
- アップロードしたファイルを、他人にみられなくできます。
- アップロードできる最大容量を設定できます。
②と⑥が少し難しいですが、初めは触れなくて大丈夫です。
⑥はSNSなどを作る際にチェックを入れてしまうと、画像が共有できなくなってしまうので気をつけましょう。
次は、スタイルの編集をみていきます。
スタイルの編集
少し数が多くてびびると思いますが、やってることの大半が、テキストのスタイル編集などと同じです!

- ここを空白にすることでスタイルを設定することができます。
- 表示するフォントの種類を設定できます。
- フォントのサイズを変更できます。
- B : 文字を太くできます。 I : 文字を斜めにできます。 U : 下線を引けます。
- テキストを中央や右、左に寄せることができます。
- フォントの色を変更できます。
- 文字間などを調整できます。
- テキストを、上下の真ん中に配置することができます。
- 背景に色をつけたりできます。
- 背景の色を変更できます。
- 上下左右のボーダー線を個別に設定できます。
- ボーダーの種類をドットや直線などに設定できます。
- 角を丸くできます。
- ボーダーの太さを変更できます。
- ボーダーの色を変更できます。
特にわかりにくいところはないと思うので、一度自分でいじってみてください!
ファイルアップローダーの応用例
最後は、ファイルアップローダーの簡単な使用例を紹介していきます。
まずは、ファイルアップローダーの下に、下の画像のように画像(image)を配置します。
この時に、Dynamic imageのところをFileUploader A’s value に設定することで、ファイルアップローダーにアップされた画像ファイルを表示するような設定ができます。

ここまでできたら、右上のpreviewをクリックして、動作を確認してみましょう!
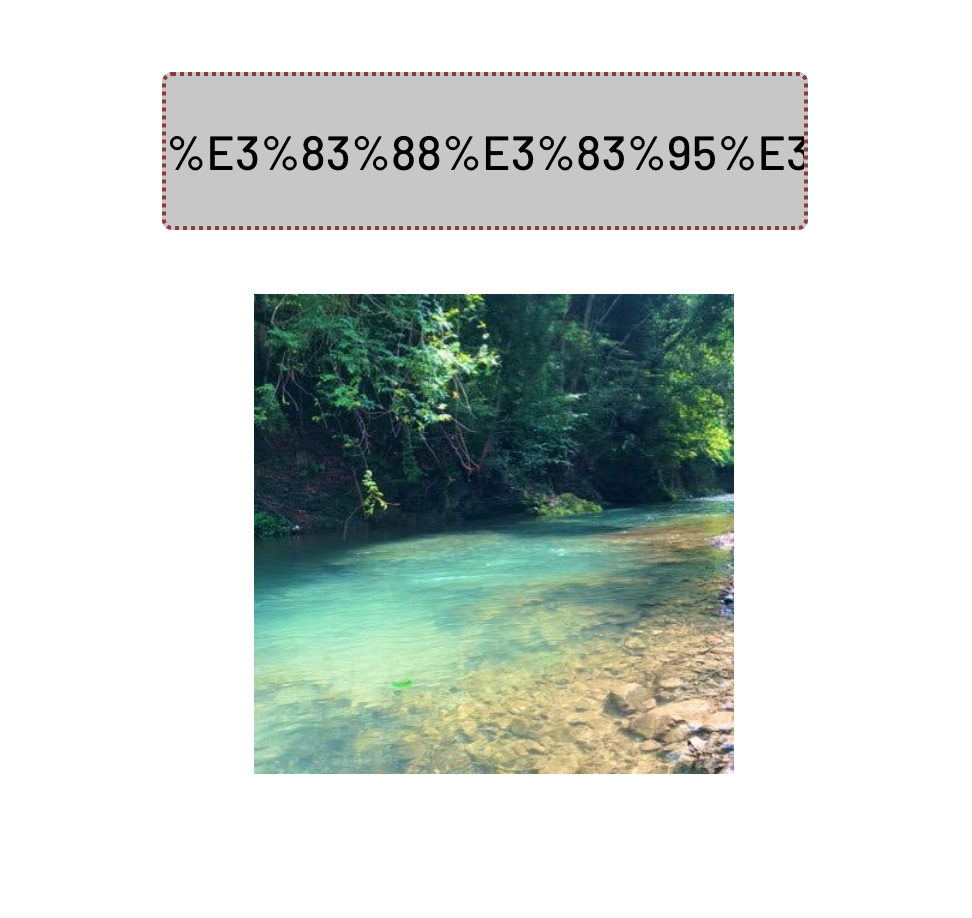
下の画像のように、画像がアップロードできたら成功です!

まとめ
今回は、ファイルアップローダーの使い方を説明してきました。
本人確認ページなどを作成する時には必要になると思うので、いらない機能だと思わないでしっかり覚えておきましょう!
今回は以上です!また次回お会いしましょう〜



コメント
わかりやすい解説ありがとうございます!
Twitterのようなアプリを制作していて、
「複数写真をアップロード」できるようにしたいのですが、
プラグインのMulti-File Uploaderを使うしか方法はないでしょうか?