こんにちは!ノーコーダーのIKDです。
今回は、bubbleで重要なGroupの使い方第二弾ということで、基本的な使い方から一歩前進した内容をお伝えしていきます。
前回の【part1】をまだ読んでいない方は、一度読んでからきていただけると、よりわかりやすい内容になっていると思います。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
Groupの中に配置する
まずは、いつも通りGroupをドラッグ&ドロップして表示させます。(今の時点では赤色を使っていますが、このあと青に変えます)

次は、このGroupの幅を1000pxに変更します。特に意味はなく、ただ見やすいからそうしています笑
ついでに、Groupの名前もParent Groupに変更します。名前はよく変更する部分なので、この機会に慣れてしまいましょう!

ここまでできたら、Groupの中にテキストを配置してみましょう。

出来ましたか?枠が赤くなるので、 グループの色はわかりやすいように青っぽく変えておきました。
同じ感じで、ボタンとアイコンも入れてしまいましょう。
色や形は、今までに学んだ方法で自由にカスタマイズしちゃってください!

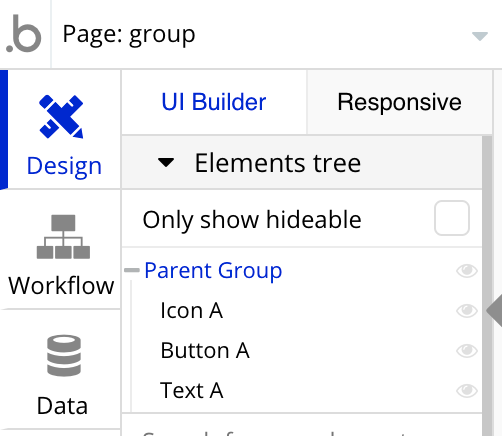
きちんとグループ化できているかは、左上のエレメントツリーで確認できます。

グループ化をすると、グループを移動すると中身も一緒に動かすことができます。

画像を配置すると、こんな感じになります。

アラートも配置してみる
アラートは、グループの中に入れると、少し特殊な動きをするので別個に紹介しておきます。
これも、先ほど言ったように、枠が赤くなっている状態でドラッグ&ドロップすれば画像のように設置できます。
このとき、不安な方はエレメントツリーで確認しましょう。

ここまでできたら、Position the alert at the top にチェックを入れてみてください。

すると、前回やったときは画面の一番上まで行ったのに対して、今回は、グループでの一番上が天井になっていることがわかりますか?
こんな感じで、グループの中では普通とは違う挙動をするものもあるので気をつけてください!
Groupの豆知識
最後は、ちょっとした豆知識をお伝えします。
実は、今まで何気なく使っていた最初からある空白もGroupだったんです!

この話を聞けば、今回やってきたことがすんなり落ちてくるんじゃないでしょうか?
ちなみに、背景のグループがマス状になっているのは、真ん中上のエラーアイコンの隣のタブをGrid&bordersに変更してあげれば出来ます。
まとめ
今回から、ちょっとアプリっぽくなってきました。
この後もまだ基本的なツールの使い方の説明が続きますが、今までの説明よりも少し楽しかったのではないでしょうか?
Groupは、まだまだ使い方があるので、また次回がんばりましょう!
お疲れ様でした!



コメント