今回は、商品投稿アプリを開発する~part2【ヘッダーを作ろう】ということで、サイトのヘッダーを作成していきます。
前回は、ヘッダーの土台となるもの、「購入ボタン」等のデザインを行いました。
前回の記事はこちらになりますので、まだ読んでいない方や復習したい方は、是非参考にしてください。
buttonを設置して、色が変わるようにしてみよう!!

ボタンにポインターを合わせると、色が変化するようにしていきます。
色が変化すると、ユーザーが「このボタンは押せるんだな」と認識しやすくなるため、是非活用しましょう。
Buttonを設置する(スペルがbottonになってたので、以下修正お願いします)

ここに更にbuttonを追加します。

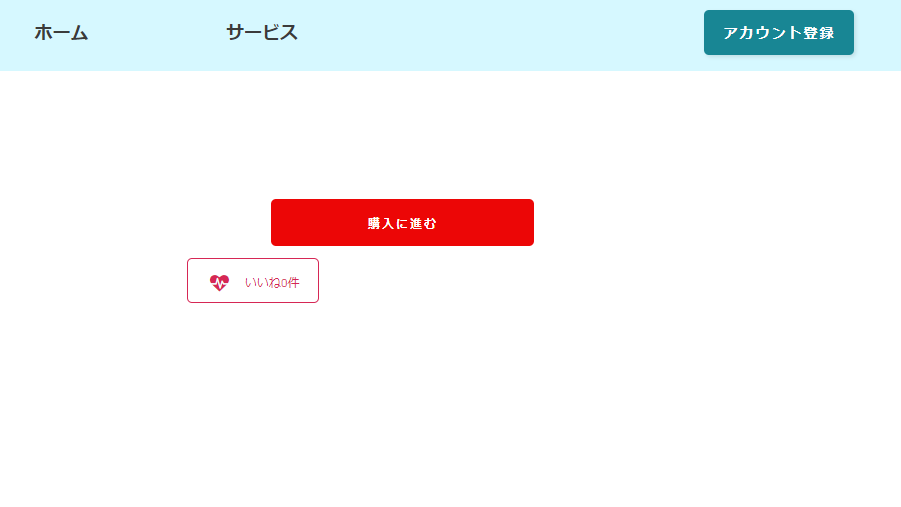
このように、画面右上に「アカウント登録」のButtonを作成します。
Buttonのデザインも、好きなように編集をしてみてください。

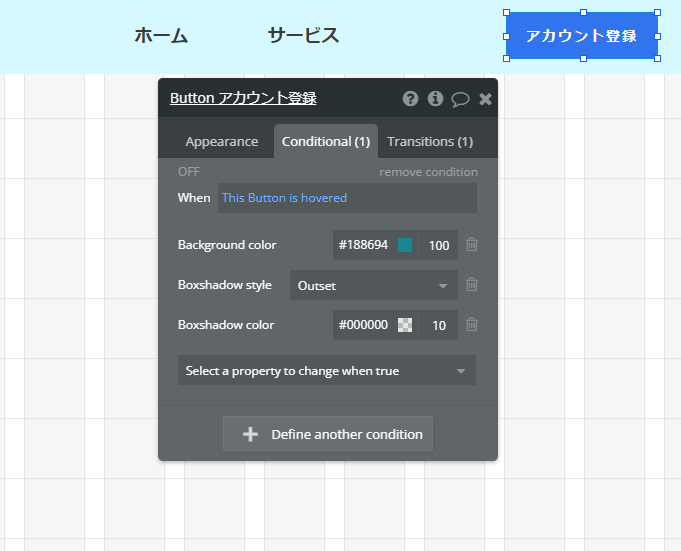
選択された際にボタンの色を変えるには、buttonエディターの中にある、「Conditional」を選択します。
「Conditional」 内にあるBackground colorを変更すると、選択された際のボタンの背景色を変更することが出来ます。

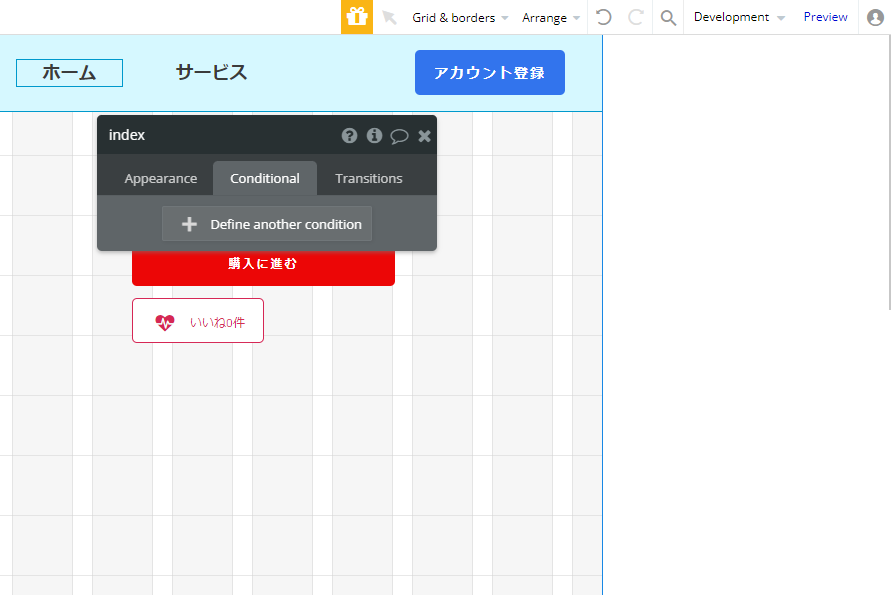
画面右上の「preview」をクリックすることで、現在作っているアプリがユーザー視点で確認することが出来ます。
ヘッダーを作ろう

今回は、このようなヘッダーを作っていきます。
グループ化して、名前を付けよう。

画面上部にある、「Bubble」「ホーム」「サービス」「アカウント登録」をグループ化します
グループを作るためには、グループにしたいエレメントをすべて選択し、右クリックして「Group elements in a Group」をクリックで出来ます。

上記の画像の赤枠の部分をクリックで選択すると、名前を自由に変更することが出来ます。
自分がわかりやすいように名前を付けましょう。
グループの背景色を変更する。

背景色の変更は、TextやButtonと同じように、まずは、Styleを空欄にします。

その後、Backgroundstyleを「FlatColor」に変更し、「Color」で好きな色に変更します。
「Backgroundstyle」で、背景色をグラデーションにすることもできます。
一度自由に操作して、好きなデザインにしてみましょう。
ヘッダー内の配置を整えよう。

このように、ヘッダー内の配置がバラバラだと気持ち悪いですよね?
ひとつひとつ整えて位置を微調整することも可能ですが、クリックで整えることもできます。

まずは、整えたいエレメントを右クリックします。
その後、赤線の「Center vertically」をクリックすると、グループ内のちょうど真ん中の高さにエレメントが移動します。

1つずつ行ってもいいですが、整えたいものをすべて選択した状態で、 「Center vertically」 をクリックすると、選択した物すべての高さをそろえることが出来ます。
まとめ
今回は、bottonを選択した際の背景色の変更と、ヘッダーの作成を行いましたがいかがでしたか?
どちらもアプリ制作等をするうえで重要になるので、是非何度も操作をして覚えてください。
次回はアカウント登録のやり方を解説していきます。ワークフローも触っていくので楽しみにしてください。



コメント