こんにちは! ノーコーダーのあつやです。
今回は、bubbleでヘッダーとハンバーガーメニューを簡単に作る記事です。
『bubbleって何?』という方や『ノーコードってなんだ!』
という方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
そもそもヘッダーとは?

ヘッダーとはWEBページの一番上に配置されていて、どのページが開かれても常に共通して表示される部分の事をいいます。
役割は、まずWEBページを目立たせブランドイメージを訴求することにあります。
会社のロゴや商品キャッチなども通常はここに置くことが多いです!

ハンバーガーメニューとは?

サイト内の三本線のナビゲーションメニューで、クリックすると隠れている情報が表示される仕組みのことです。
スマホでは、パソコンと比べて画面のサイズに制限があるため
グローバルナビゲーションなどを表示させると画面上の情報がどうしても多くなってしまいますが
ハンバーガメニューの中に隠すことで情報を整理しています。
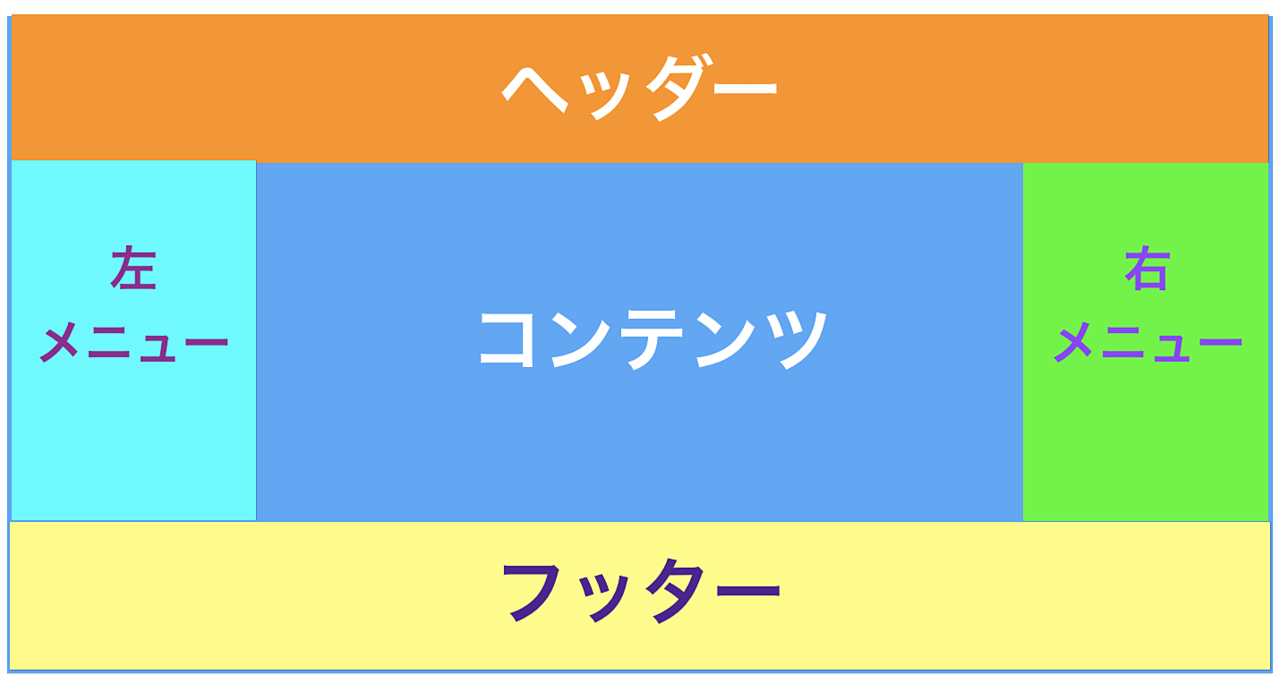
今回作成予定のヘッダー
今回、作成するヘッダーはこんな感じです!

作成開始
それでは、スタート!
まず初めに左のDesignタブの中から『Reusable elements』の中の『New reusable…』を選びます。
Reusable elementsとは何か!? 使い方が分からないという方はこちらから!

『header』と入力したら『CREATE』を押します。
これで、先ほど作成したheaderがReusable elementsの中に入ってるはずです!
ヘッダーの作成開始!
画面をスクロールしても常に固定される状態を作りたいので『Floating Group』を配置します。
Floating Groupがわからない方はこちらから!
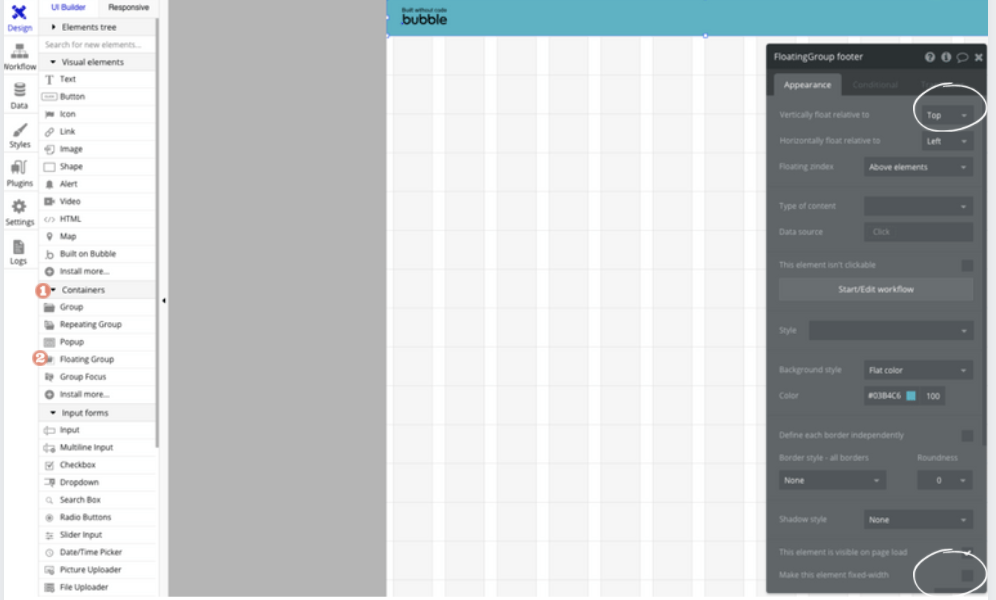
左側にある 『Containers』から『Floating Group』を選択し
先ほどのイメージと同様、横幅を広げて配置します。
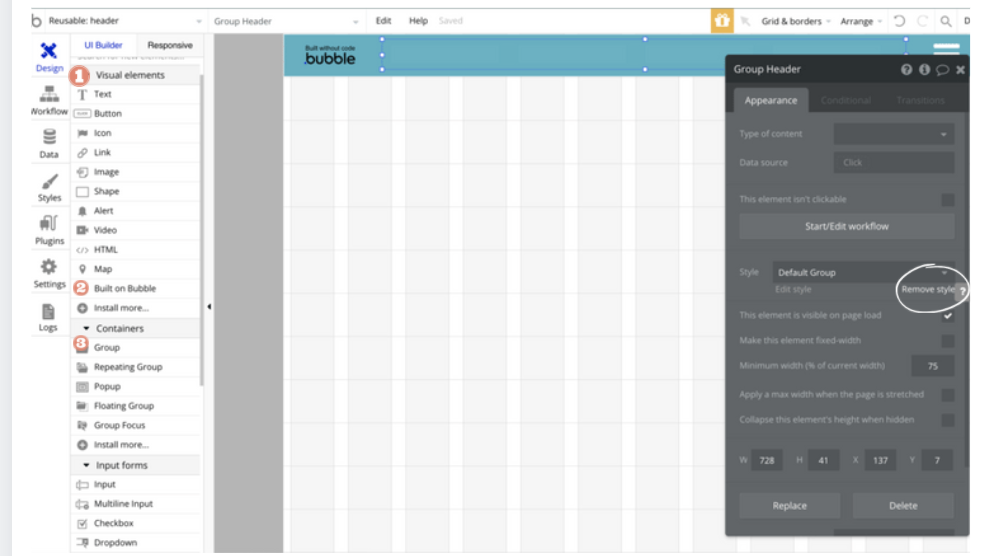
背景の色を区別をつけるために
『Remove style』を押し『Background style』→『Flat color』で好きな色を
選んで下さい、今回、僕は【#03B4C6】を使います。
『Appearance』 の 『Vertically float relative to』 で「Top」を選択して
下ら辺にある、『Make this element fixed-width』 のチェックボックスを外しておけばOKです。
ここら辺を、少し説明すると
Vertically float relative toを Top にすると、
ページのスクロール位置に関わらず、グループの上端からユーザーの画面上部までの距離が一定になります。
Make this element fixed-widthにチェクを入れると、
ページのサイズが変更されてもこの要素を固定幅することができます!
次に、
『Visual elements』から『Built on Bubble』を選んでFloating Group footerの中に配置します。
Floating Group footerの中に新しくGroupを配置してGroupの名前をGroup Headerとします。

背景と見分けをつけるために『Remove style』を押し『Background style』→『Flat color』を
選択して背景を白色にします。
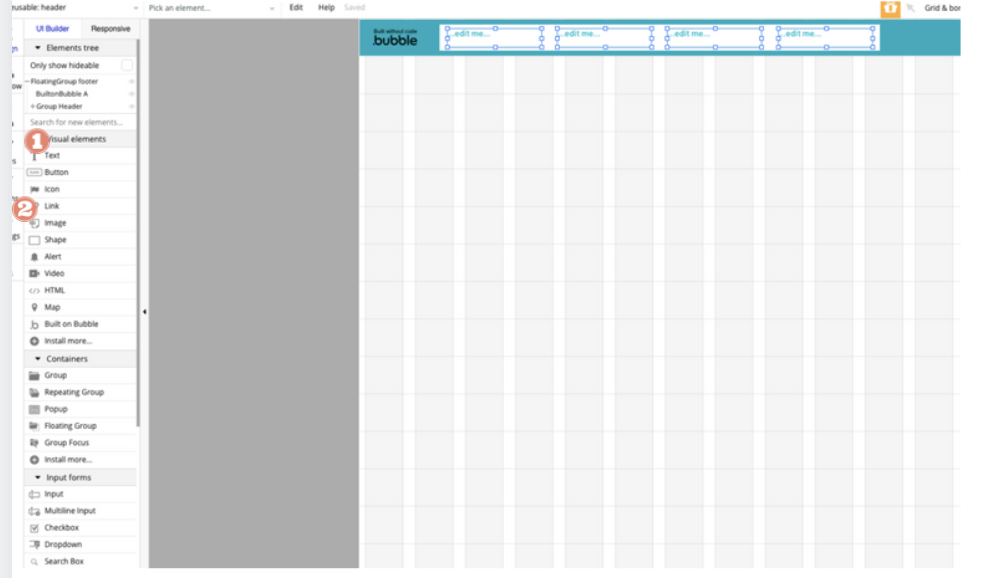
『Visual elements』の中から『Link』を選んでGroup Headerの中に4つ入れます。
中に入れたLinkタブの間隔と縦横を揃えるために便利なやり方をご紹介します!
4つのLinkタブを
Macなら『command』+『Shift』、Windowsなら『Ctrl』+『Shift』押しながらクリックします。
すると画面のように4つとも指定できている状態ができると思います。
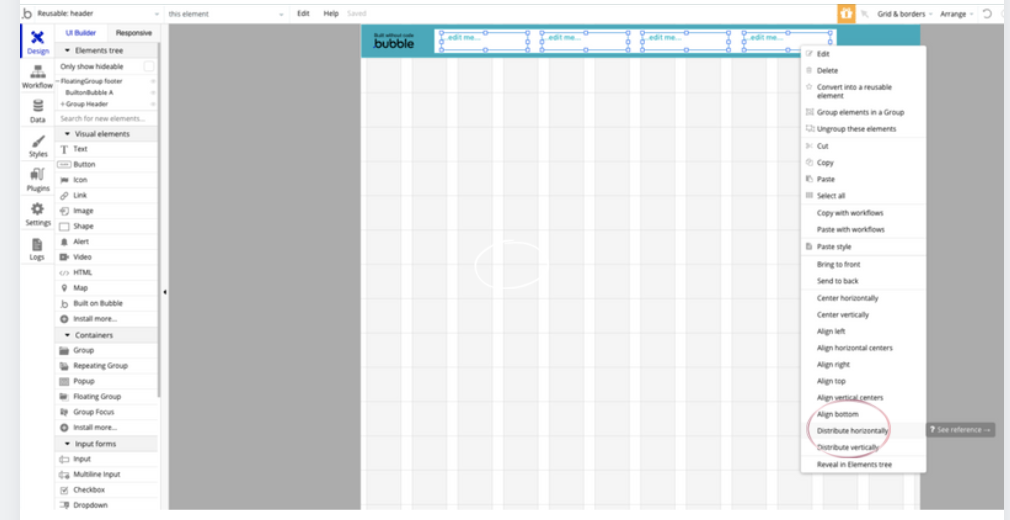
クリックすると以下のような画面になり、その中から『Distribute horizontally』を選択します。
そうすると、等間隔になり見栄えが良くなります!
次に、Linkの中の文字を変更していきます「HOME」「ABOUT」「POLICY」「CATEGORY」
と入れていきます!


『Remove style』を押し『Background style』→『Flat color』を選択します。
『Line spacing』をこの場合は1.5にします。
全て入力したらこのような画面になります。

ハンバーガーメニューの作成
ヘッダーが作れたところで次はいよいよハンバーガーメニューを作っていきます!
今回は、クリックしたらメニューが開く様な仕様にしたいと思います。
それではIconを作っていきます!
Designタブの『Visual elements』の中の『Icon』を選びFloatingGroup footerの中に入れます。
アイコンはここから選んでいきます。


『Remove style』を押し『Background style』→『Flat color』を選択して色を白色に変更します。

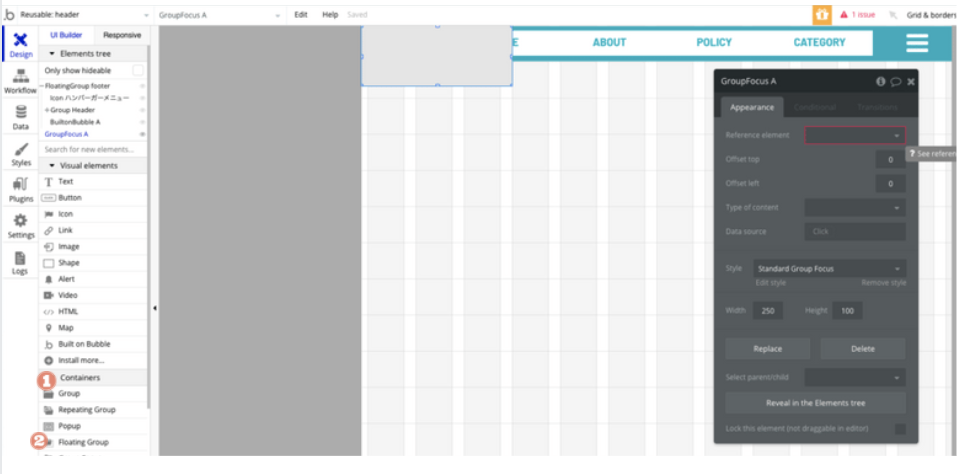
Designタブの中の『Containers』から『Group Focus』を選び配置します。
『Group Focus』についての記事はこちらから!
どの場所に配置しても必ず左上に行くので心配しないで大丈夫です!
『Reference element』から先ほど作成した、『Icon ハンバーガーメニュー』を選びます!
Reference elementのところにはIconハンバーガーメニューを選択するとGroup Focusは
ハンバーガーメニューの下に移動します!

Offset topやOffset leftで位置を調整します。WidthとHeightで大きさを決めていきます。

『Remove style』を押し『Background style』→『Flat color』を選択して色を決めます。

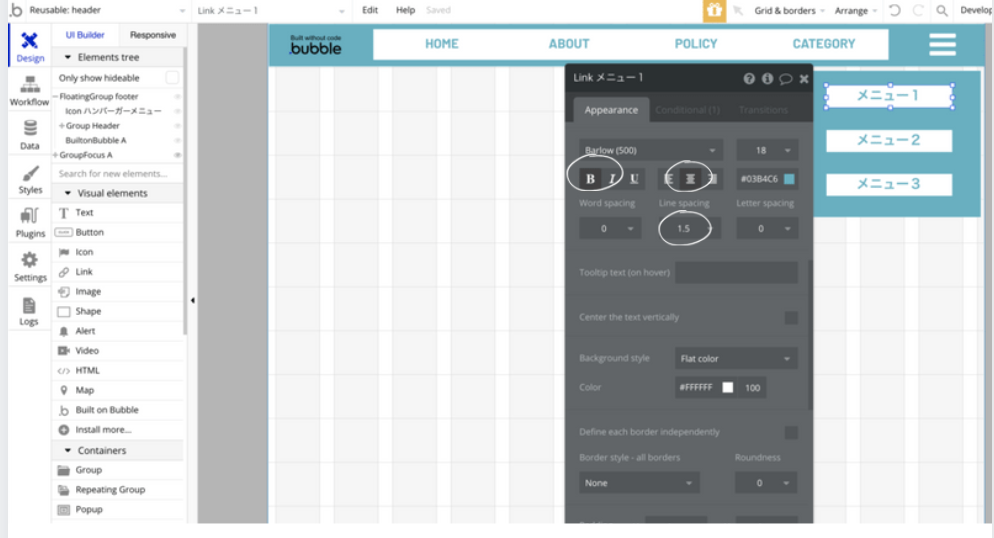
『Visual elements』の中から『Link』を選んでGroupFocus Aの中に入れていきます。
入れた後にまずは背景の色を決めていきます!

『Remove style』を押し『Background style』→『Flat color』を選択して色を決めます。
colorから#FFFFFFを選んで指定します。
①文字を大きくするためにBを選び、②文字位置を真ん中に指定し、③Line spacingを1.5にします。
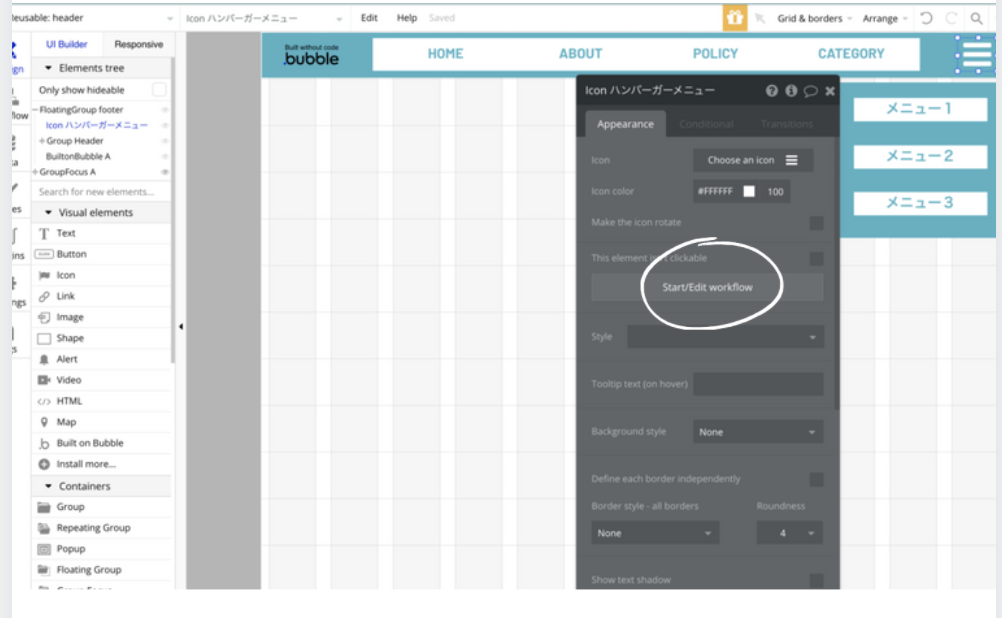
動きを加えるために『Start/Edit workflow』をクリックします。
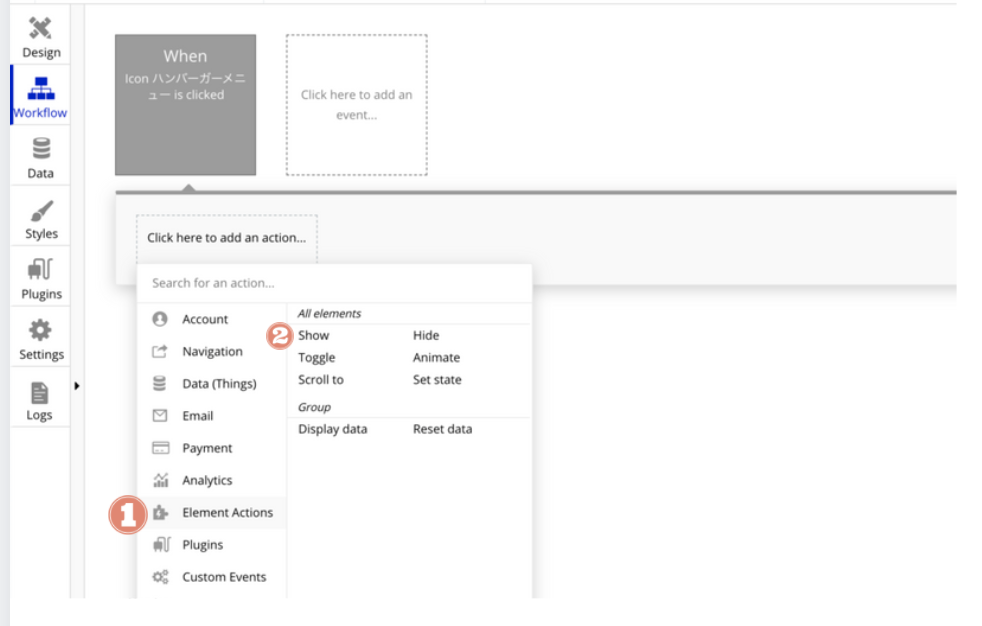
『Click here to add an action』をクリックしてアクションを追加します。
『Element Actions』から『Show』を選択します。

まとめ
今回は、bubbleでヘッダーとハンバーガーメニューの作成をしていきました。
ヘッダーは、webサイトを作る時には欠かせないものです。
今や、ほとんどのサイトに導入されていて無い方が珍しいくらいになっています。
.bubbleで案件を獲得したい!という方は絶対に作り方を覚えておきましょう!
それではEnjoy NoCode!











コメント