ノーコーダーのつかさです。
今回はドロップダウンメニューの表示方法について学んでいきましょう。いわゆるハンバーガーメニューと呼ばれるボタンにも利用されている機能ですね。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
Group Focusとそれに紐付けるiconを配置
まずはいつもどおり見た目から作って行きましょう!
- Visual Elementsからiconを選び適当な場所に配置
- ハンバーガーメニューを選ぶ(縦に横線が三本並んだやつ)
- 名前をわかりやすく「icon hamberger」に変える

次に今回のメイン機能であるGroup Focusを使ってみましょう。
- Group Focusを選択
- Reference element(親要素)に先程のIcon hamburgerを選択
- ここの名前はデフォルトのままGroup Focus AでOK
これでGroup FocusとIcon hamburgerを紐付けることができました。

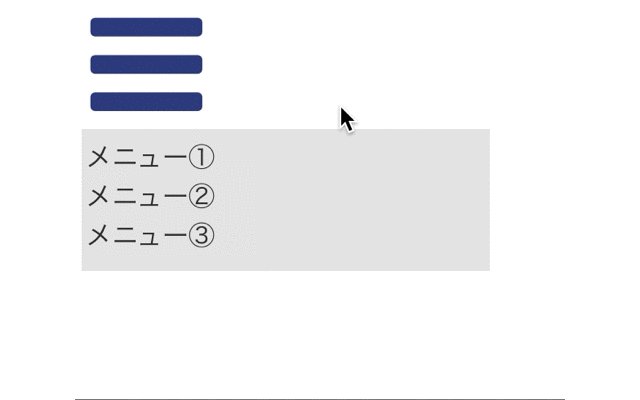
Group Focusをiconと紐付けることができたら、Group Focus内に適当にテキストを配置してみましょう。とりあえずメニュー①②③とテキストを3つ並べてみました。ここはなんでも構いません。

ワークフローを設定する
ここまでできたら次はiconのStart/Edit workflowからワークフローを設定していきましょう。「ハンバーガーメニューがクリックされた時にドロップダウンメニューが表示される」という処理を実装していきます。

ワークフロー画面に遷移したら、下記の手順で設定を行なっていきます。せっかくなのでハンバーガーメニューを押した時のGroup Focusはアニメーションで表示されるようにしてみましょう。
- Click here to add an actionをクリック
- Element ActionsにHoHover
- Animateを選択

- Element:Group Focus Aを選択
- Animation:Transition FadeInを選択

これで完成です!
動作を確認してみる
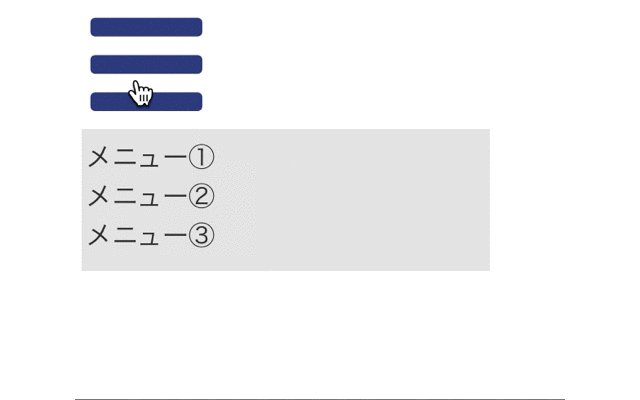
Previewから動作を確認してみましょう!

しっかりGroup Focusが表示されていますか?
まとめ
ハンバーガーメニューやグローバルナビゲーションでGroup Focusは重宝します。Animationの使い方と合わせて覚えておきましょう!
それではEnjoy NoCode!



コメント
[…] […]