本記事はプログラミング言語を用いないノーコードツール「Bubble」を使って「【初心者向け】ゼロから始めるWebアプリ ~商品投稿アプリを開発する」の第5弾となります。
今回は、アプリ内にインプットを置いて、ユーザーがアカウント登録を行えるように設定をしていきます。
画像付きで分かりやすく説明をしていきますので、ぜひ本記事を見ながらBubbleを操作してみてください。
アカウント登録ページを作ろう

まずは、アカウント登録のための新しいページを作りましょう。
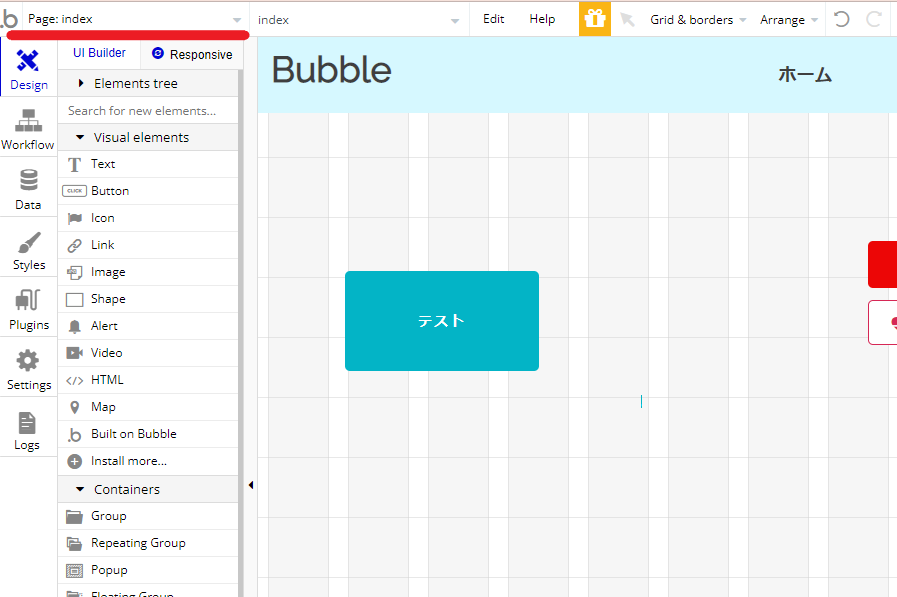
画像左上の、Page :indexをクリックしてください。

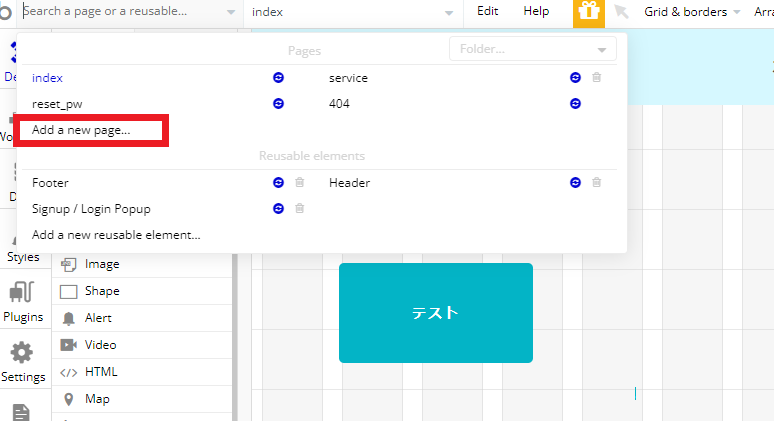
ポップアップが表示されたら、「Add a new page」をクリックしましょう。

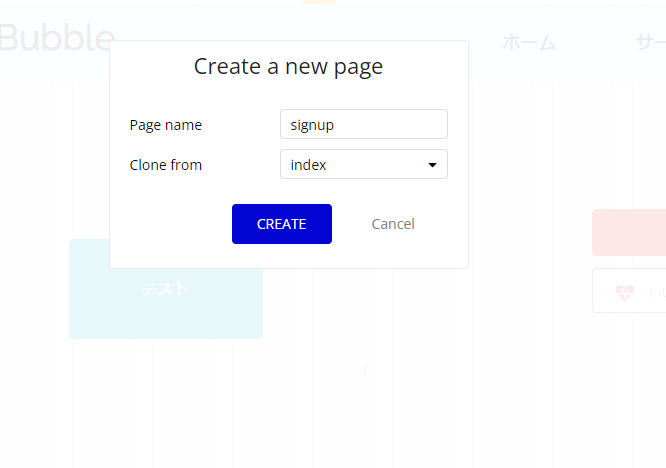
「Page name」で作成するページの名前を付けますが、自分が分かればどのような名前でも大丈夫です。
日本語対応はしていませんので、英数字で入力しましょう。
「Clone from」は、もとよりあるページを新しいページにコピーできます。
今回は、indexのページをコピーしましょう。
「CREATE」ボタンで、新しいページが作成できます。

画像のように、左上が、「Page:signup」になっていれば新しいページの作成は完了です。
画像赤枠の、page:indexで作成したボタンは、Page:signupページには不要なので、選択したのちdeleteで削除しましょう。
アカウント登録のためのinputを作成しよう

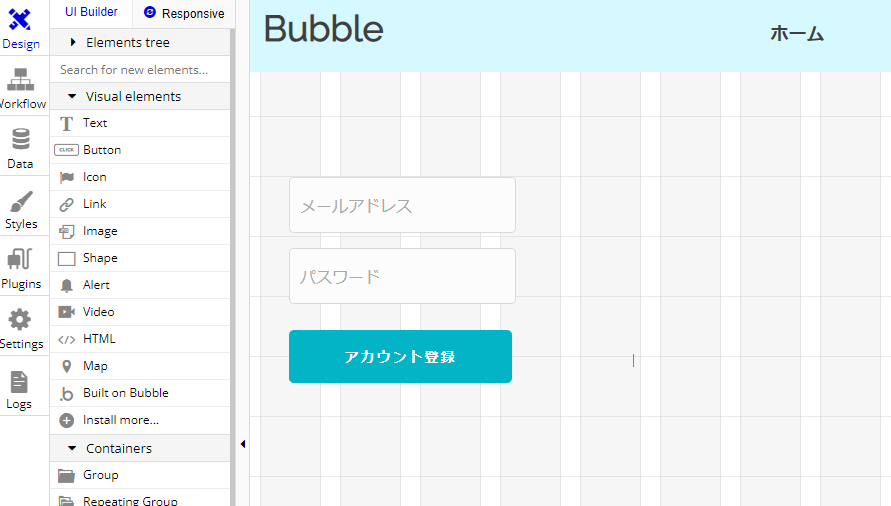
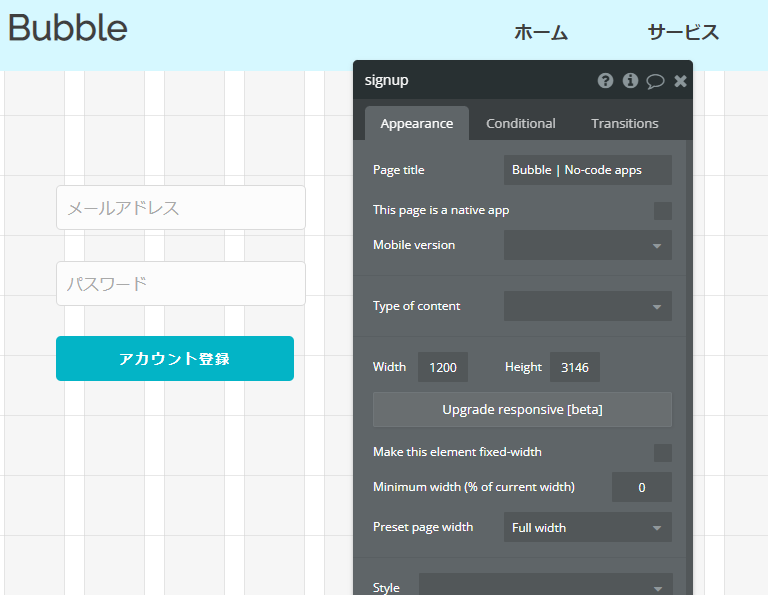
それでは、上記画像のように、メールアドレスとパスワードをユーザーに記入してもらうinputを作成していきましょう。
inputを設置し、メールアドレスとパスワードの入力欄を作ろう。

まずは「inputforms」の中にある「input」を、ドラッグアンドドロップでページ内に設置します。

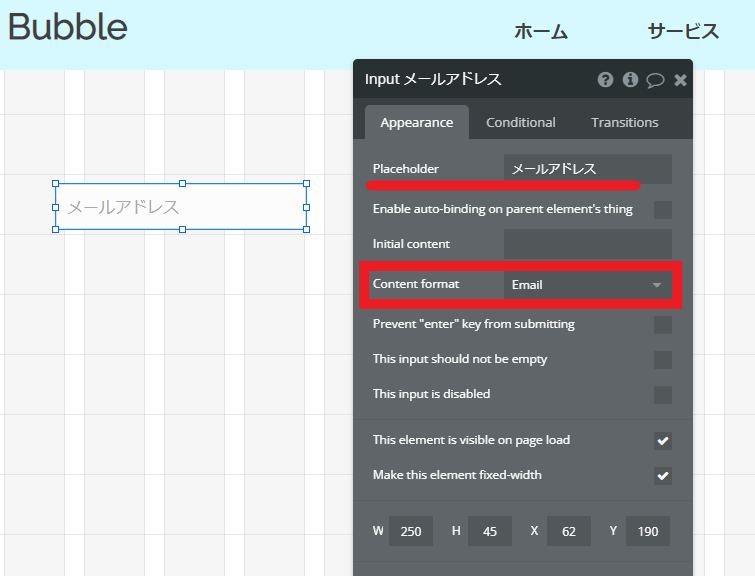
設置したら、まずはアカウント登録に必要なメールアドレス入力欄を作るため、「Placeholder」にメールアドレスと入力しましょう。
「Placeholder」にメールアドレスと入力をすると、設置したinputの内部に薄く表示され、ユーザーがどの情報を入力したらよいかが一目で分かるようになります。
そしてここが重要です。
メールアドレス入力の際には、inputのエディターにある「content format」を必ず「Text」から「Email」に変更をしましょう。
「Email」と入力をしないと、入力したものがメールアドレスと認識できずに、運用し始めたらエラーが発生してしまいます。
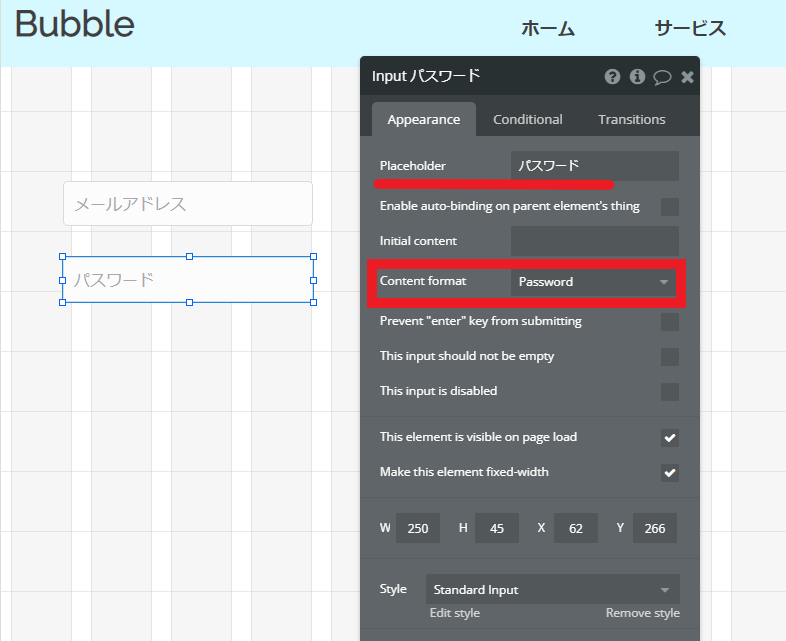
次は、パスワード入力欄を作っていきます。
作成したメールアドレス入力のinputのコピー&ペーストを行ってください。

メールアドレスのコピー&ペーストを行ったら「Placeholder」をパスワードに変更します。
「Content format」は「Password」に必ず変更をしてください。
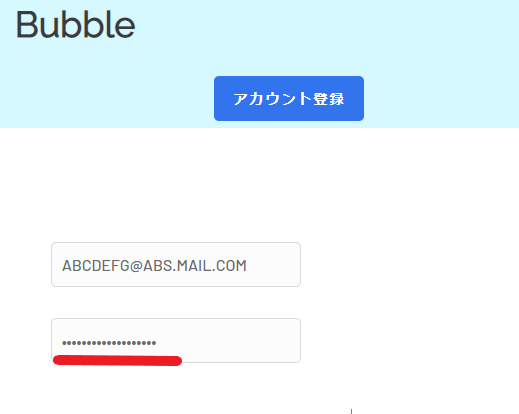
これでinputの設置は完了ですが、一度画面右上のPreviewより実際の動作画面を見てみましょう。

実際に入力した画面がこちらです。メールアドレスとパスワードが入力することが出来ました。
先ほどパスワードの「content format」をPasswordに変更したことで、パスワード入力の際に、入力したものが見えないようになりました。

inputの作成が完了したら、アカウント登録のButtonをinputの下に配置して、アカウント登録画面の作成は完了です。
まとめ
今回は、アカウント登録画面の作成として、inputを設置・設定を行いました。
少し短いですが、次回は今回inputで作った「メールアドレス」「パスワード」の入力画面の設定と、アカウント登録のボタンを押した際のワークフローの設定を行っていきます。
次回も重要な内容となりますので、是非ご覧ください。


コメント