こんにちは!ノーコーダーのIKDです。
今回は、bubbleでファイルをアップロードするファイルアップローダーの使い方をお伝えしていきます。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
ドロップダウンリストの配置方法
まずは、bubbleのホーム画面から画像の矢印のところにあるNew appをクリックして新しいアプリを作成してください。

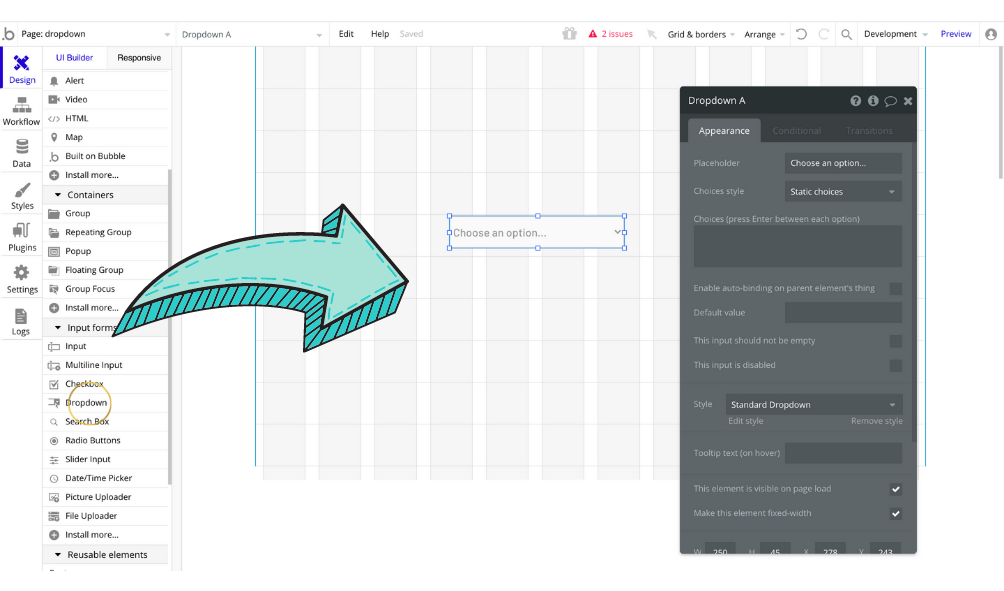
ドロップダウンリストの配置方法は、画像のようにテキストをクリックし、右の空白にドラッグ&ドロップするだけです!

このように、枠が表示されていたら成功です!
ドロップダウンリストの編集方法
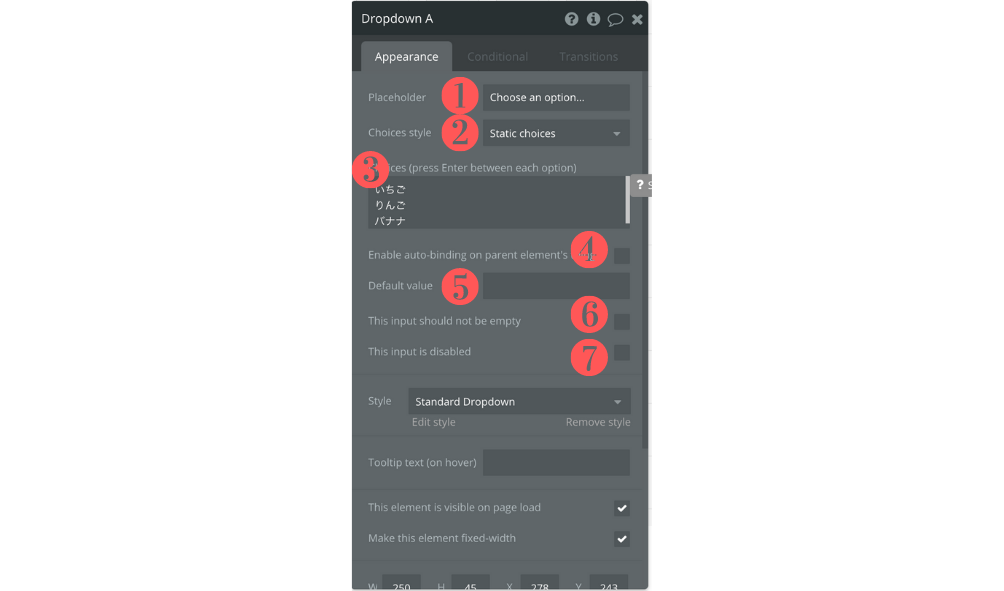
次は、ドロップダウンの編集方法を見ていきます。

- ドロップダウンの初期のテキストを設定できます。
- 静的データを扱うのか、動的データを扱うのかを選択できます。
- 単語を入力して改行すると、リストの項目が増えます。
- 親要素と自動的に紐づけることができます。
- ドロップダウンの中の初期値を設定することができます。
- チェックを入れると、データが空の状態にならないように設定できます。
- チェックを入れると、読み取り専用でアクセス出来るようになります。
基本的に使う項目は①②③くらいなので、まずはその3つを使えるようにしましょう!
今回、画像のような設定をして右上のpreviewを押すと、以下のような動作ができます。

スタイルの編集方法
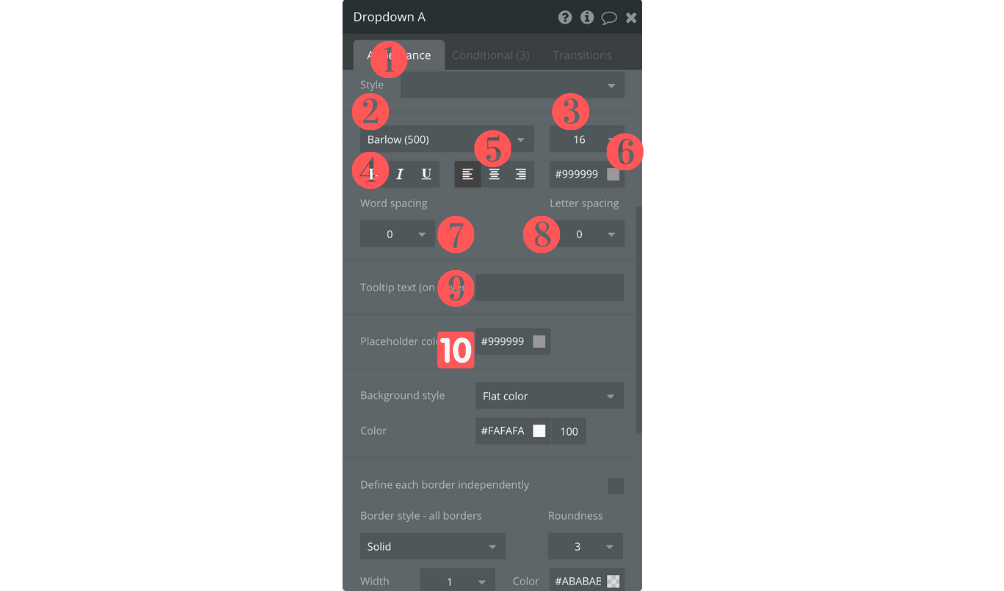
最後に、ドロップダウンでのスタイル編集をみていきましょう。

- Styleを空白にすると、スタイルが編集できるようになります。
- 表示するフォントを変更できます。
- フォントサイズを変更できます。
- ふと文字・斜め文字・下線部を追加することができます。
- テキストを左揃え・中央揃え・右揃えにできます。
- テキストの色を変更できます。
- 単語間を調整できます。
- 文字間を調整できます。
- テキストにホバーした時に表示するテキストを設定できます。
- place holder の文字色を変更できます。
こんなところですね!あまり難しい設定はないので、是非自身で触って確かめてみてください!
まとめ
今回は、ドロップダウンメニューの使い方について簡単に触れてきました。
アンケートフォームや、並び替え機能を実装する時に必要になる機能なので、最低限の使い方は理解しておきましょう!
それではまた次回お会いしましょう〜



コメント