こんにちは!ノーコーダーのあつやです。
今日はbubbleでのフッターの作り方について解説していきます。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考としてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
そもそもフッターって何?
皆さん、そもそもフッターって何かご存知ですか?
多くの人が、なんかサイトの一番下にあるあんまり使わない物だと思っているんじゃないでしょうか?
フッターとは、ページの下部に設けられ、定型情報を表示したり、閲覧支援機能を配置したりできるエリアです。
さらに、フッターには会社情報やお問い合わせなどホームページを公開するにあたって必要な要素を配置しておく場所でもあるんです!
ブログに限らずたいていのWebサイトにはヘッダーとフッターがあります。
ヘッダーとは画面の上の方で、すべてのページに共通して表示される要素のことです。
フッターは逆に画面の下の方ですべてのページに共通して表示される要素のことです。
ヘッダーやフッターはホームページやWebサイトには当たり前のように使われています。

↑ホームページのざっくりとしたデザインはこんな感じです!
Bubbleでフッターを実現するためには?
フッターが何か大体わかったところで、早速フッターを作っていきましょう!
フッターを作る際には、bubbleの機能の一つである『Reusable Element(リユーザブルエレメント)』を使用します!
今回は、記事が長くなってしまうため簡単に説明すると
何回も使うグループを毎回作るのがめんどくさいので一まとまりにしておこう!という感じの機能です笑
もっと詳しく知りたい方は、こちらの記事を参考にしてみてください!
実際にReusable Elementを使ってフッターを作っていく
今回フッターの中に書いていくものは
お問い合わせフォームとNoCode WalkerのTwitterに飛ぶリンクとコピーライトです!
完成図はこんな感じです!!

フッター作成開始!
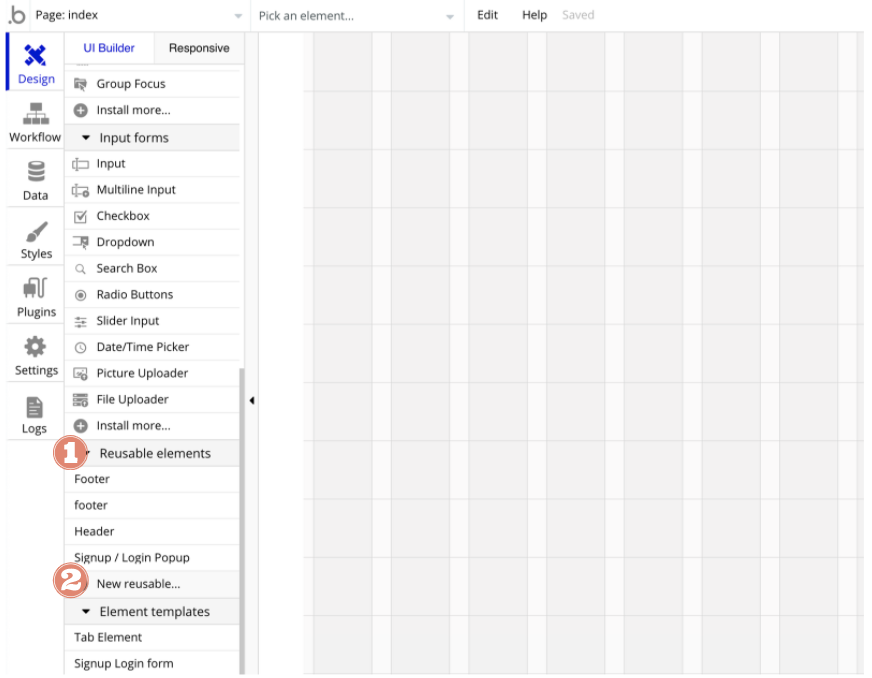
『Reusable element』の『New reusable element』から『footer』を作成します

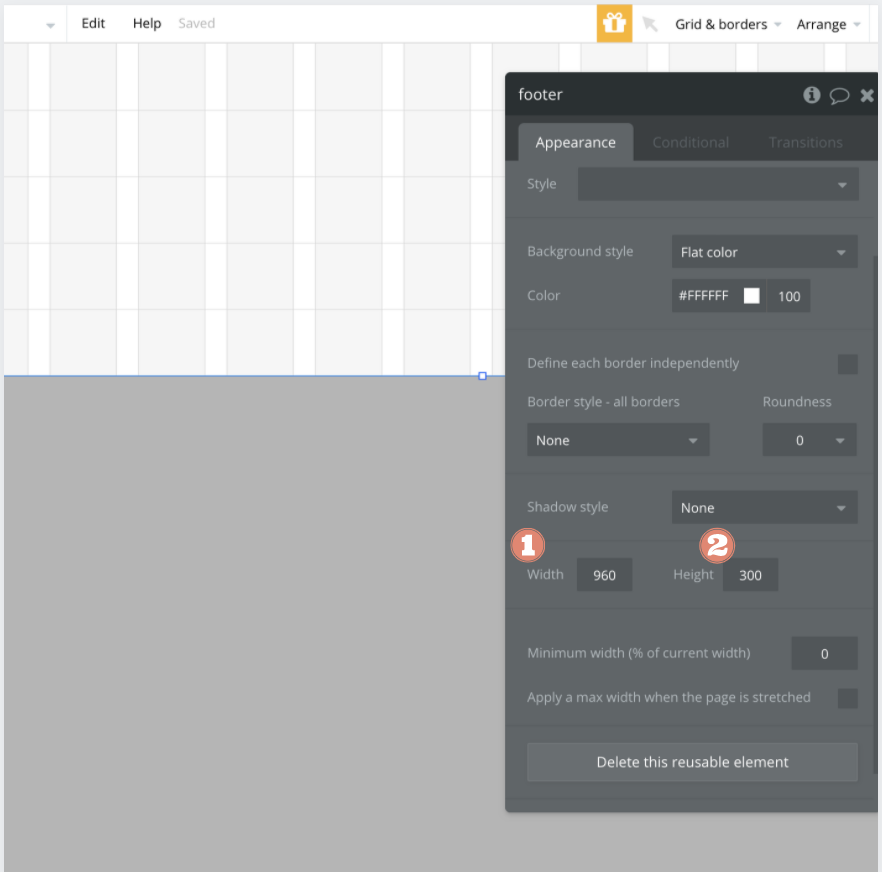
作成後にまずはページのサイズから作成していきます。今回は横が960px 縦が300pxとしておきます。

次に、左のDesigeタブの中の『Containers』の中から『Group』を選び適当な長さで配置します。
その『Group』の名前を『Group Footer』に書き換えます。
『Group Footer』の中に、お問い合わせフォームとコピーライトとNoCode Walkerのアイコンを貼っていきます。

まず初めにお問い合わせのフォームから作成していきます。
今回は入力した情報をもとにをE-mailとして受信する方法を使います。
それではエレメントを配置していきます。
『Group Footer』の中に新しく『Group』を配置します。
新しく作ったGroupの名前を「Group お問い合わせフォーム」とします。
それから、お問い合わせフォームを識別しやすくするために色つけます。
『Background style』から『Flat color』を選び選択します。


いよいよ入力フォームを作っていきます!
Designタブの『Input forms』から『input』を選び、『Visual elements』から『Text』を選んで
先ほど作成したGroup Footerの中に配置していきます。
詳細は複数行になるので『Input forms』の中にある『Multiline input』にて設置します。
作成が終わったら次にメールを送る送信ボタンを作ります。
Designタブの『Visual elements』から『Button』を選びGroup Footerの中に配置して

『Button』から「Start/Edit Workflow」をクリックし、Workflowを設定していきます。

ここから少し複雑になるので詳しく解説していきます。
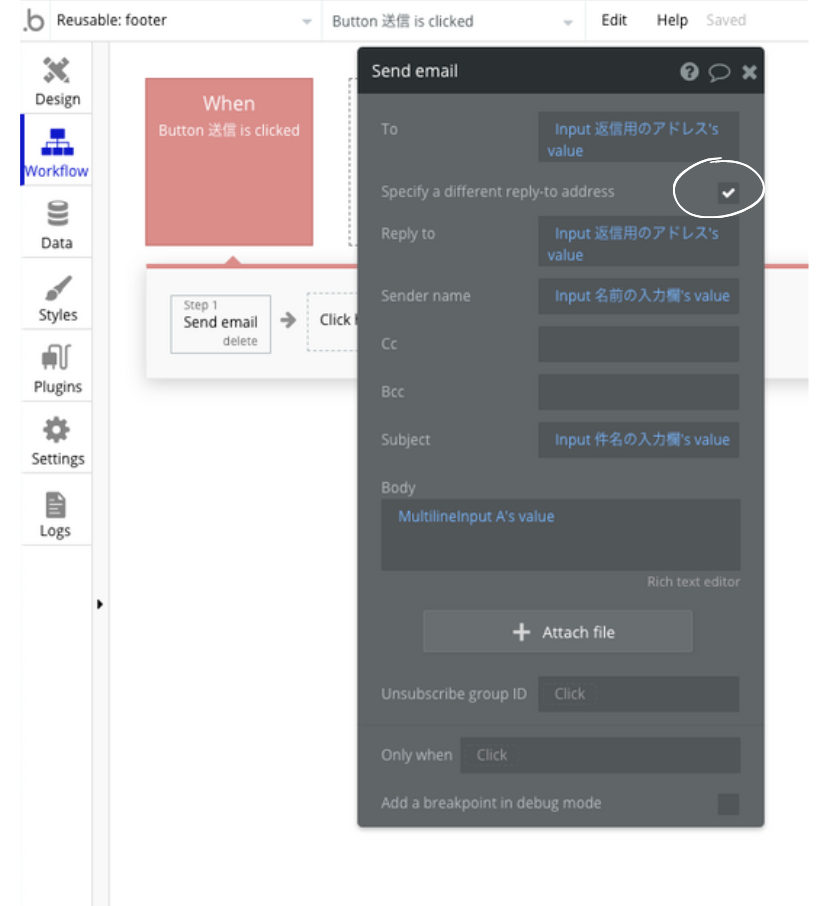
まずは『Click here to add action』から『Email』を選び『Send email』を選択します。

「To」は受信したいアドレス(例:xxx@x.com)を入力。メールアドレスを入力するとそちらに届くようになっています。
「Specify a different reply-to address」にもチェックマークを入れてください!
すると返信用アドレスを記入する「Reply to」が出てきますので、こちらも入力してください。
以下、画面のように選択して選んでいただくとこの様に表示されるはずです。

これで、実際にメールを送信することができるようになりました。
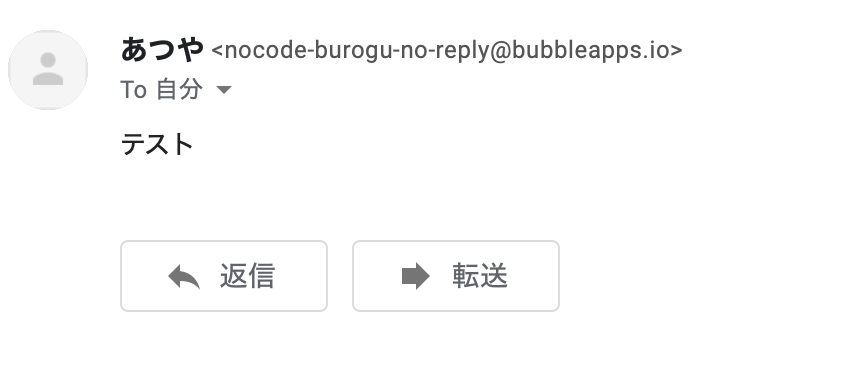
実際に送信してみると?!

自分のメール欄にしっかりと送信されてました!
これでこの設定にしてたら送られてきた問い合わせは任意のメールアドレスに入ってきます。
次にNoCode WalkerのTwitterに飛ぶリンクを作成していきます!(なんのリンクを貼っても大丈夫です!)
先ほど作成した問い合わせフォームの横に新くGropを配置していきます。
配置したGroupの中に『Text』を置いて文字を入れます。


配置し入力した文章の下に『Group』を置きます。
Groupの名前をGroup Twitterへのリンクという名前にします。
背景を『Background style』から『Flat color』で白色に変更します。
Group Twitterへのリンクの中に『Text』を配置して文字をText \ Follow me /と表示させます。
文字を太くしてセンター揃えにするために『Remove style』を押し変更していきます。

ここまでできたらアイコンの設置に移ります。
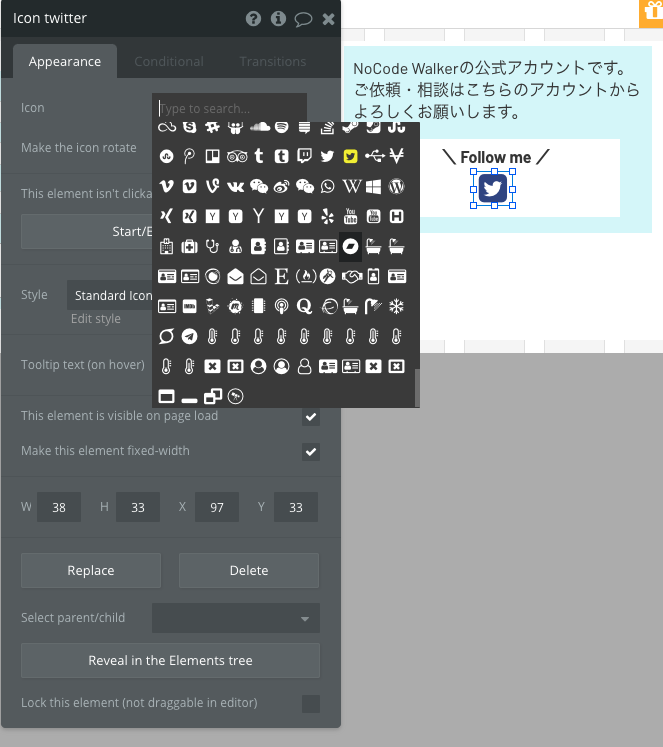
Designタブの中の『Visual elements』から『icon』を選びGroup Twitterの中に入れます。
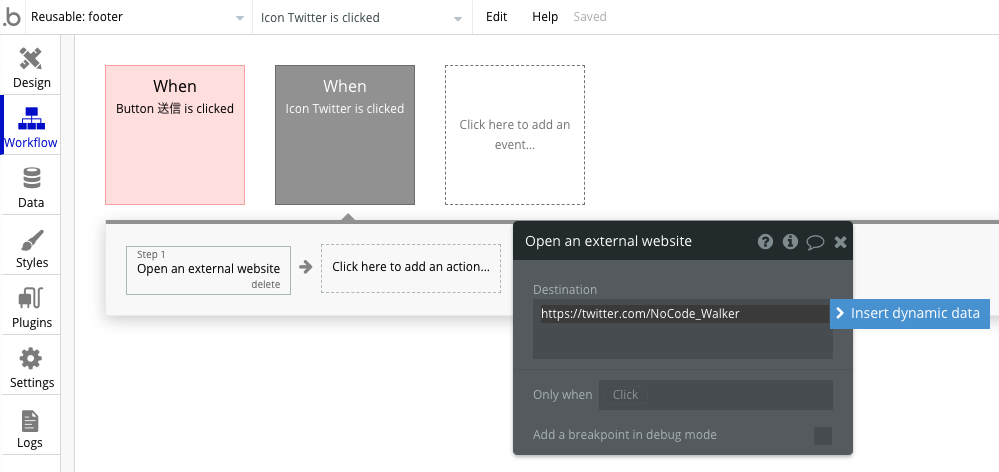
入れ終わったらIcon twitterのButtonを押したら指定したリンク先に飛ぶようにします!
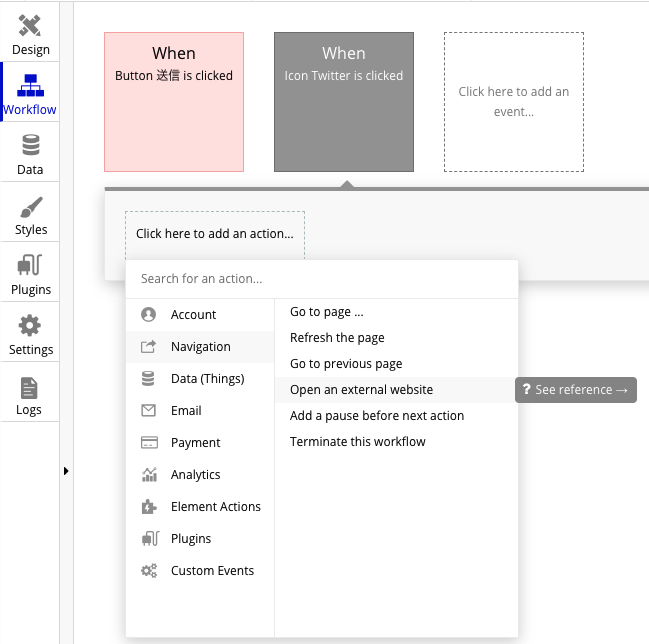
Icon twitterのworkflowを設定していきます。

『Navigation』の『Open an external website』を選びます。
『Open an external website』の中にリンクを貼ります。


これで設定は完了します!
ブラウザでIconをクリックすると指定したリンク先に飛んでいきます!
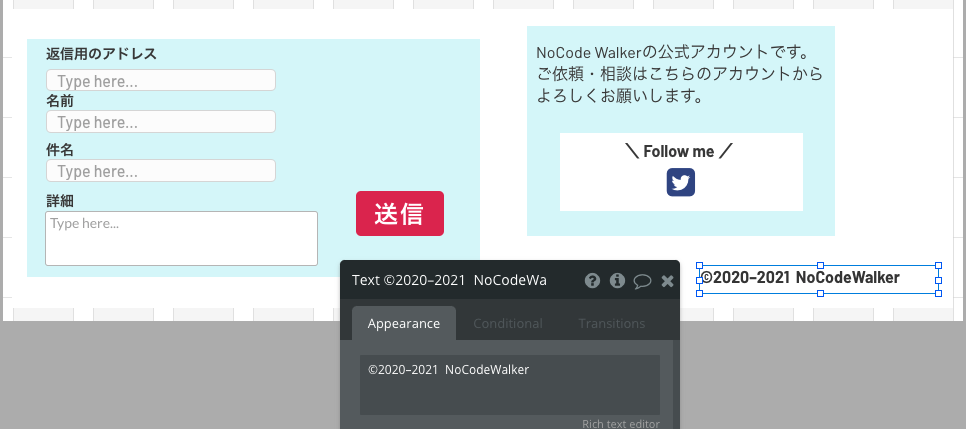
最後にコピーライトの作成です。
「コピーライトマーク+最初の発効年+著作権者の氏名」以外に、ホームページの開設年や何らかの文字を入れたい場合は以下のようになります。
©2020–2021 NoCodeWalker
「©」Copyrightを略したもので「コピーライトマーク」と呼ばれ、万国著作権条約では、著作権があることを示すために必要な表記です。
コピーライトを書く理由
1.無断コピー、無断転載の防止
コピーライト表示があることで、このホームページは著作権に保護されているんだなという印象をユーザーに与えることができます。
著作権で保護されていると知っていながら無断でコピーや転載をしようとは考えにくいので。
また、コピーライト表示がなかったから著作権に保護されていると思わず、複製してしまったということも未然にふせぐことができます。無断コピーや無断転載をしないでほしいという意思表示としての役割がコピーライトにあります。
2.著作権保持者、発行年を明確にする
無方式主義では著作権の登録が必要ありません。一つ一つ登録する手間は省かれますが、誰が著作権を持っているのかわかりません。コピーライトの表記には、著作権を持っている著作者の個人名や企業名が記載されるので、だれが著作権を持っているのかが明確です。 また、著作者と並んで表記されるのが、著作物が作られた発行年です。原則、著作者が著作物を発行して著作者の死後50年間は著作権が保護されます。発行年が明記されていれば、著作物があとどのくらい保護されるのかを把握できます。

Designタブの中の『Visual elements』からテキストを選び配置して中の文字を変え終了です。
まとめ
今回は現代のWebページのフッター には欠かせない3つをbubbleで実際に作成していきました。
フッターは、webサイトを作製する上で地味ですが、
欠かせないものなので、.bubbleで案件を獲得したい!という方は絶対に作り方を覚えておきましょう!
それではEnjoy NoCode!



コメント