ノーコーダーのつかさです。
今日はReusable Elementについて学習していきましょう!
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
Reusable Element(再利用可能な要素)とは
Reusable Elementsは日本語でいうと「再利用可能な要素」です。Web制作において再利用可能な要素があると様々な場面で便利です。
例えばヘッダーやフッター、そしてサイドバーなど、ページごとに作成するととても時間がかかり面倒です。そういった時にReusable Elementを利用すると、異なったページで同じデザインを適用することができます。
また様々なページから呼び出すことができるログイン時のポップアップウィンドウなどでも活躍します。
bubbleでReusable elementを作成する
さてそれでは実際にReusable elementを利用してみましょう。

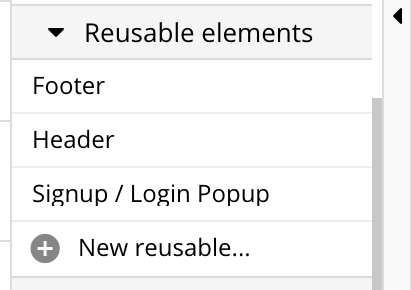
上記画像を見てもらえば分かる通り、Design WorkspaceのReusable elements直下にはデフォルトでFooterやHeader、またSignup/Login Popupといった要素が用意されています。それぞれ選択してワークスペースで確認してみましょう。



ヘッダーとフッター、そしてログインポップアップを実装するだけで、かなりWebサイトっぽいものが作れることがわかります。
独自のReusable elementを作成する
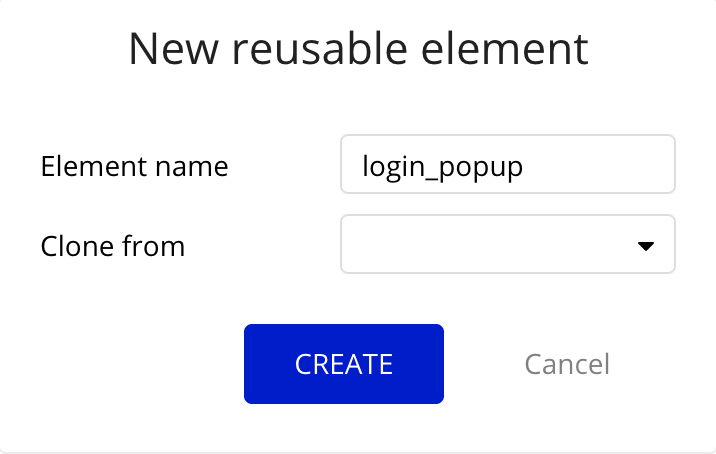
また自分で新しいReusable elementを作ることも可能です。左のサイドバーから”New reusable element”を選択すると下記のようなelement設定画面になるのでElement nameに”login_popup”と入力してみましょう。

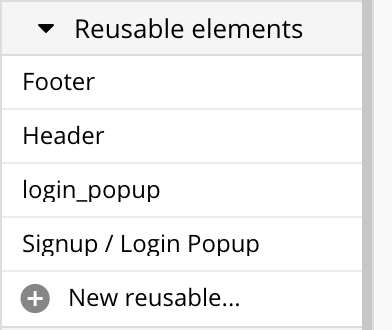
すると”login_popup”も要素としてReusable elements直下に表示され、いつでも使えるようになっています。

通常の要素をReusable element化する
そうそう、忘れてはいけないのは通常の要素をReusable element化する方法です。
試しにContainersのGroupを適当に配置してReusable element化してみましょう。
- Groupを適当に配置してColorを水色に変更する
- Elementを右クリックしてConvert into a reusable elementを選択
- Element nameに”mizuiro”と入力しCREATEをクリック
- Reusable elementsに”mizuiro”が加わっていることを確認


まとめ
今回はWebページを作成する上で、欠かすことのできないReusable elementについて学びました。これでヘッダーやフッターを作成するのも怖くありませんね!
それではEnjoy NoCode!



コメント
[…] もっと詳しく知りたい方は、こちらの記事を参考にしてみてください! […]
[…] Reusable elementsとは何か!? 使い方が分からないという方はこちらから! […]