こんにちは!ノーコーダーのIKDです。
前回の【part1,2】をまだ読んでいない方は、一度読んでからきていただけると、よりわかりやすい内容になっていると思います。
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
groupの中にgroupを設置する
前回、グループの中にグループが配置できることはお伝えしたと思います。
今回は、それを応用して簡単なwebサイトのビジュアルを作ってみたいと思います!
まずは、下地となるグループを用意しましょう。

- groupをいつものように設定して、width:1000px height:1000pxに設定します。
- 画像は2000pxになっていますが、1000pxです。
- わかりやすく、グループの名前を「下地」にしておきます。
次に、前回の要領でヘッダーグループを設定していきます。

- width:1000px height:100pxに設定して、一番上に配置します。
- わかりやすく、グループの名前を「ヘッダー」にしておきます。
- わかりやすいように色を設定します。
次は、フッターを作っていきます。

- width:1000px height:300pxに設定して、一番下に配置します。
- わかりやすく、グループの名前を「フッター」にしておきます。
- 色はヘッダーと合わせると良いでしょう。
ここまでできたら、次はコンテンツを内包するためのメインカラムを設定していきます。

- width:900px height:600pxでヘッダーとフッターのちょうど間に入るように配置しましょう。
- x:50px にすると、今回は中央に配置することができます。
- わかりやすく、グループの名前を「メインカラム」にしておきます。
- 色は、良い感じの色を使いましょう。
最後に、コンテンツを2つほど配置してみます。

- width:400px height:400px に設定して、左側に設定しましょう。
- 色は白がわかりやすいと思います。
- グループの名前をわかりやすく「画像」に設定します。
- このグループをコピペして、右側に配置します。
- 右に配置したグループの名前を「テキスト」に設定して完成です!
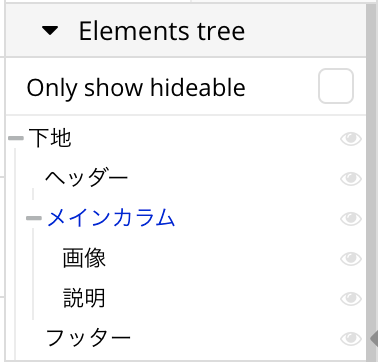
ちなみに、エレメントツリーはこんな感じの構成になっています。

これが、完成形です。

どうですか?これだけでちょっとサイトっぽくなりましたね!
次は、このサイトをもっとそれっぽく変更していきます。
ヘッダーを作ってみる
まずは、適当にアイコンを配置してみます。

次は、フォントサイズ24pxに指定して、サイトのタイトルを設定していきます。

ここからが、新しい作業なのですが、設定したアイコンとタイトルをグループ化します。
- まずは、Shiftを押しながら、アイコンとタイトルをクリックします。
- すると、画面のように二つが選択された形になるので、右クリックします。
- 上から4つ目のGroup elements in a Group をクリックすると、勝手にグループの中に入れてくれます!

これで左半分は完成です。
次は、ログインなどをまとめた右半分を作っていきます。

サイトのタイトルと同様に、ヘルプ・サインイン・ログインを配置していくのですが、まずは画像のようにヘルプを作ります。
フォントサイズは20pxにして、太さを太くしておきます。
ここまで出来たら、あと二つコピー&ペーストをして並べます。

こんな感じですね。
最後は、文字を変えて、先ほどの要領でグループ化したら完成です!
一度思い出しながらやってみてください。

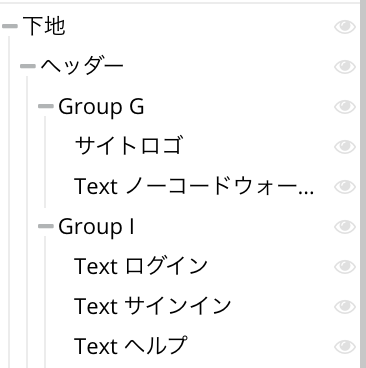
ここまでのヘッダーのエレメントツリーはこんな感じになっています。

まとめ
長くなってきたので、今回はここまでにしておきます。
次回は、フッターとメインカラムを作成して、デモサイトを完成させます!
そろそろbubbleにも慣れてきたと思います、また次回も頑張りましょう〜



コメント