ノーコーダーのつかさです。
今日は日付を入力する時に便利なDate/Time Pickerについて学習していきましょう!
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
Date/Time Pickerについて
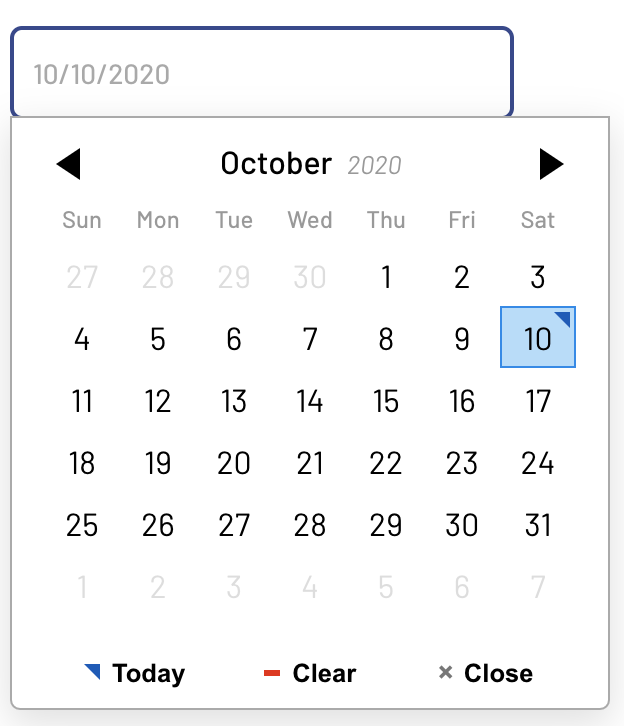
Date/Time Pickerはカレンダータイプのインターフェースから日付を選択できるようになる要素です。こんなやつですね⤵

bubbleにおける使い方はとても簡単で”Date/Time Picker”を左側のInput formsから選びワークスペースに配置するだけです。

基本的な使い方は以上ですが、これだけだと味気ないのでカスタマイズの方法も覚えておきましょう。
Date/Time Pickerのカスタマイズ
Date/Time Pickerの設定画面は以下のようになっています。
めぼしいところを確認してみましょう。

①Input type:
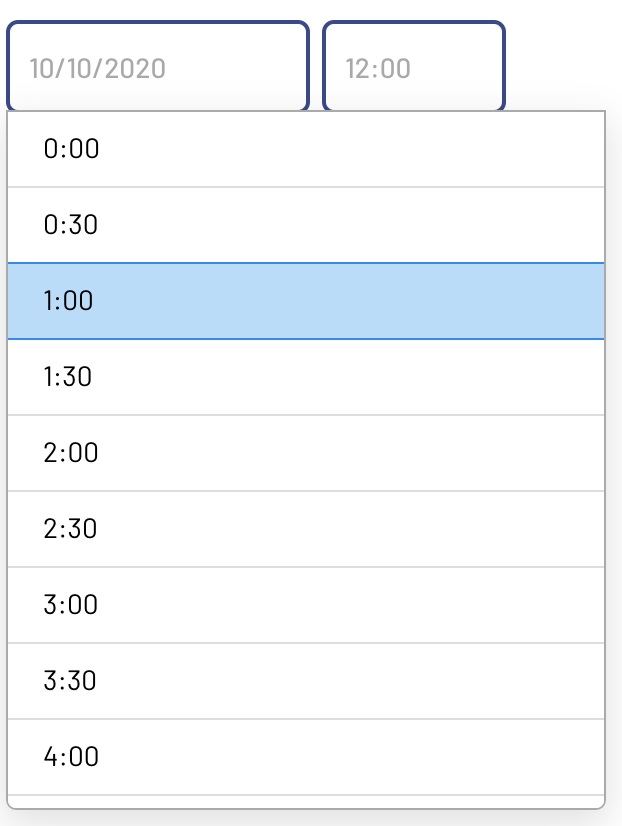
“Date”もしくは”Date & TIme”から選ぶことができます。”Date & Time”を選ぶとカレンダーに加え時間を選択することができるようになります。

②Initial content
カレンダーの表示開始日を設定することができます。例えば”Arbitrary date/time”(任意の日付、時間)を選択し”09/01/2020″と入力するとカレンダーの表示開始日が9月1日になります。

③Customize the input placeholder
ここに✔を入れると下図のようにデフォルトの日付表示フォーマットを変更することができます。※ちなみにDate&Timeモードでは使えません。

④Start the week on Monday
ここに✔をいれるとカレンダーが月曜日を起点に表示されます。ヨーロッパで使用されるフォーマットなので、ヨーロッパにおけるサービス展開を考えていない限り使わないかもしれません。

⑤Display dropdowns to pick month/year
ドロップダウンで日付を選択できるようになります。

⑥Minimum dateとMaximum date
カレンダーの選択期間を限定する機能です。Minimum(もしくはMaximum)dateにArbitrary date/time(任意の日付、時間)を選び、日付を設定すると、それ以外の期間はグレーアウトします。

まとめ
今回は日付入力時に必ず必要となるDate/Time Pickerのご紹介をしました。イベント日時予約、誕生日の入力などとても汎用性の高い機能です。カスマイズも含めて学習しておきましょう。
Enjoy NoCode!



コメント
Date/Time Pickerで入力される値は、JSTでしょう?UTCでしょうか?