本記事は「【初心者向け】ゼロから始めるWebアプリ ~商品投稿アプリを開発する」の第4弾となります。
前回までの記事をご覧になってない方は、是非そちらからご覧ください。
本記事では、ノーコードツール「bubble」を使って、商品投稿アプリを作成していきます。
今回は「ページ内のボタンをクリックしたら、違うページに移動する機能」をWarkflowを使って設定していきます。
新しいページの作成方法から詳しくご紹介していきますので、是非最後までご覧ください。
新しいページを作成してみよう

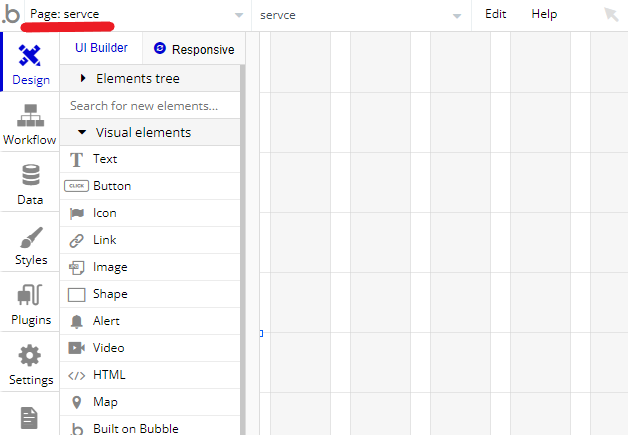
新しいページを作成するために、まずは画面左上部にあるPage:indexをクリックしましょう。

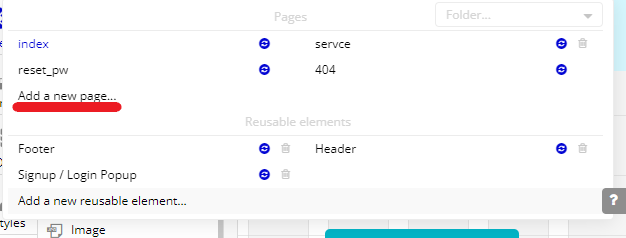
その中にある「Add a new page」をクリックしましょう。

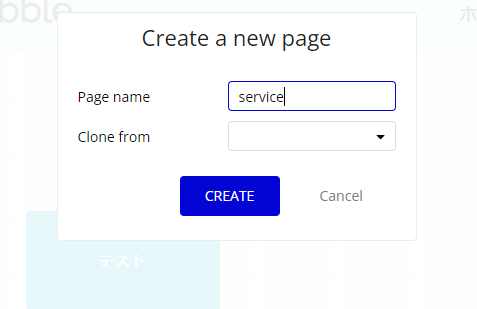
今回はサービスをクリックすると別ページに移動できるように設定するため、pagenameは「service」と設定しましょう。
日本語は対応していないため、英語での入力が必要です。
「Clone from」は、既存のページをコピーすることが出来ますが、今回は空欄のまま「CREATE」をクリックしてください。

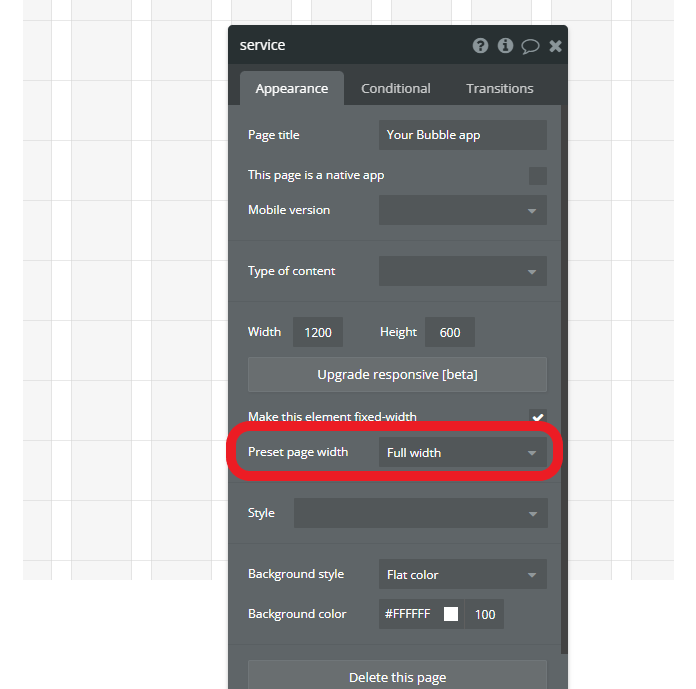
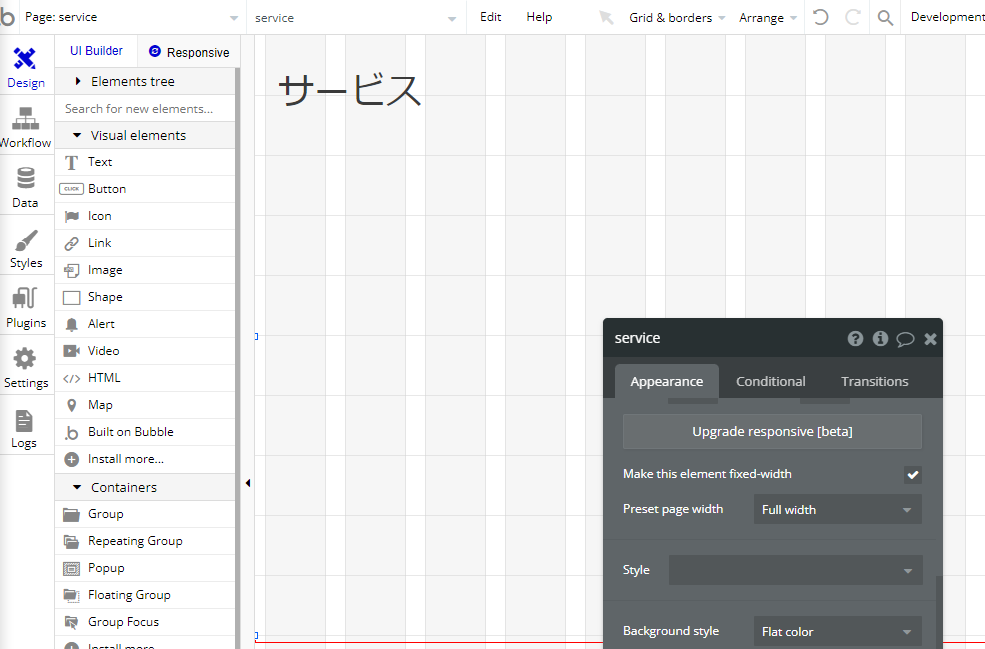
ページの作成が完了すると、このようにまっさらなページが表示されます。
画面左上を見てもらうと、「page:service」と表示されており、無事「service」のページが作成されたことが分かります。

この際にページ幅「preset page widtch」を、「Custom」から「FULL width」に変更するようにしましょう。

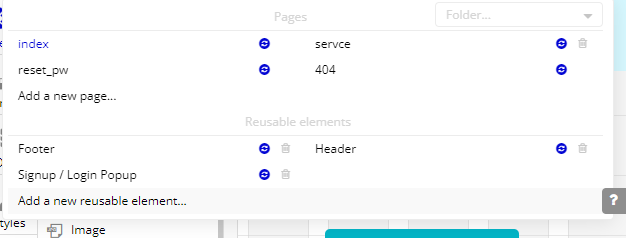
indexのページに戻りたい時は「page:service」 をクリックすると

このようなポップアップが表示されるため、ここから「index」を選択してください。
以上で新しいページの作成は終了となります。
アプリやWEBサービスを開発する際は、様々なページを作成する必要がありますので、今の手順を繰り返して操作に慣れてください。
ページの移動を設定しよう

手順は、PART3で解説していますが、もう一度詳しくご説明します。
Workflowを設定しよう。
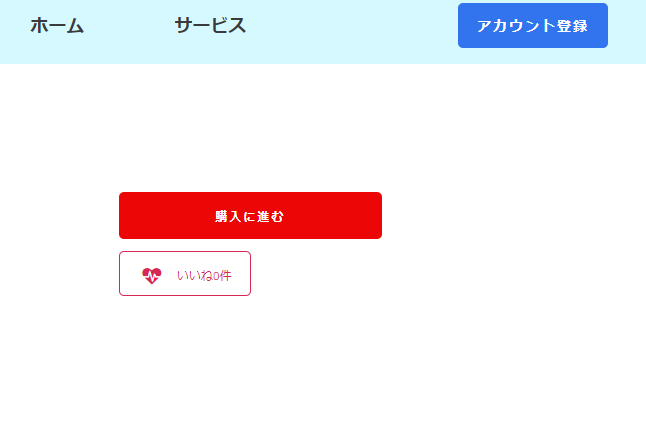
まずは、Page:indexを表示させましょう。

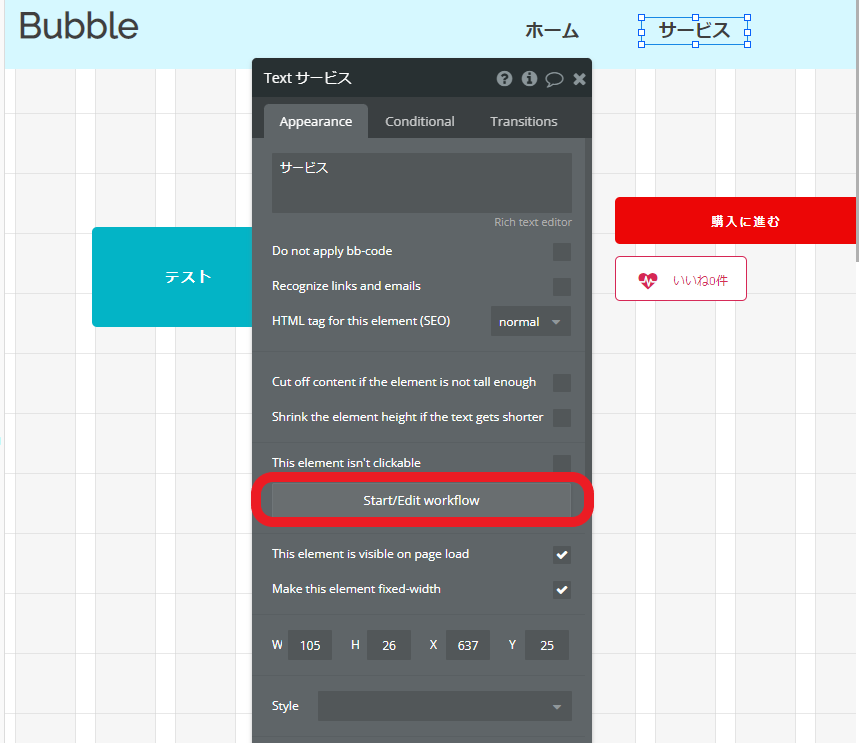
今回は「サービス」という文字をクリックすると、サービスのページに移動できるように設定します。
「サービス」のエディターを表示させて、赤枠の「Start/Edit workflow」をクリックします。
「Start/Edit workflow」 は、選択したエレメントにworkflowを設定するという意味です。

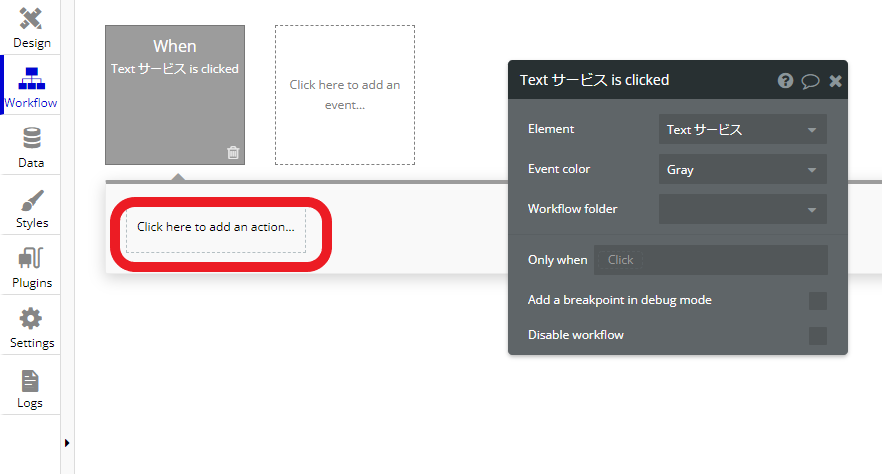
すると、Workflowを設定の画面に移動します。
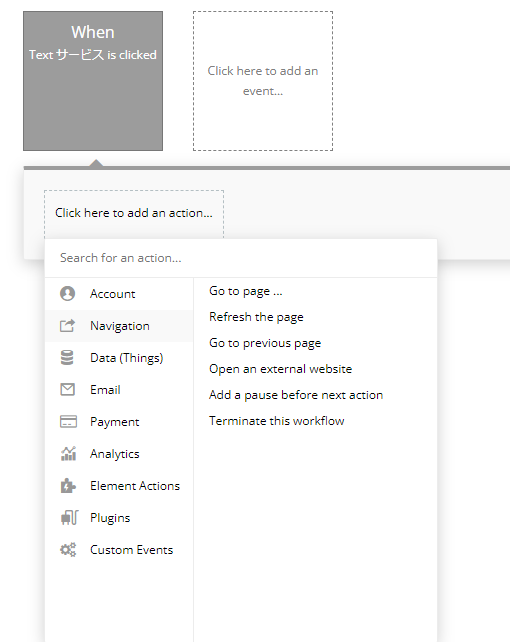
赤枠で囲んでいる「Click here to add an action」をクリックします。

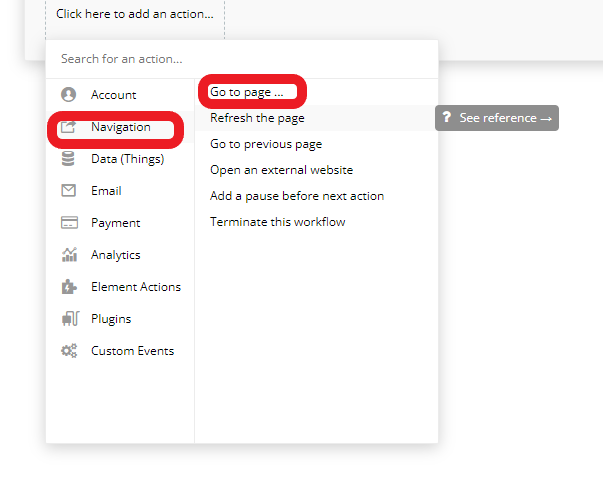
すると、このように様々な項目が表示されますが、今回はページの移動のため「Navigation」の「Go to page」を選択しましょう。

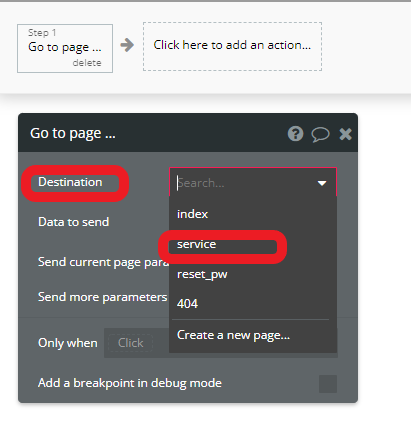
Go to page」のエディターが表示されたら、「Destination」 の選択しで、先ほど作成したServiceを選択しましょう。
これで、workflowの設定は完了しました。
設定を確認しよう

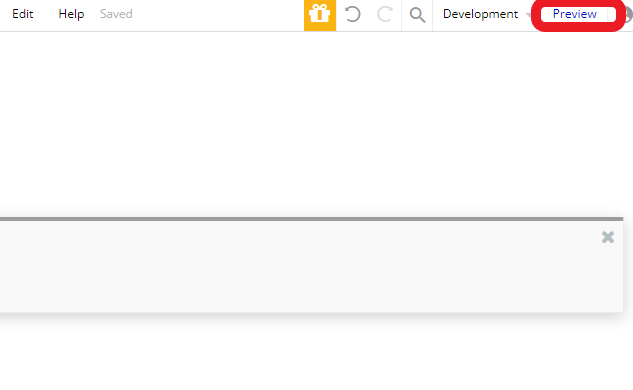
画面右上にある「Preview」をクリックすることで、先ほどの設定を確認できます。

クリックすると別Windowが表示されます。
それでは、今回設定した「サービス」をクリックしましょう

このように、先ほど作成した「service」のページが表示されれば、workflowの設定は完了です。
まとめ
今回は、新しくページを追加する方法と、Workflowを用いたページの移動設定を解説しました。
Part3と重なった内容も多かったですが、非常に重要な内容となりますので、是非操作を繰り返して慣れてください。
次回は、インプットを用いてアカウント登録画面を作成していきますので、是非ご覧ください。



コメント