
コードを記述することなく、Webアプリが作成できるツールbubbleを使い、商品投稿アプリを作成していきます。
今回の準備編part2では、ボタンやテキストのデザインを変更してみたり、グループ化のやり方を初心者の方にも分かりやすく、画像付きで説明していきます。
「準備編part1」をまだご覧になってない方は是非参考にしてください。
Textで遊んでみよう

Textのデザインのやり方を解説していきます。
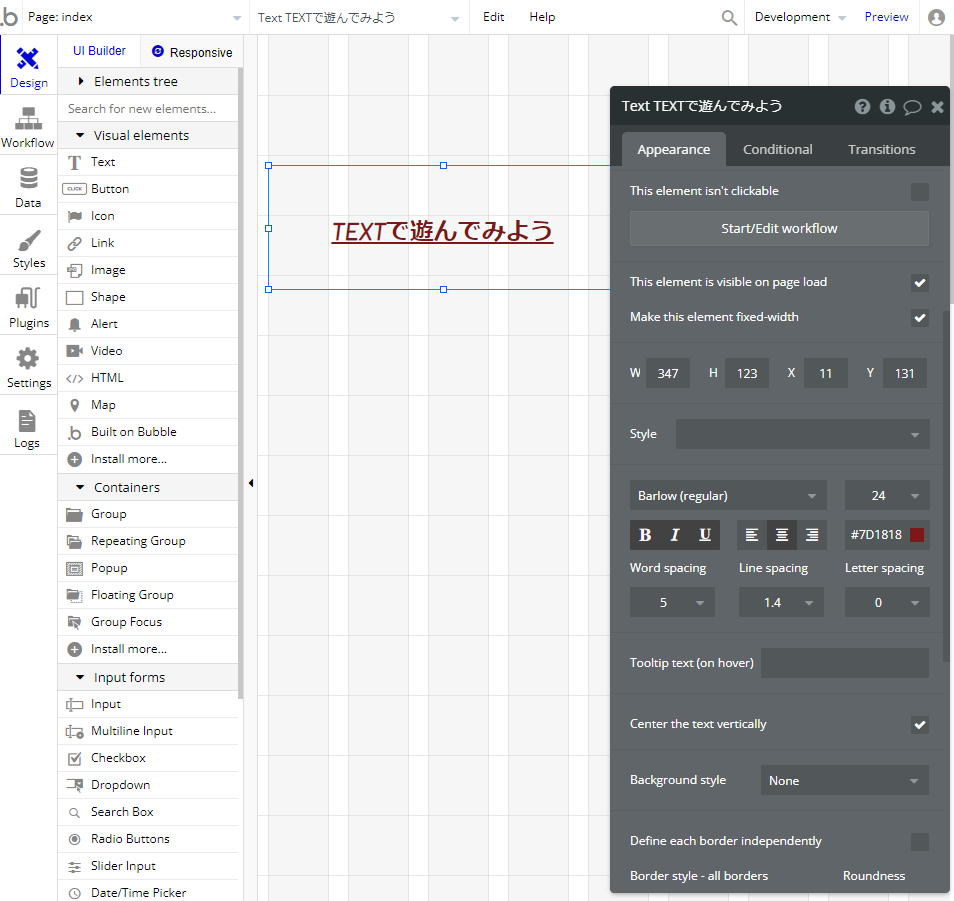
文字を入力してみよう

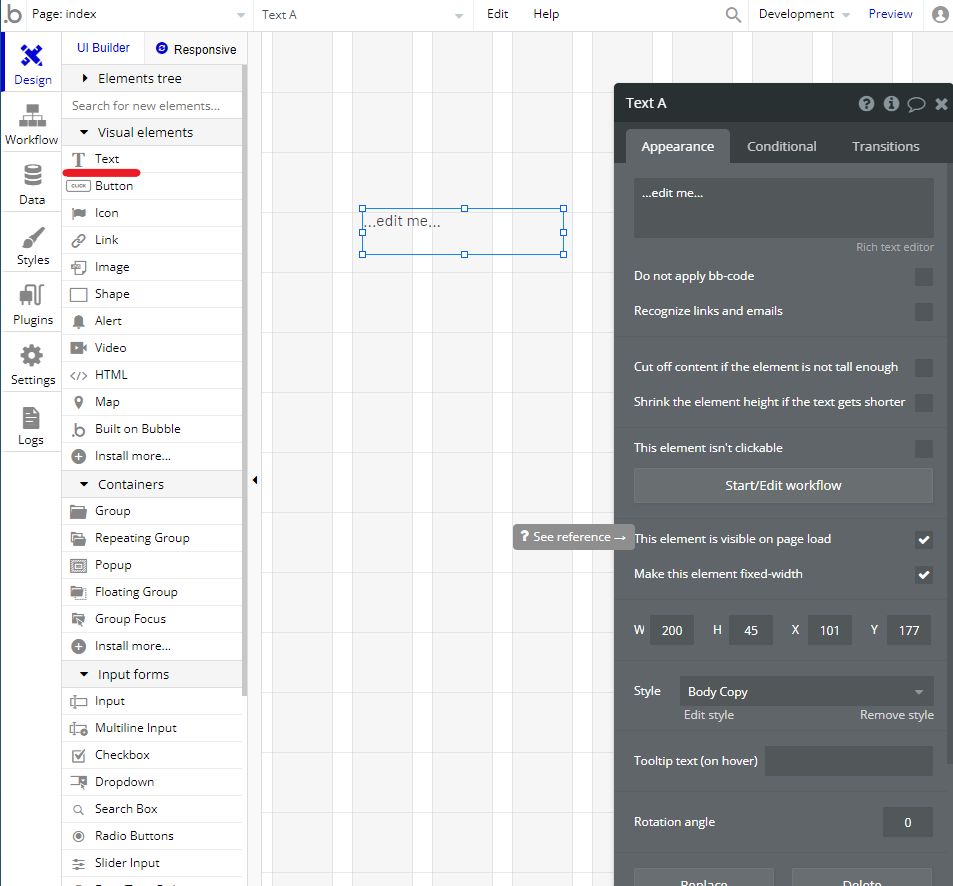
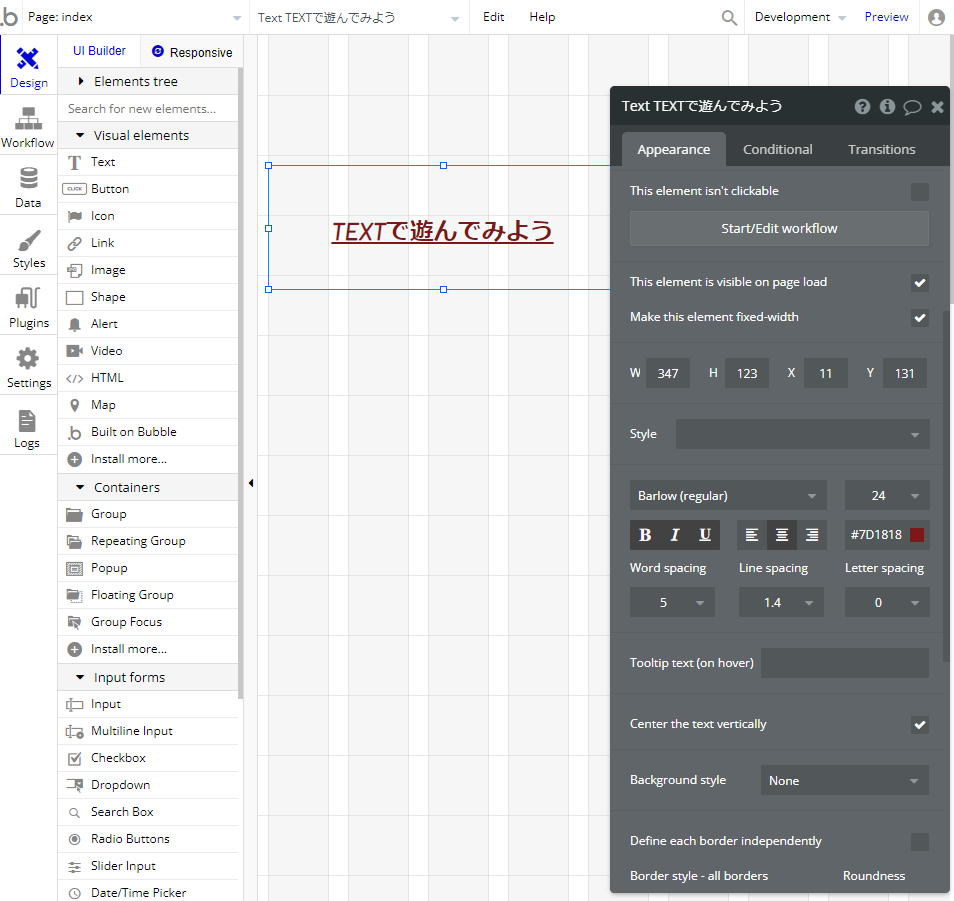
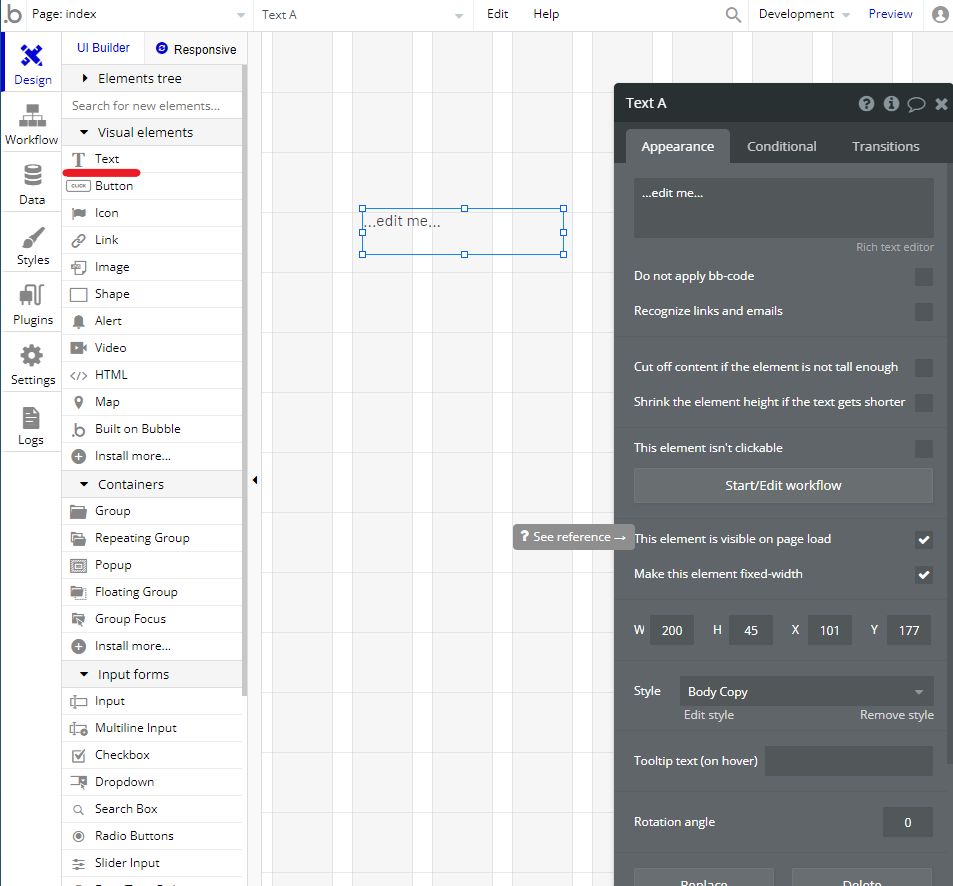
まずは、上記画像の赤線部分「Text」を 右側にドラッグ&ドロップします。

「Text」をドラッグ&ドロップ右側に張り付けると、黒いエディターが現れます。
エディターが出現しない場合は、張り付けたテキストをダブルクリックすると現れます。
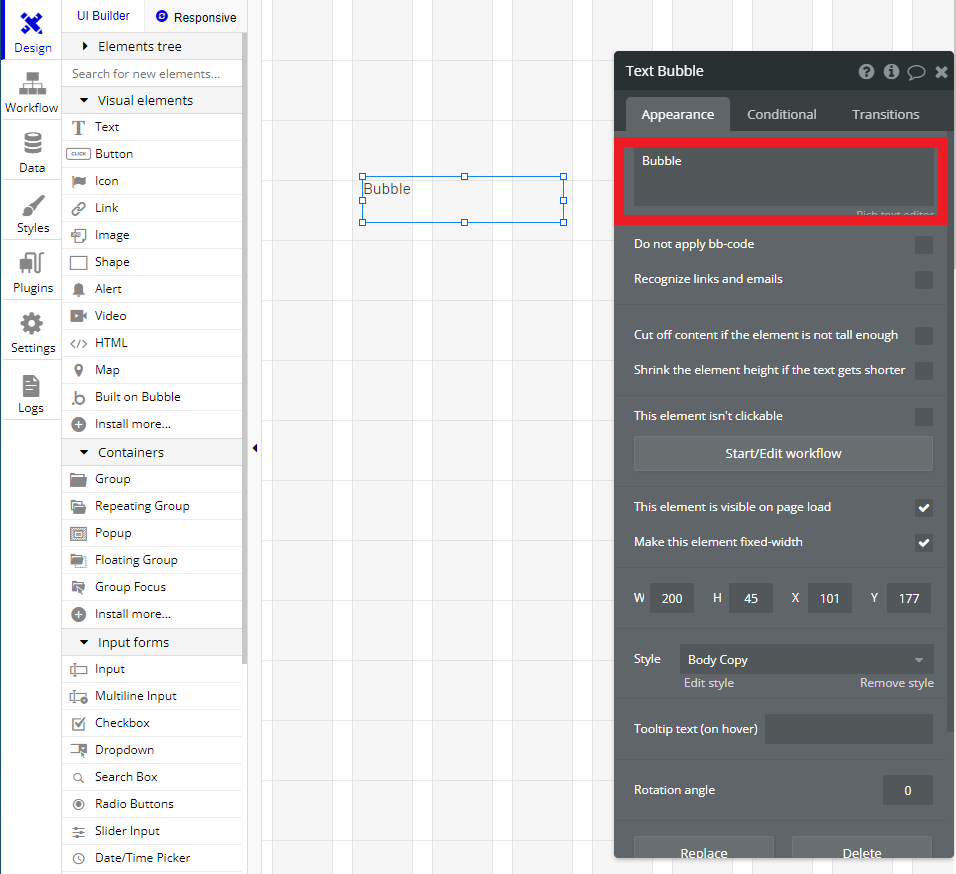
エディター内の赤枠で囲んである部分の文字を変更すると、テキストの文字が変更されます。
今回は、なんでもいいので、文字を入力してみましょう。
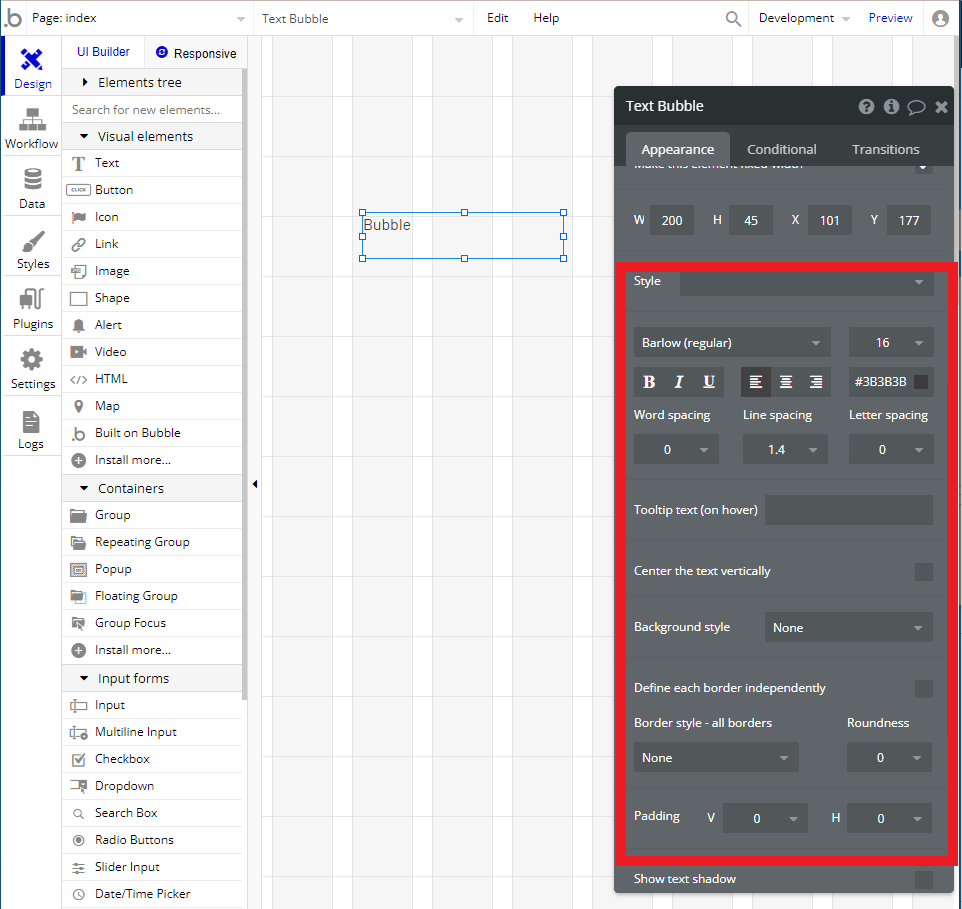
文字のを変更しよう



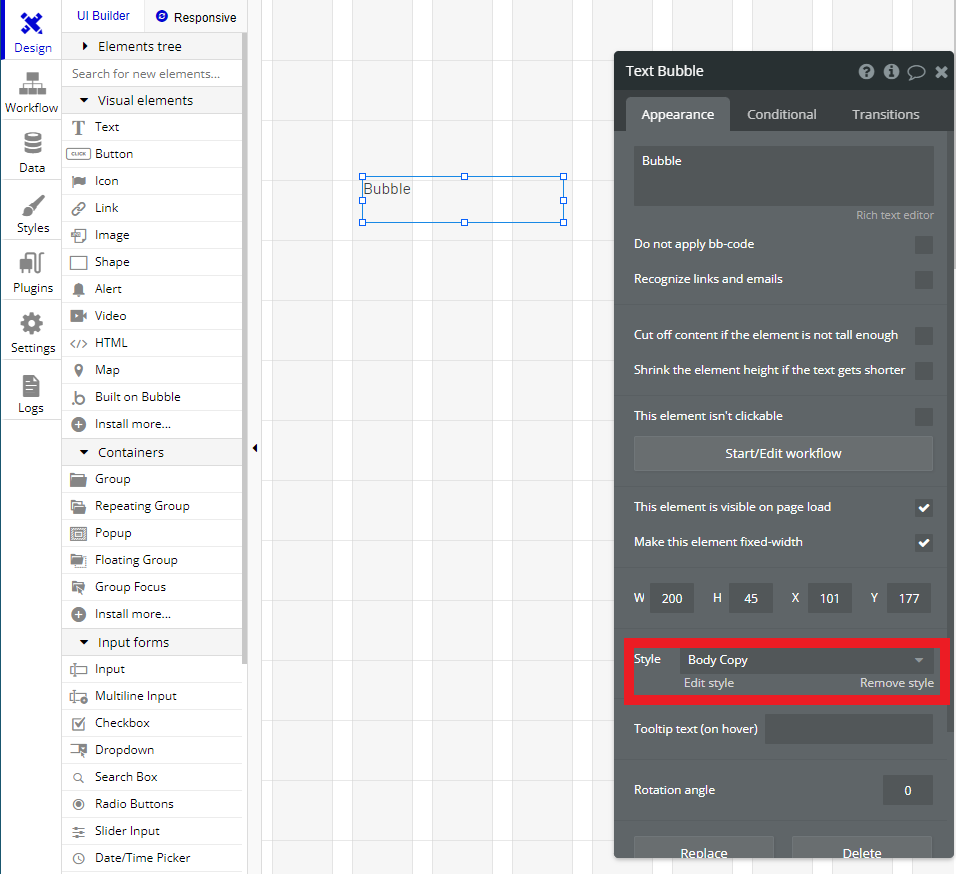
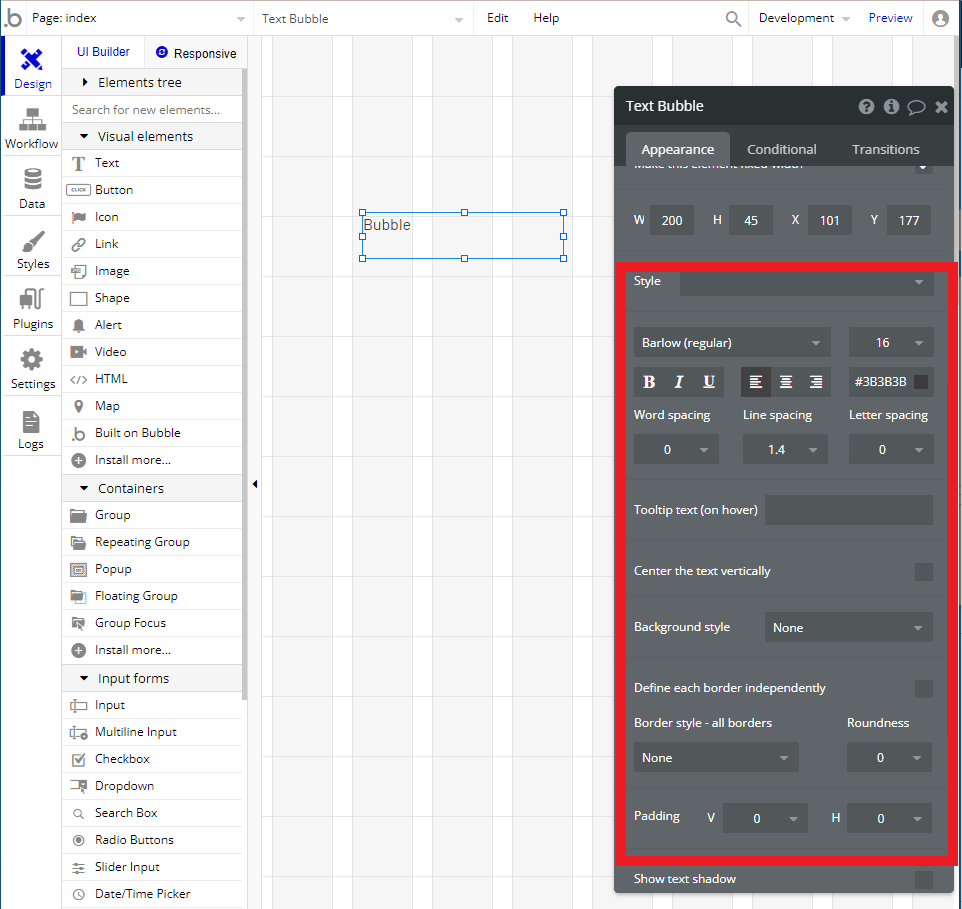
空欄をクリックすることで、文字のフォントや大きさ、並びなどを自由に編集することが出来ます。
自由に触ってみて、慣れていきましょう。
全て消したい時は、消したいエレメントを選択し、キーボードのバックスペースで削除することが出来ます。
Buttonのデザインを変更しよう。

buttonの文字を変更しよう

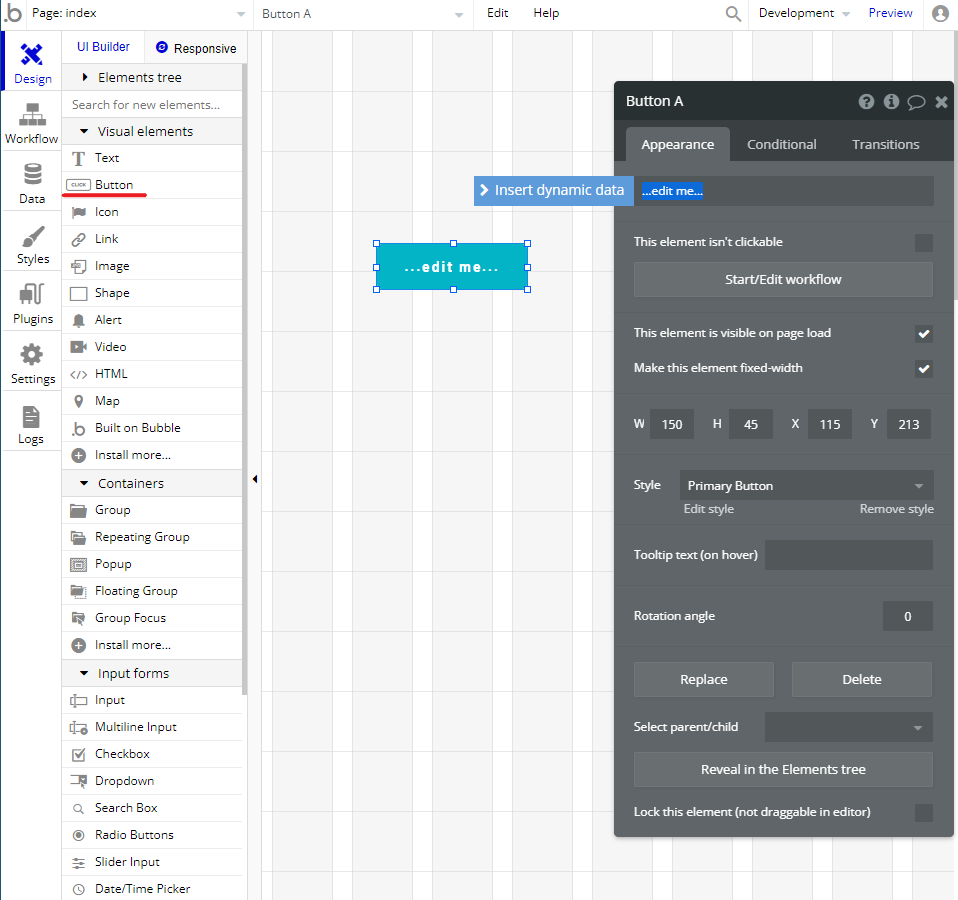
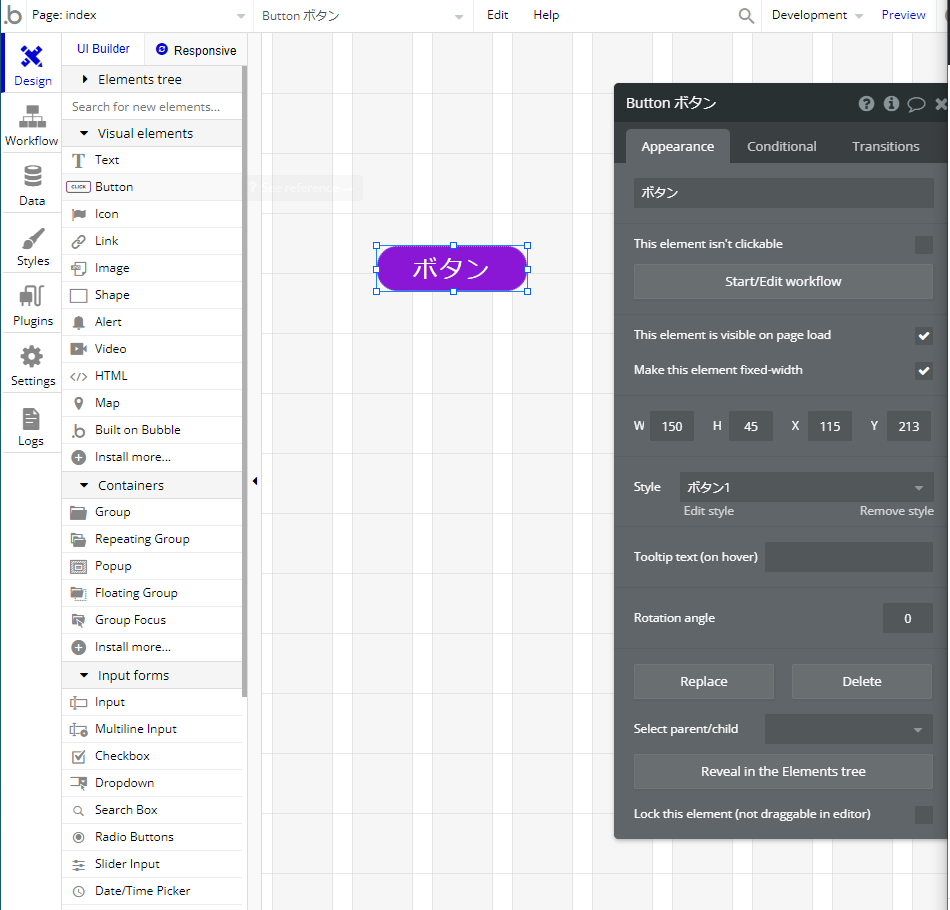
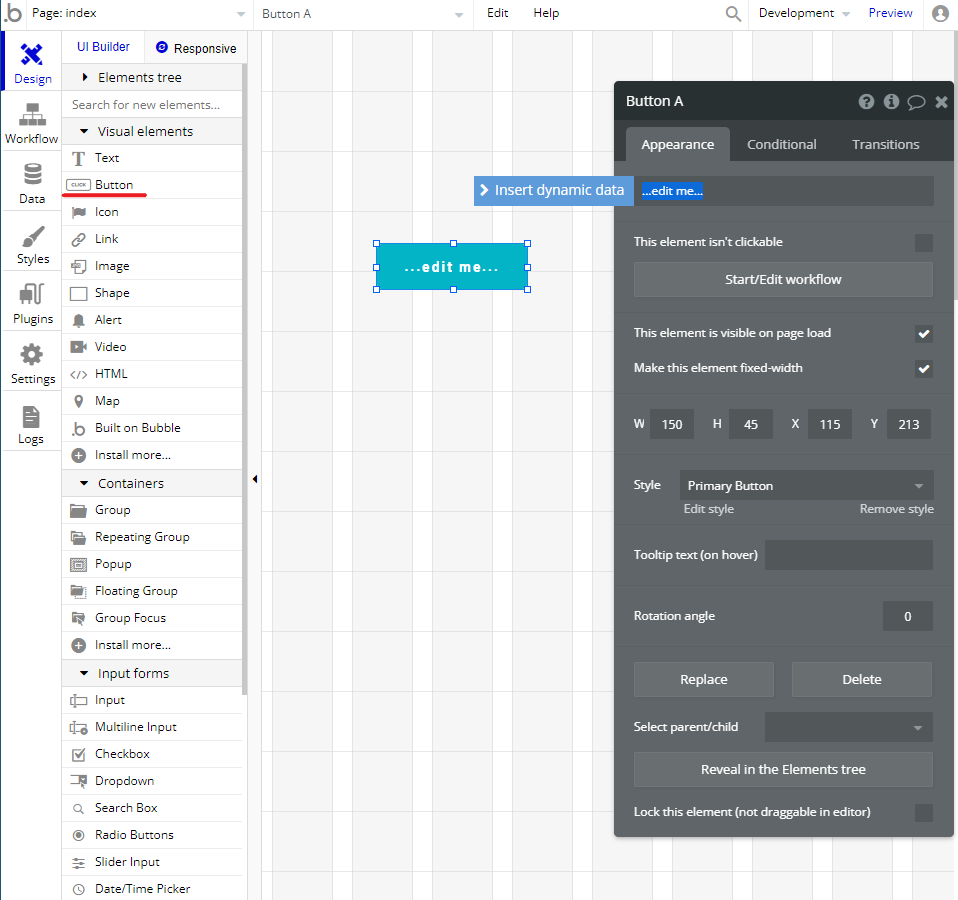
「Text」と同じように、赤線のButtonを右側へドラッグ&ドロップ張り付けましょう。
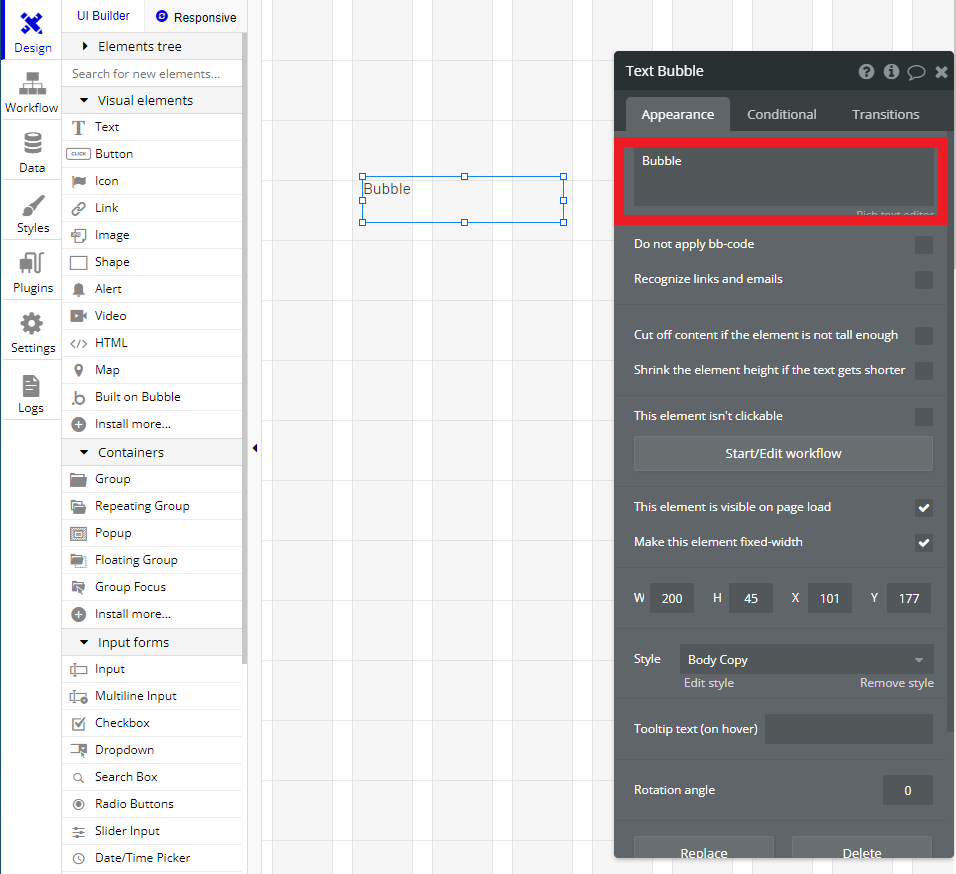
張り付けると、ButtonもTextと同じようにエディターが表示されます。
文字を変更すると、Button内部にある文字を変更することが出来ます。
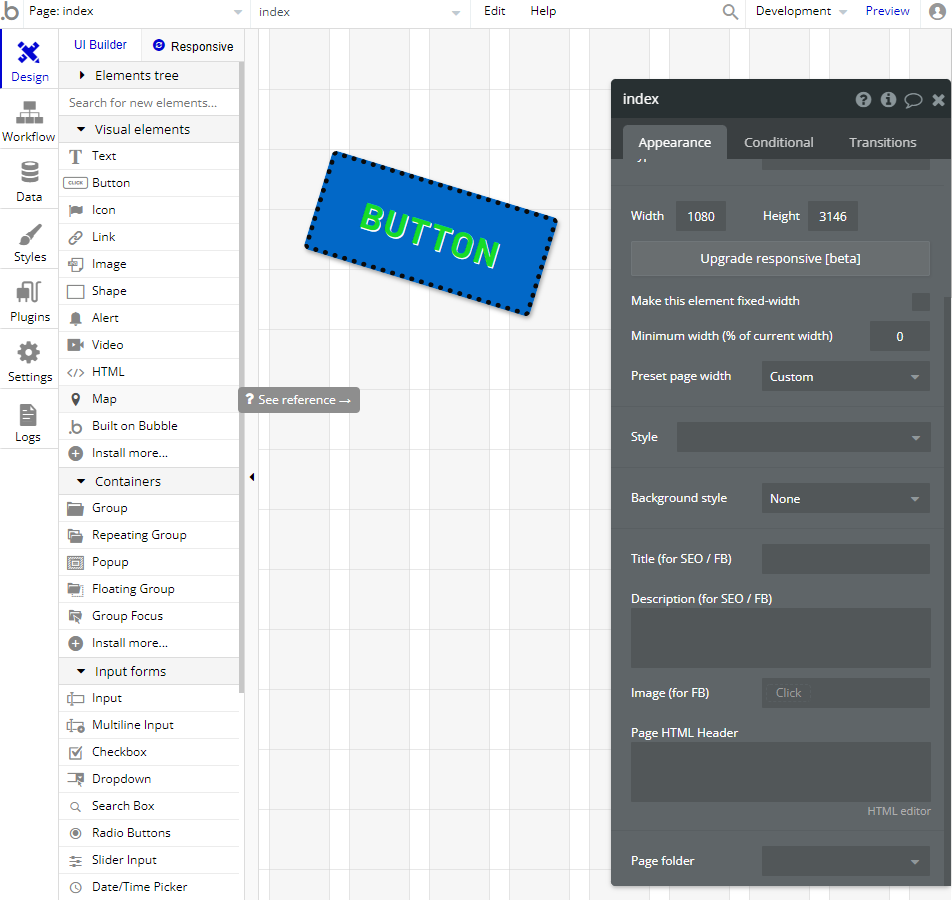
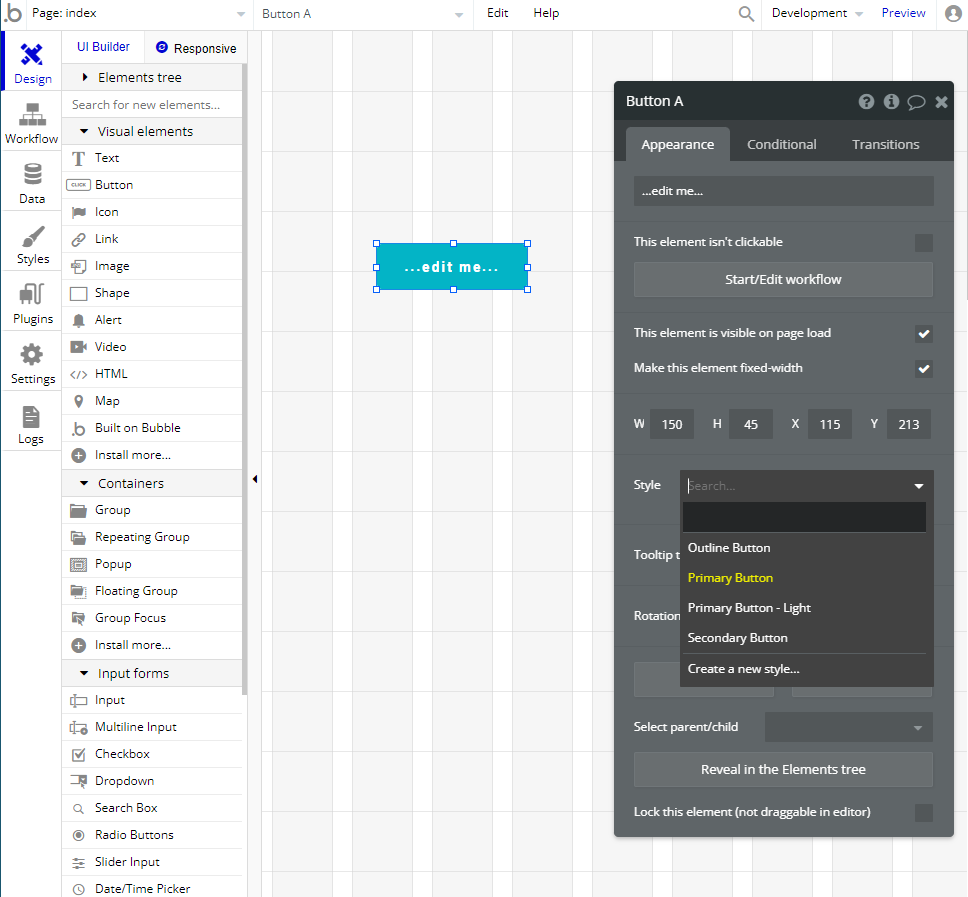
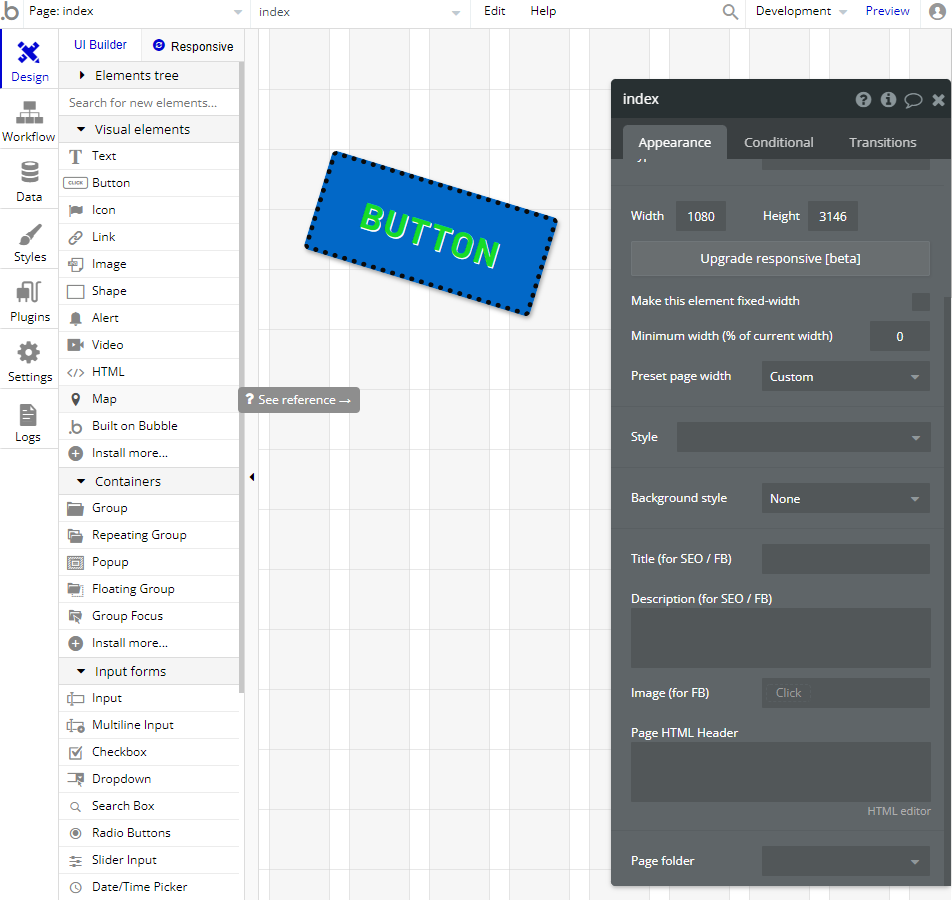
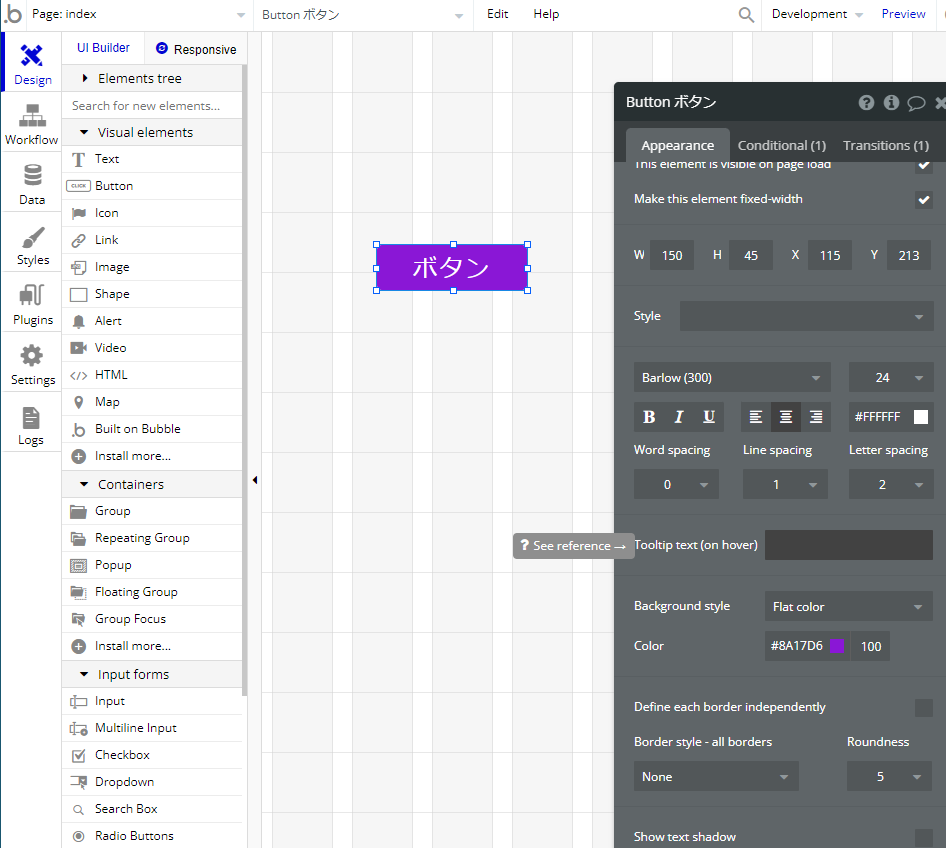
bottonのデザインを変更しよう

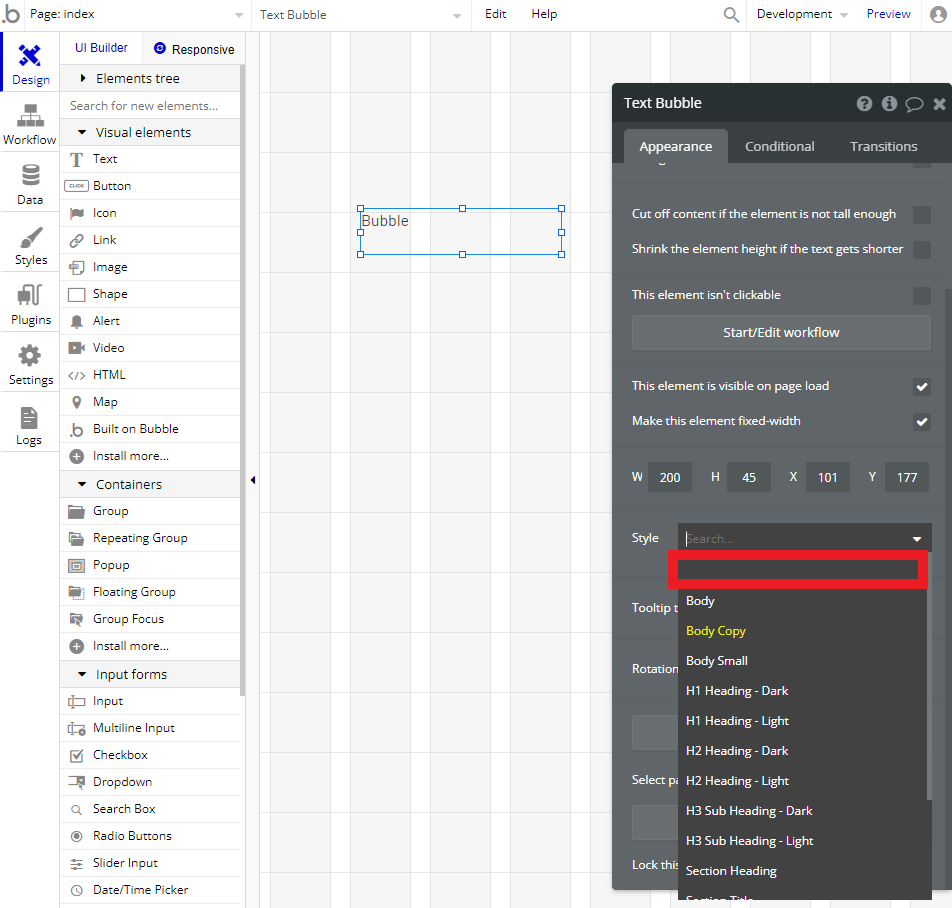
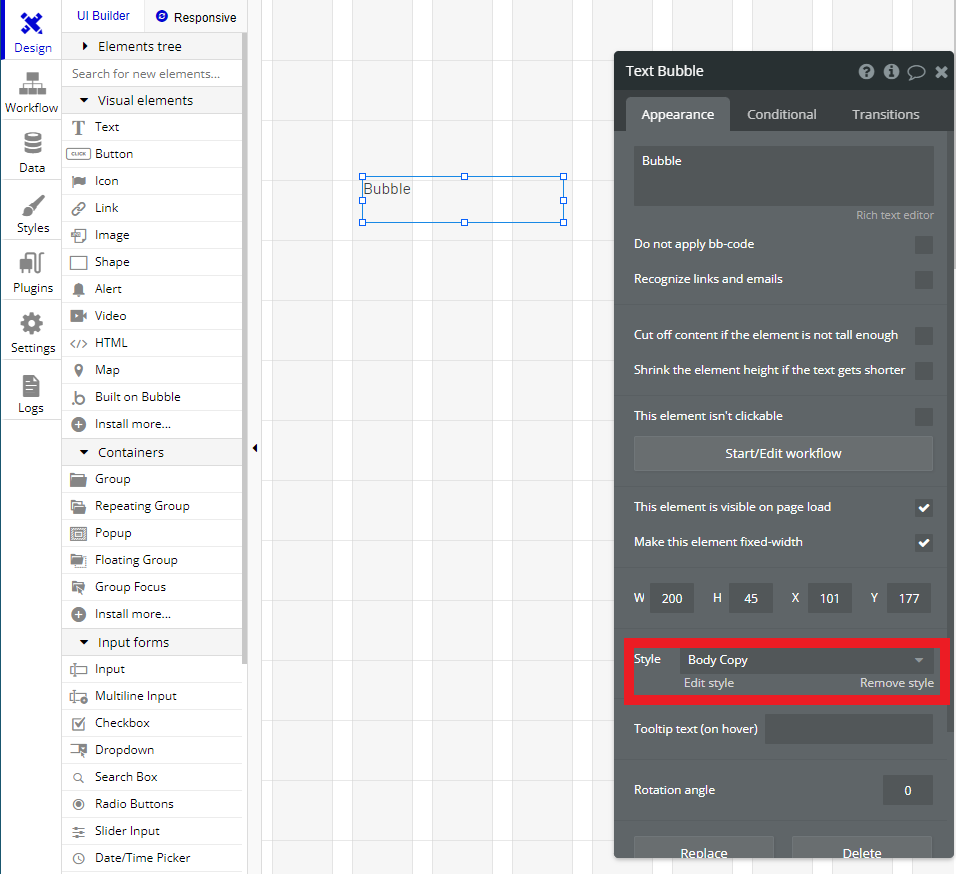
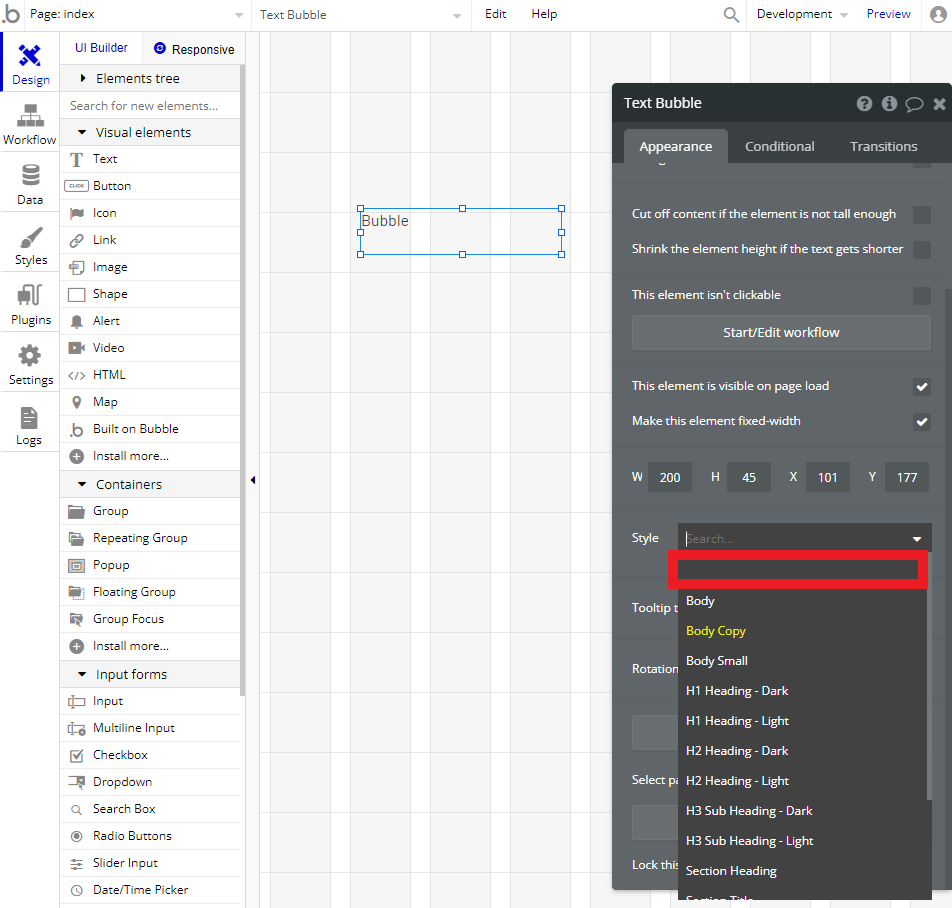
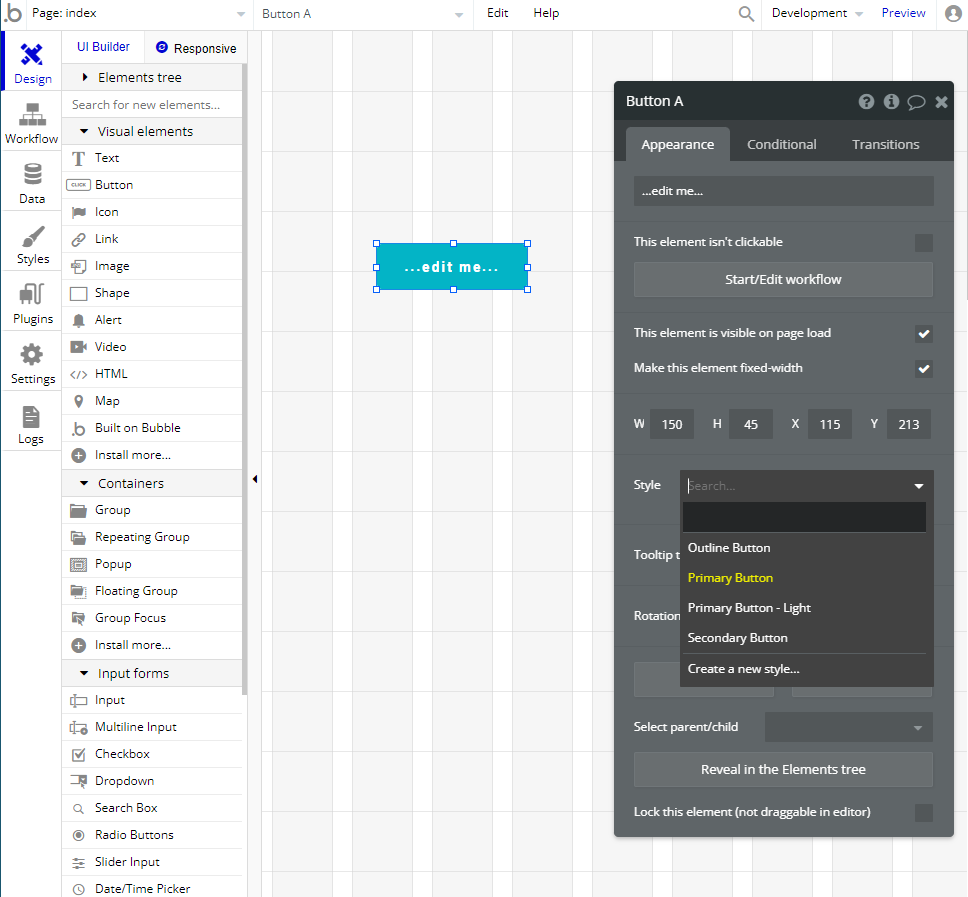
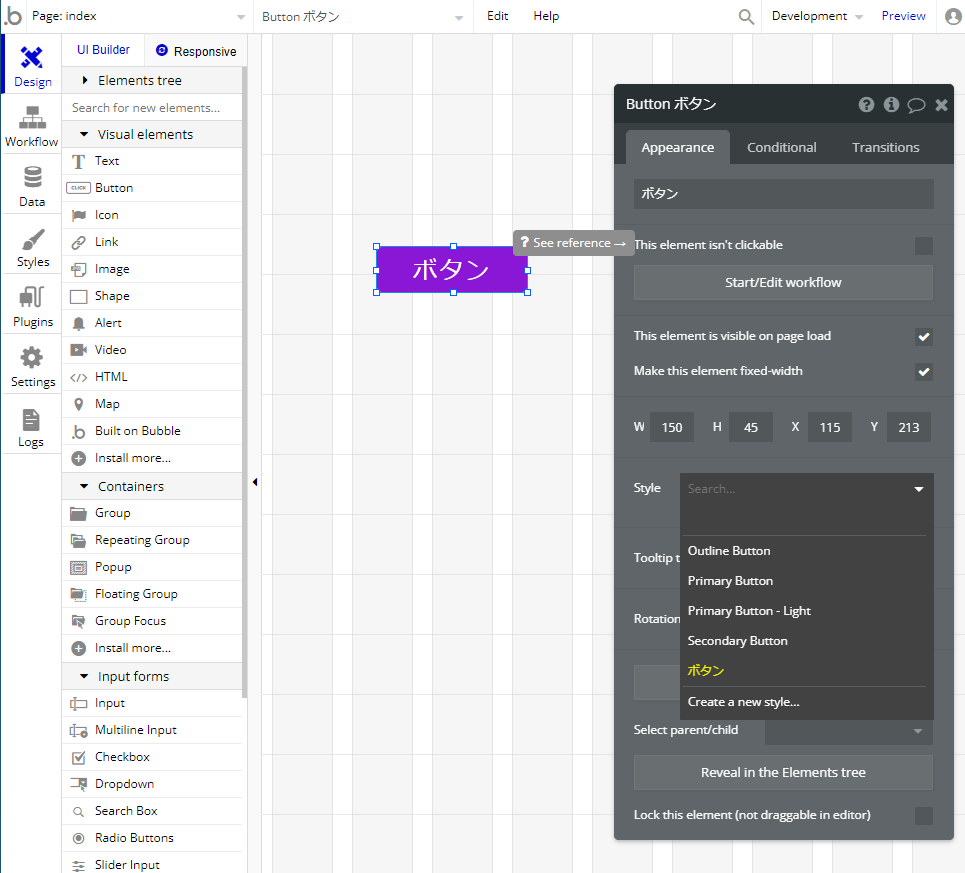
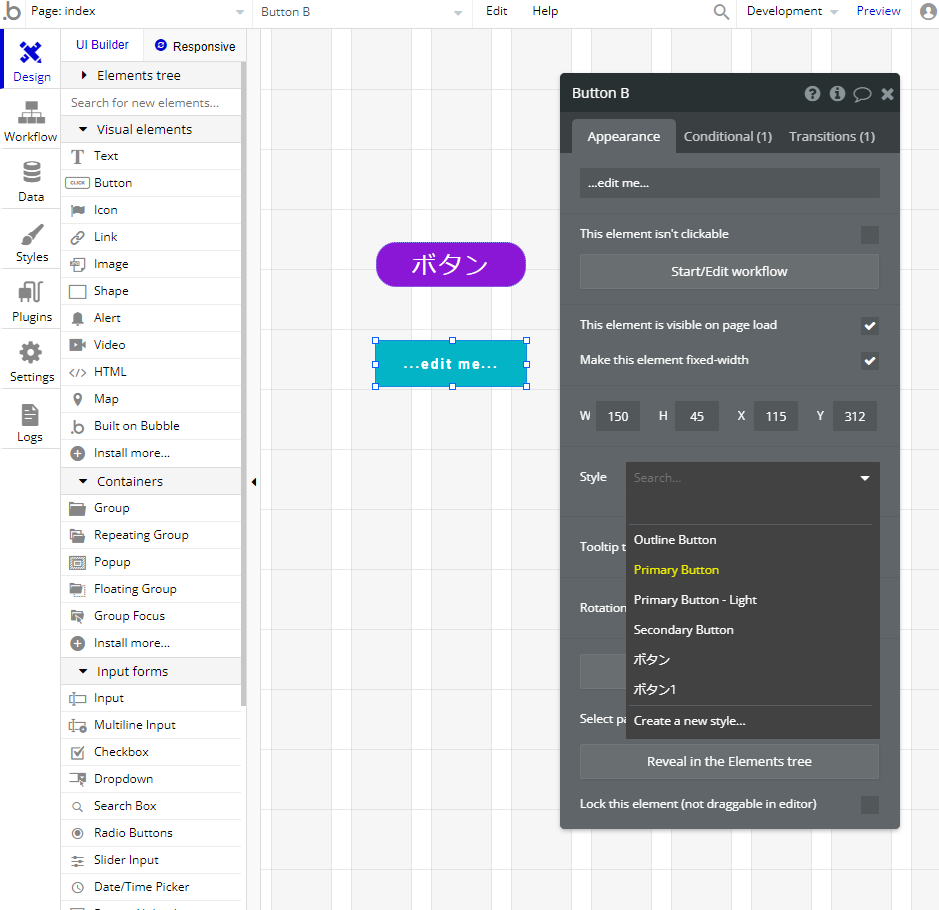
「style」を空欄に変更することで、ボタンのデザインを変更することが出来ます。

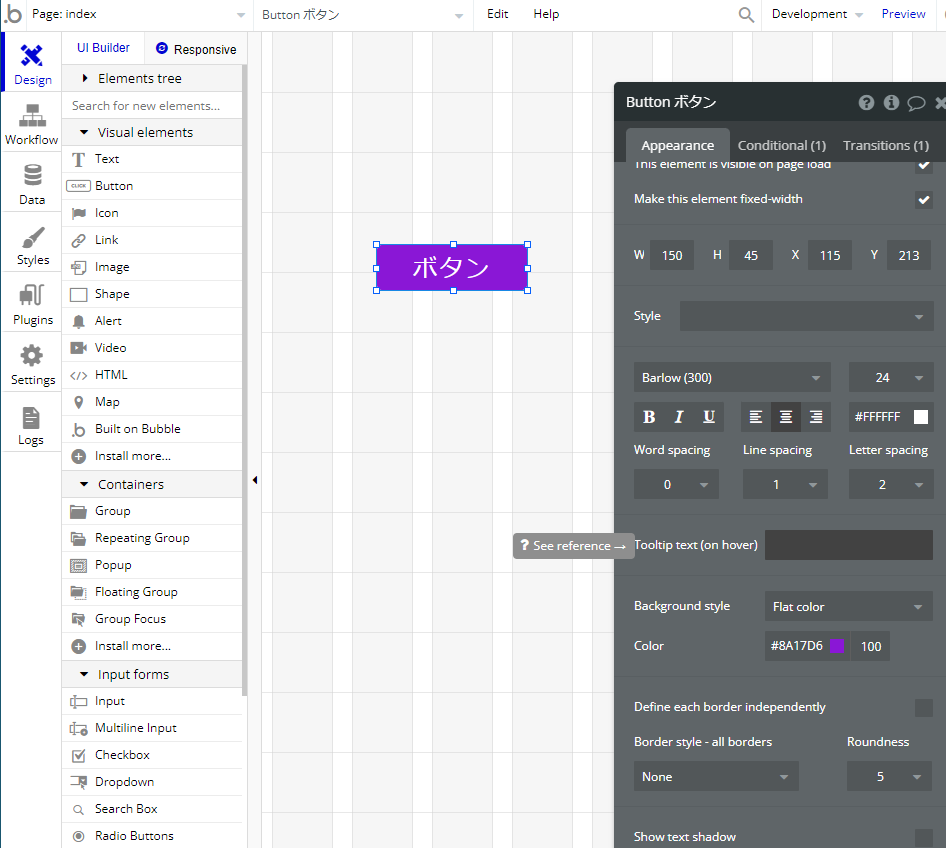
「color」では、背景の色を変更でき、「Background style」では、背景色にグラデーションをかけたりと、自由に設定することが出来ます。
Styleを登録することで、デザインが楽になる

何度も使う、デザインを毎回手作業で設定していくのは、とても面倒ですよね?
自分が作ったデザインをstyleに登録することで、次回から同じデザインを楽に使用できます。
デザインをStyleに登録しよう

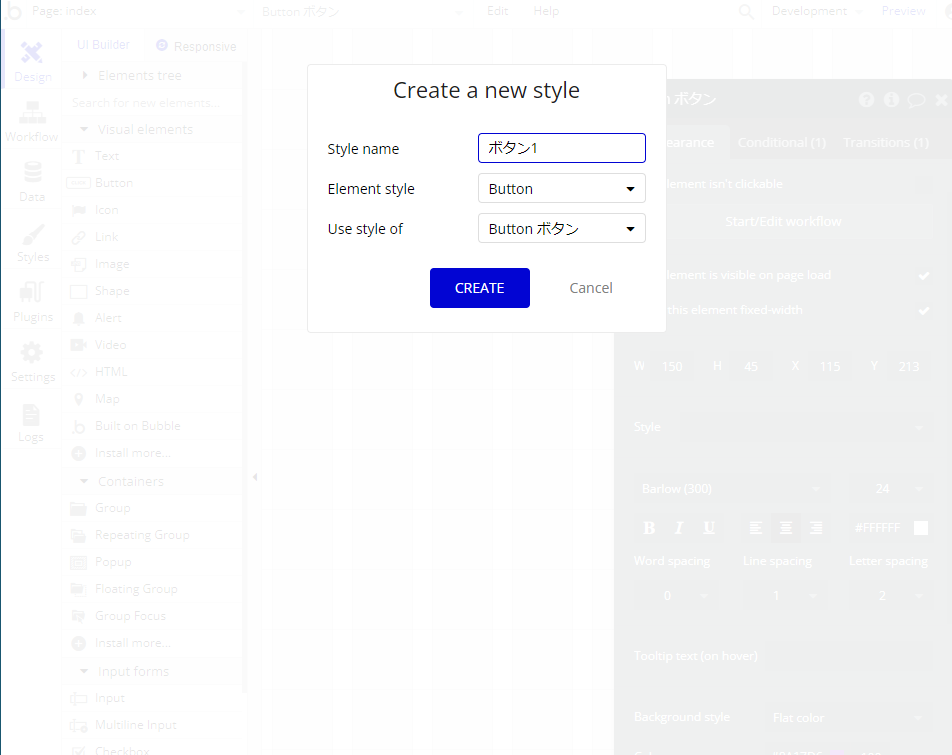
作成した、デザインをStyleに登録するには、「Text」や「Button」のエディター内にある、styleの中にある、「Create a new style…」をクリックします。

このような画面が表示されたら、1番上の空欄に自分がわかりやすよう「Style」の名前を付け、「Create」をクリックします。
これでStyleの登録は完了です。
登録したStyleを使ってみよう。

コードを記述することなく、Webアプリが作成できるツールbubbleを使い、商品投稿アプリを作成していきます。
今回の準備編part2では、ボタンやテキストのデザインを変更してみたり、グループ化のやり方を初心者の方にも分かりやすく、画像付きで説明していきます。
「準備編part1」をまだご覧になってない方は是非参考にしてください。
Textで遊んでみよう

Textのデザインのやり方を解説していきます。
文字を入力してみよう

まずは、上記画像の赤線部分「Text」を 右側にドラッグ&ドロップします。

「Text」をドラッグ&ドロップ右側に張り付けると、黒いエディターが現れます。
エディターが出現しない場合は、張り付けたテキストをダブルクリックすると現れます。
エディター内の赤枠で囲んである部分の文字を変更すると、テキストの文字が変更されます。
今回は、なんでもいいので、文字を入力してみましょう。
文字のを変更しよう



空欄をクリックすることで、文字のフォントや大きさ、並びなどを自由に編集することが出来ます。
自由に触ってみて、慣れていきましょう。
全て消したい時は、消したいエレメントを選択し、キーボードのバックスペースで削除することが出来ます。
Buttonのデザインを変更しよう。

buttonの文字を変更しよう

「Text」と同じように、赤線のButtonを右側へドラッグ&ドロップ張り付けましょう。
張り付けると、ButtonもTextと同じようにエディターが表示されます。
文字を変更すると、Button内部にある文字を変更することが出来ます。
bottonのデザインを変更しよう

「style」を空欄に変更することで、ボタンのデザインを変更することが出来ます。

「color」では、背景の色を変更でき、「Background style」では、背景色にグラデーションをかけたりと、自由に設定することが出来ます。
Styleを登録することで、デザインが楽になる

何度も使う、デザインを毎回手作業で設定していくのは、とても面倒ですよね?
自分が作ったデザインをstyleに登録することで、次回から同じデザインを楽に使用できます。
デザインをStyleに登録しよう

作成した、デザインをStyleに登録するには、「Text」や「Button」のエディター内にある、styleの中にある、「Create a new style…」をクリックします。
このような画面が表示されたら、1番上の空欄に自分がわかりやすよう「Style」の名前を付け、「Create」をクリックします。
これでStyleの登録は完了です。
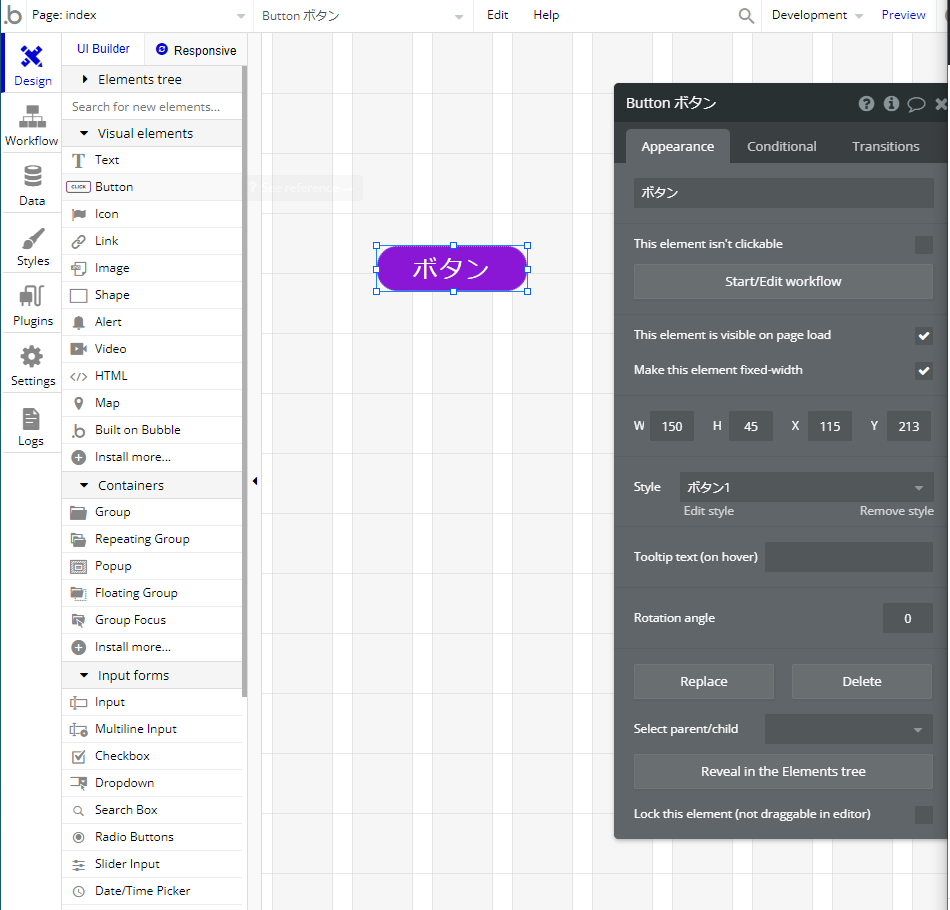
登録したStyleを使ってみよう

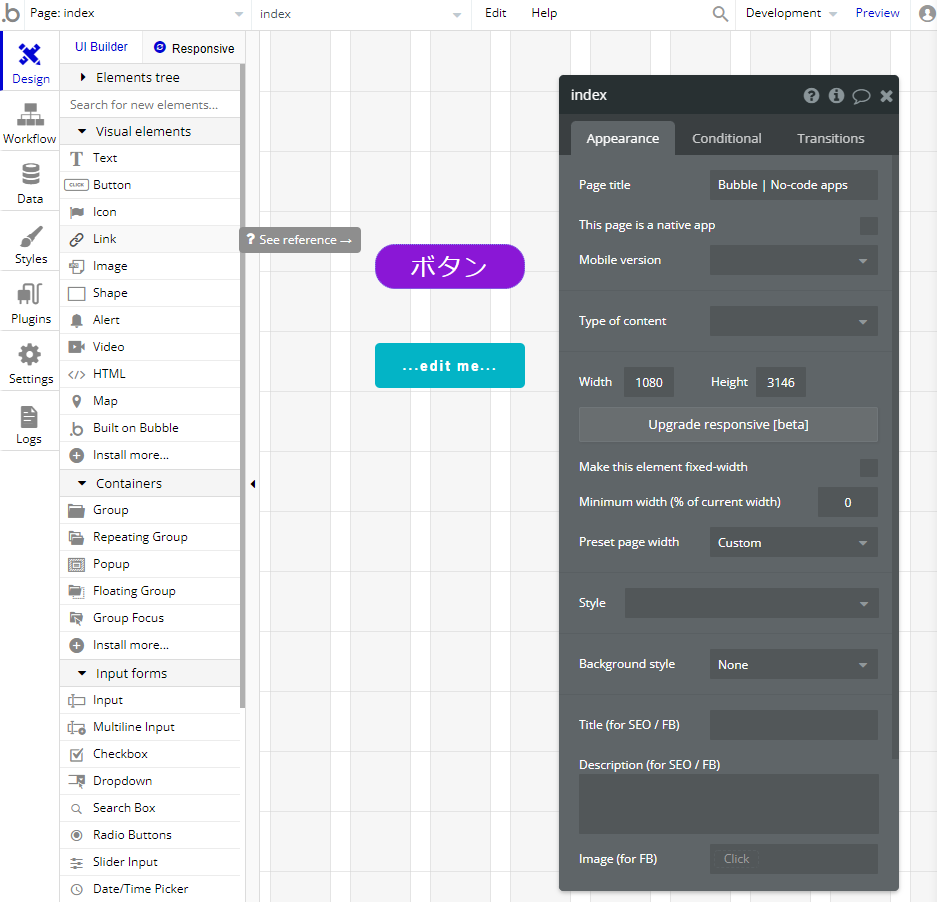
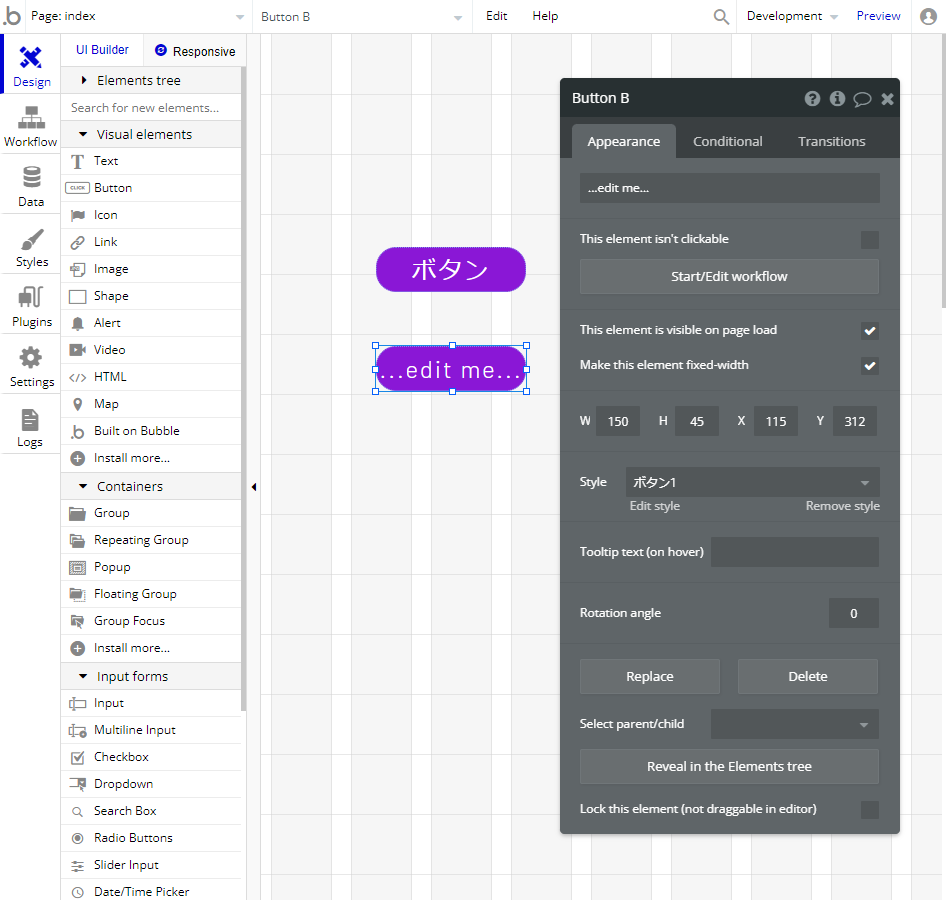
今回は、buttonのStyleを「ボタン1」とい名前で登録したので、新たに画面にButtonを設置しました。

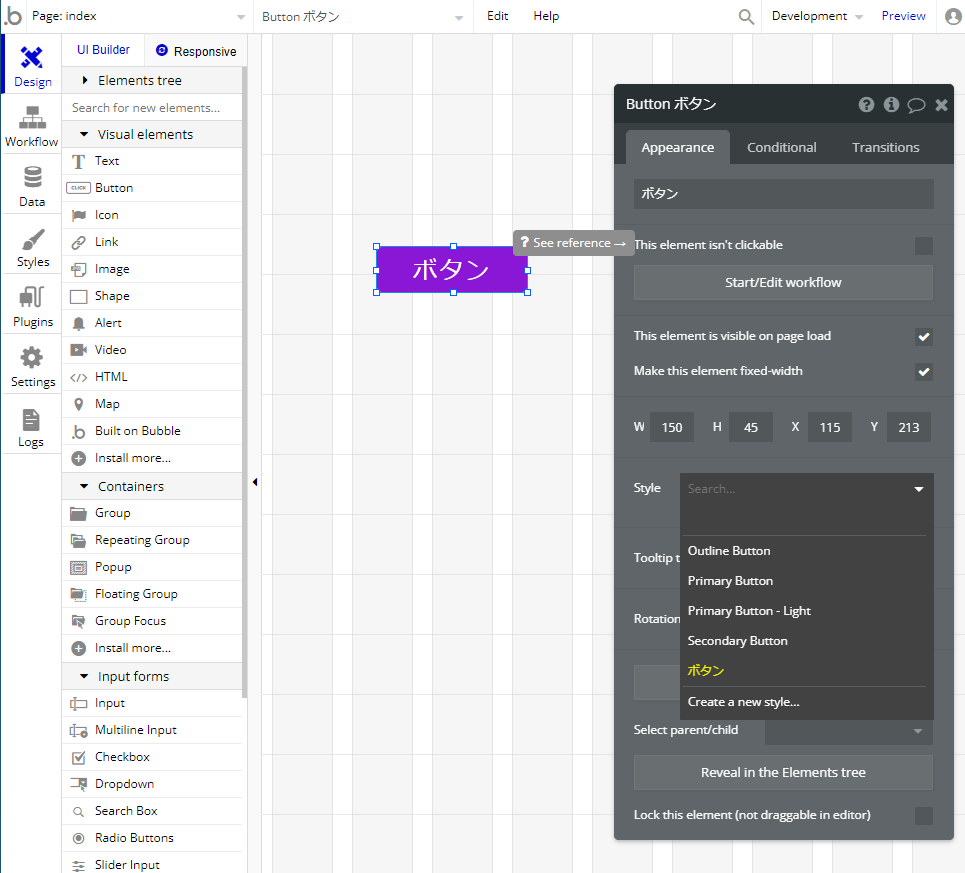
デザインを変更する時と同様に、Styleをクリックします。
すると、その中に登録した「ボタン1」が新たに加わっているので、選択しましょう。

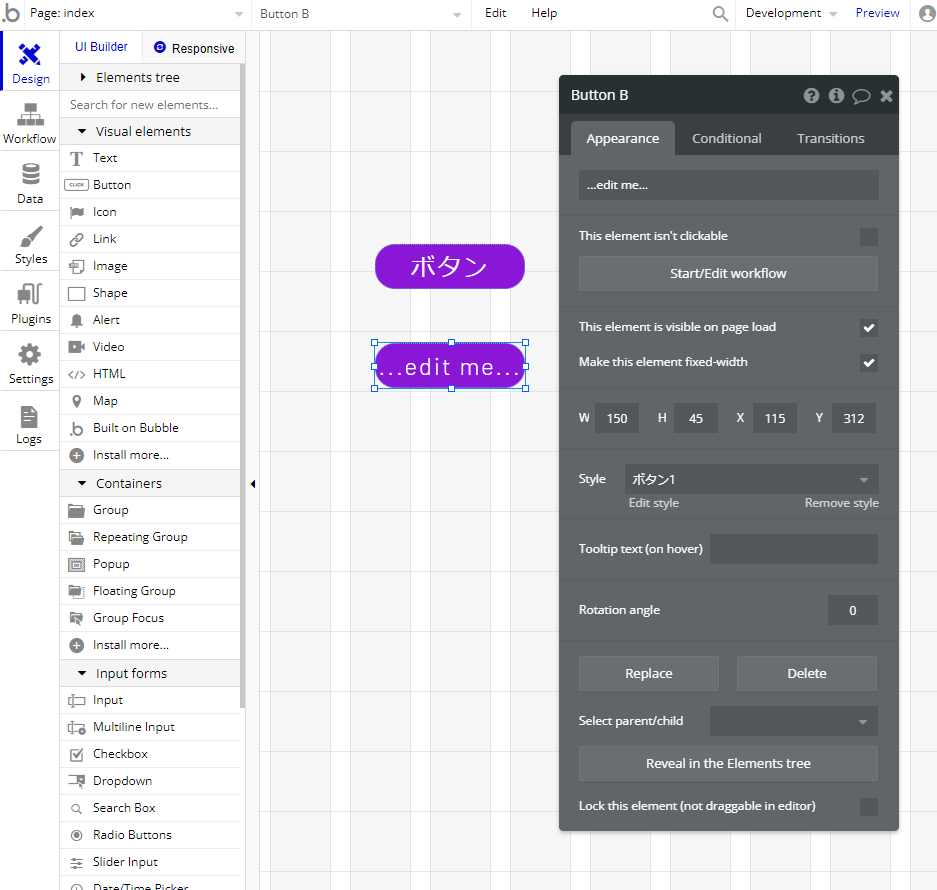
Styleを「ボタン1」と変更すると、1回でデザインが登録したものに変わりました。
何度も使うものであれば、手間が減らせ非常に便利なので、是非活用してください。
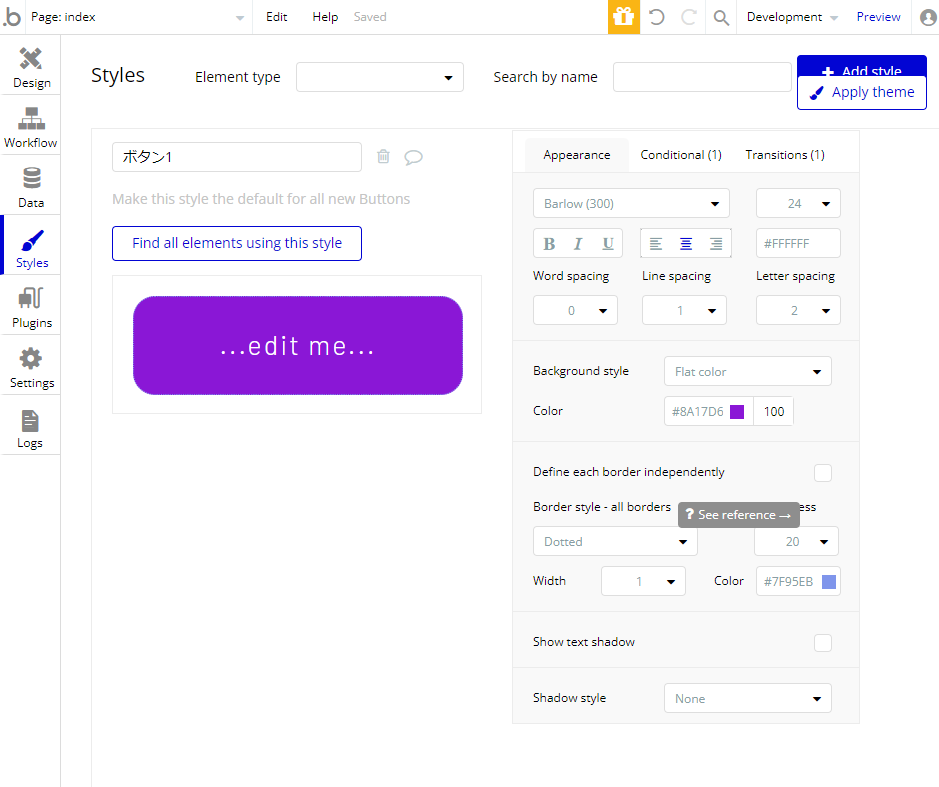
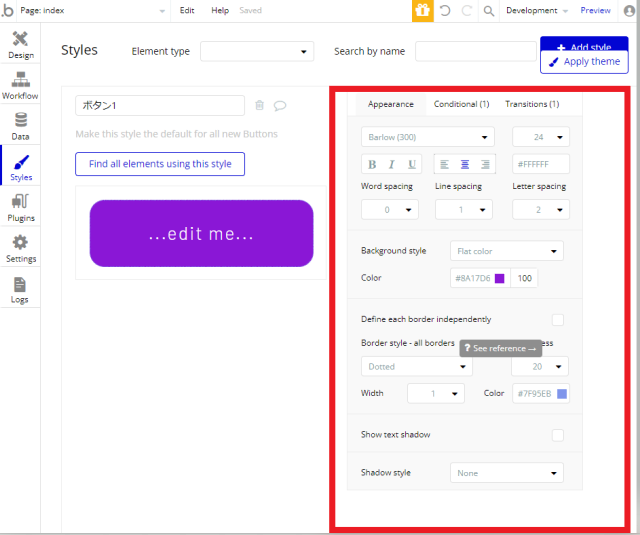
登録したStyleのデザインを変更する。


すると画面がDesignから「Styles」に切り替わります。

画面の右側で、登録したStyleのデザインを一括で変更することが出来ます。
こちらを操作すると、設置されている登録されたStyleが一括で変更されるので、注意も必要です。
まとめ
今回で、準備編は終了となります。
次回からは、いよいよ商品アプリを作成していきます。
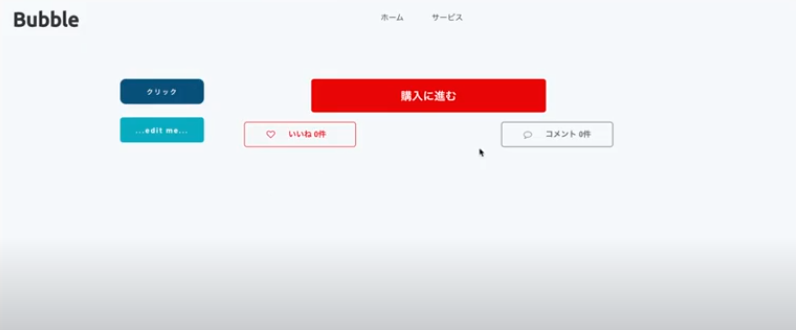
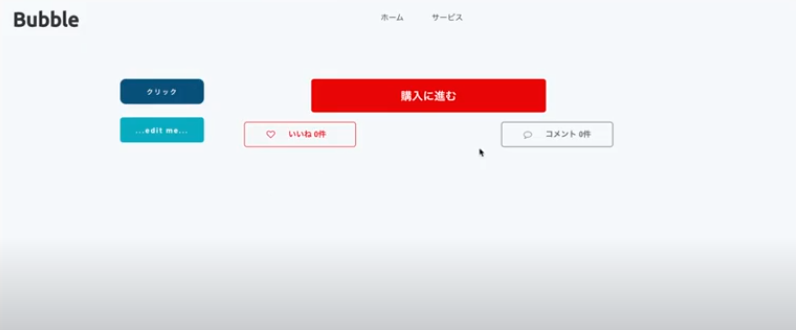
まずは、サイトのヘッダーを作成し、グループ化を使いつつ「購入ボタン」などを作成していきます。
準備編と同じように、画像付きで丁寧に解説をしていきますので、是非参考にしてください。



コメント