
bubbleは、プログラミング言語を記述することなく、webサービスを作成できるノーコードツールです。
本記事ではゼロから始めるWebアプリというテーマで、複数回に分けて、商品投稿アプリの作り方を解説します。
今回の準備編では、bubbleを全く使用したことが無い人のために、bubbleの登録方法から開発環境の使い方などを説明します。
プログラミング初心者やbubble未経験者の方にも分かりやすいように、画像付きで解説していきますので、参考にしてください。
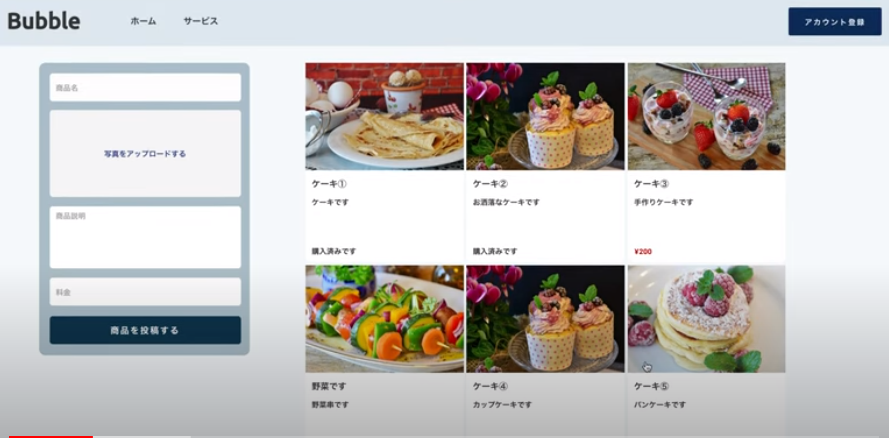
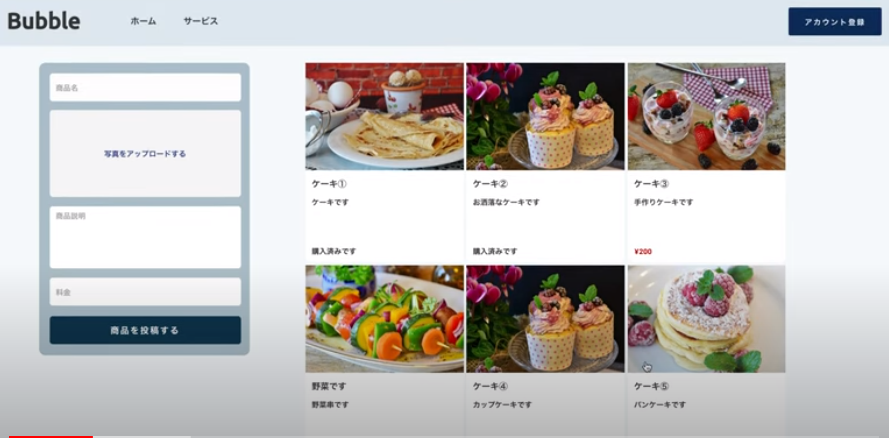
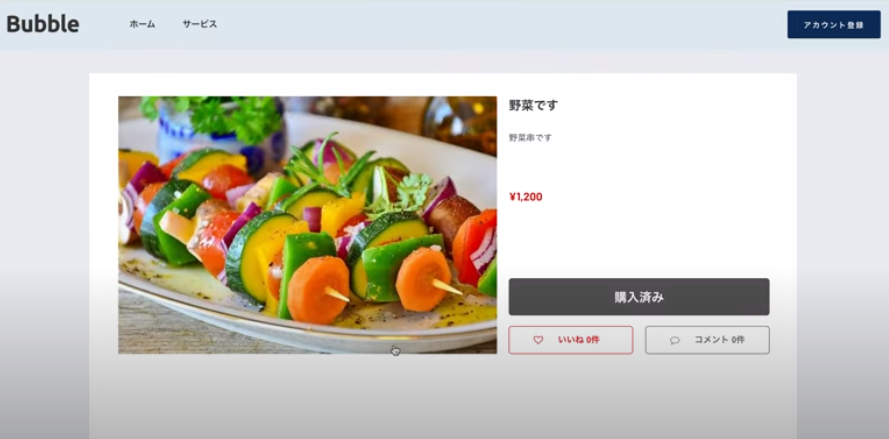
商品投稿アプリを作ってみよう!!

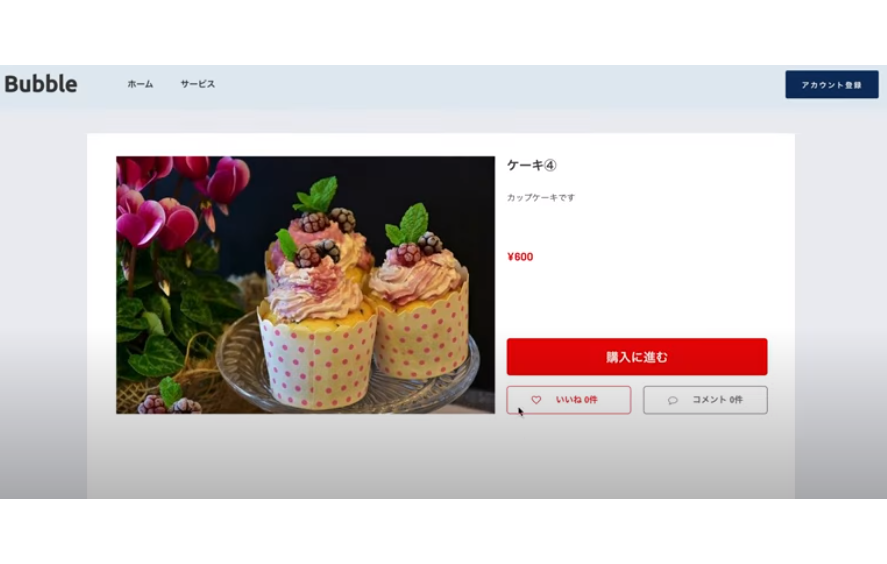
左のフォームで商品を投稿すると、右側の商品一覧に追加されていくようにします。


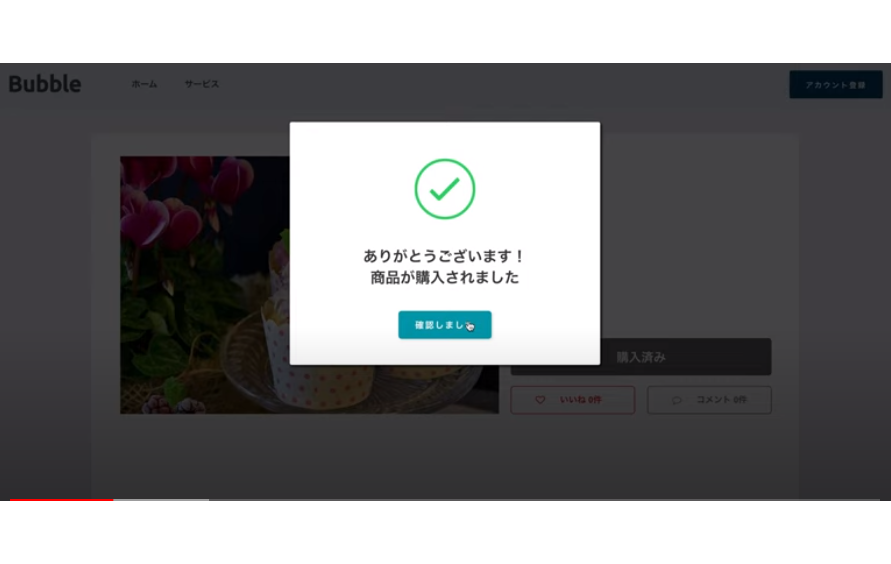
購入されるとポップアップが表示されるようにもします。
また、購入されたことがわかるように、出品者にメールが送信されるようにも設定をします。

購入された商品は、購入済みとわかるように変更がかかるように設定をしていきます。
このように、商品投稿アプリの原型となるものを、本記事ではbubbleを触ったことが無い方、プログラミング初心者の方にもわかりやすく解説するので、本記事を見ながら実際にbubbleを操作してみましょう。
bubbleの登録方法を解説

スマホでは操作が出来ないので、必ずPCからを使用しましょう。windowsOSとmacOSどちらでも問題ありませんが、ブラウザ上で動作するのでネット環境は必須です。



bubbleのサイトや操作画面は、英語表記ですが、webアプリ等を作成していくうちに、慣れていくのでご安心ください。

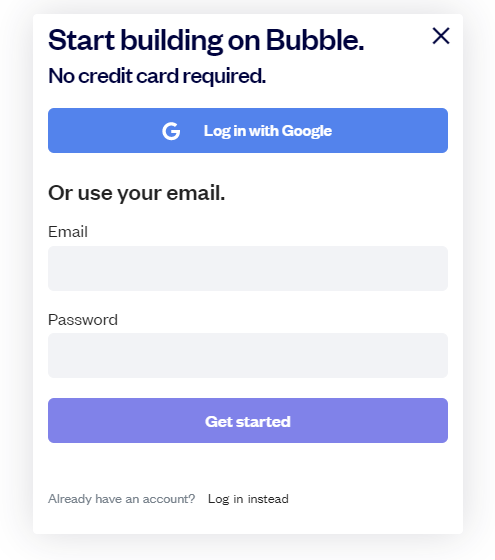
こちらの画面は、規約が表示されていますので、青色のボタンをクリックして同意しましょう。

以上で、bubbleの登録は完了です。
bubbleで開発環境に準備をしよう!!

bubbleにログイン出来たら、いよいよ商品開発アプリの制作に取り掛かりましょう。
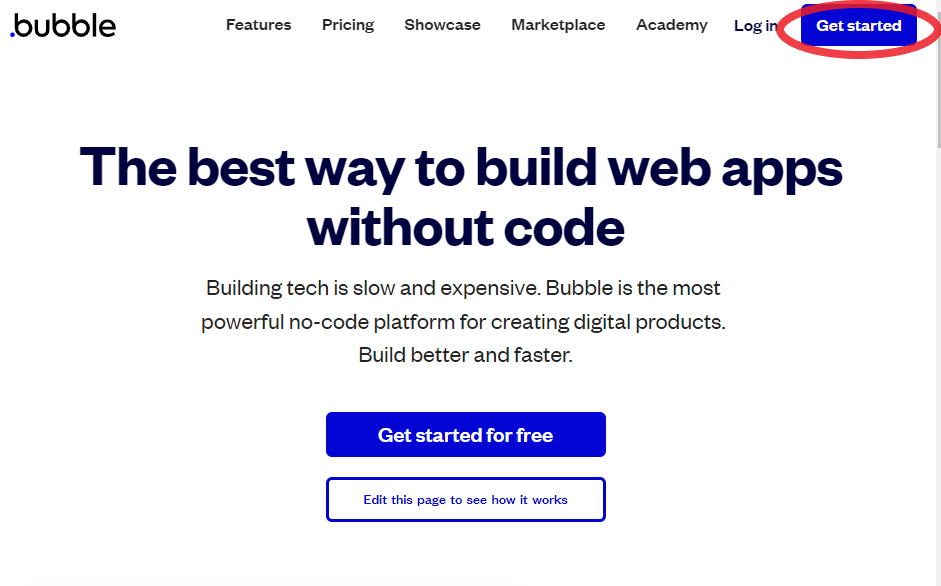
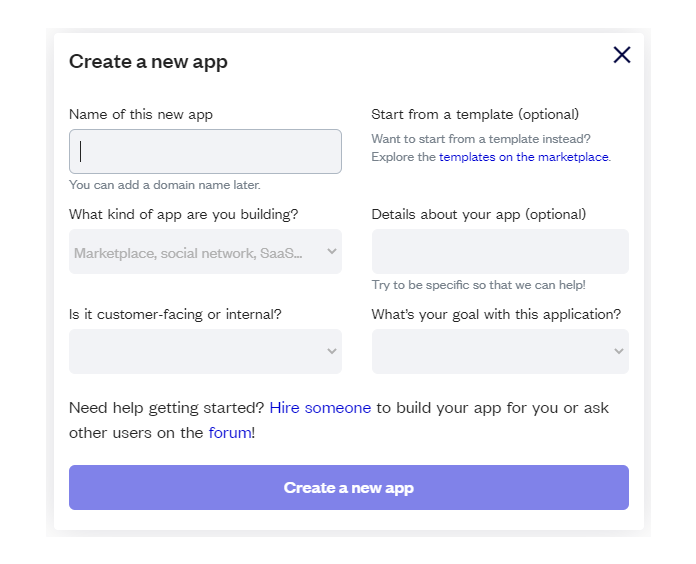
アプリ制作画面に入るために、「Create a new app」をクリックしましょう。

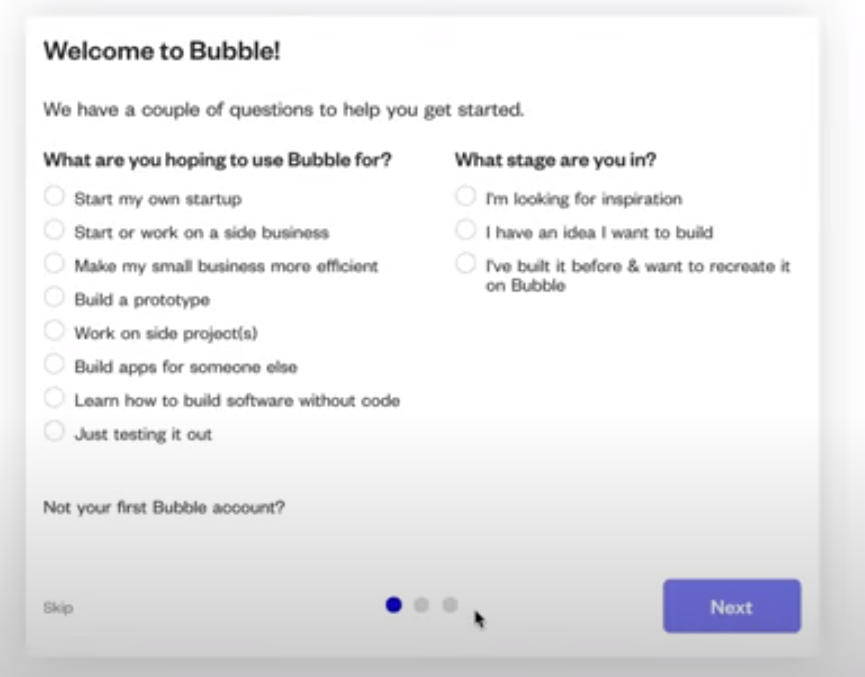
「Name of this new app」は、アプリの名前を記入しますが、他の人と名前がかぶっているとエラーが出るので、注意が必要です。
その他の項目は、アンケートになっているので、どの項目を選んでも大丈夫です。

作成画面に入ると、左側に「New Application Assistant」が表示されますが、下部にある「Start with a blank page」を選択することで、何も表示されていないページからアプリを作成することが出来ます。
「Start with a blank page」 をクリックしたら、一番下にある「Close the assistant」を選択しましょう。

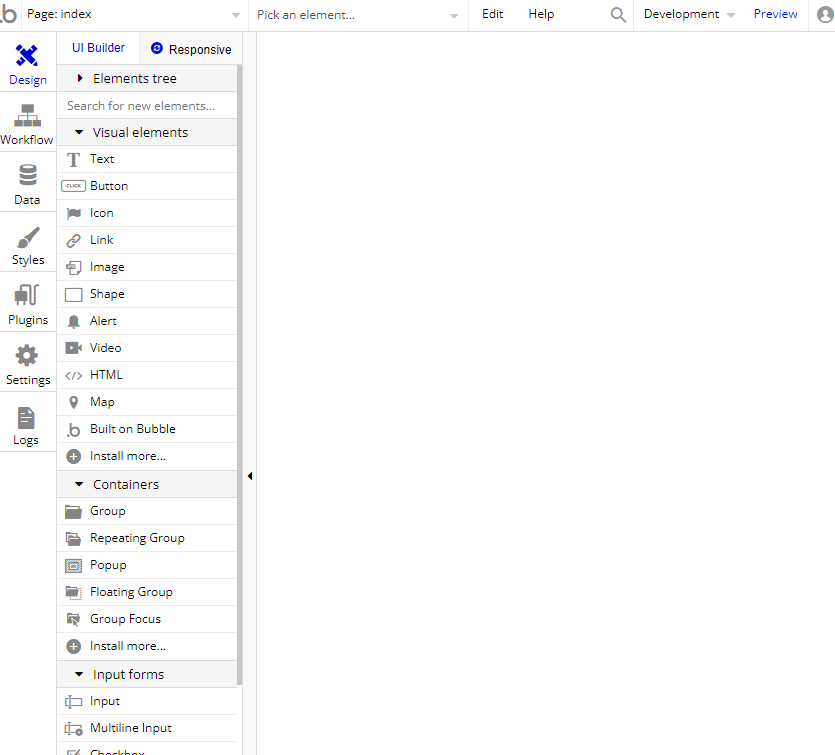
上の画像の左側が、開発に必要なアイコンになります。
右側の真っ白な部分に、左側の必要なアイコンをドラッグ&ドロップすることで、開発を進めていきます。

実際に、表示されるのは右側になりますが、真っ白な状態だと作業がしづらいので、グリッド線を背景に着けて、見やすくしましょう。
画像上部の「Grid & botders」をクリックし、その中の一番上にある「Show grid」にチェックを入れると、背景にグリッド線が付き、作業がしやすくなります。
bubbleの開発環境を触ってみよう!!


現在表示されている画面で、アプリのデザインを行っていきます。
左側上部にある「Text」や「Button」「Icon」をドラッグ&ドロップで、右側の画面のどこでも良いので、表示させましょう。
そうすることで、サイトに必要なテキストや、ボタンを配置することが出来ます。

textやiconを好きな場所に配置出来たら、右上の「preview」をクリックすると、今配置したものが、どのように表示されるかを確認できます。
作成したデザイン等は、自動で保存されるため、画面を消す際に作業は必要ないです。
再開する場合も、bubbleの「My apps」から作成した物をクリックすることで作業が開始することが出来ます。
テキストの編集者やボタンのデザインを変更する方法は、今後別の記事でご説明します。
bubbleの「workflow」を見てみよう!!

bubbleの「workflow」とは、サイトの裏側の動作を設定する画面のことです。
例としては
・商品をクリックしたら、購入ページに移動する。
・商品が購入されたら、出品者に対しメールを送る。
上記のように、サイトの動きを設定する画面になります。
上記画像の赤枠で囲んである「Warkflow」をクリックすることで、設定画面に移動できます。
「Warkflow」についても、今後詳しく説明をしていきます。
bubbleの「Data」を見てみよう!!

「Data」とは、サイトやアプリに必要な情報を格納する場所です。
商品投稿サイトだと
・商品の価格や出品日
・登録ユーザーの情報
など、必要な情報を格納できます。
情報を格納するだけではなく、取り出してサイト内に表示させる設定もできます。
詳しい設定方法は、今後「商品投稿サイト」を作りながら、解説していきますので、ご安心ください。
まとめ
商品投稿サイトをbubbleで作るための準備編として、bubbleの登録方法や、開発環境の使い方の基礎を解説しました。
bubbleを使用したことが無い方や、プログラミング初心者の方に向けて、画像付きで分かりやすく説明しましたが、いかがでしたでしょうか?
本記事は、株式会社walkersが運営するbubble学習プログラム「ゼロイチ」で使用している動画学習教材を参考にしました。
本記事をご覧になって、「bubbleの勉強をしてみたい!!」「新しいスキルが欲しい!!」といった方がいらっしゃいましたら、是非 株式会社walkersが運営するbubble学習プログラム「ゼロイチ」 を、ご検討ください。



コメント