ノーコーダーのつかさです。
前回「ユーザーの新規登録」の実装方法についてご紹介しました!今回はその続きとして「ログイン」機能を実装していきたいと思います!
bubbleって何?という方やノーコードってなんだという方はまずはこちらの記事を参考にしてみてください!
と、その前にアカウントをまだ持ってないという方はこちらからアカウントを作成しましょう。
ログイン、ログアウトの見た目を作る
ログイン、ログアウト機能を実装するためにはまずユーザーの登録を行なっておかなければいけないので、前回ご紹介した記事を元に新規登録機能を作っておきましょう。
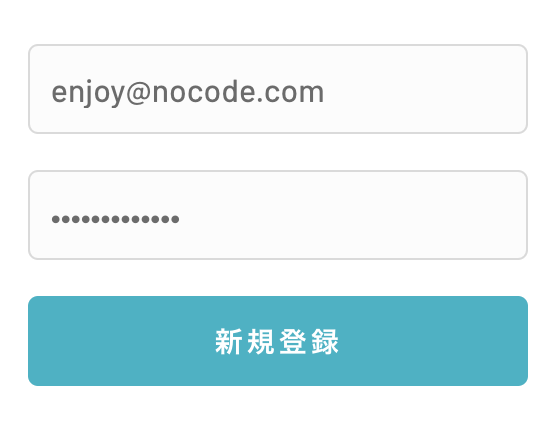
新規登録機能を実装できたら、Eメールとパスワードを下記の通り登録してみてください。(Eメールやパスワードはなんでも構いません)
- Eメール:enjoy@nocode.com
- パスワード:nocodedaisuki

念の為データベースも確認しておきましょう。
左の①Dataワークスペースを選び、②App dataタブをクリックします。そこで表示される③All Usersをクリックしてみてください。入力したアドレスが登録されているでしょうか?

さていよいよログイン機能を実装していきます!
Designワークスペースに戻り、①Buttonを新規登録ボタンの下に配置して、名前を②ログインへ変更後、③Start/Edit workflowをクリックしてください。すると機能の実装画面に移動します。

ワークフローを使ってログイン機能を実装する
ワークフローの画面に切り替わったら以下の順で選択を行います。
- Click here to ad an action
- Account
- Log the user in

Log the user inをクリックすると設定画面が開き、ログイン情報として必要なEmailとPasswordをどこから取ってくるのかを選ぶことができます。
それぞれ下記の通り入力しましょう
- Input Email’s value
- Input Password’s value
新規登録機能を実装した時と同じですが、これでInput欄に入力された情報をログイン情報として利用することができるようになりました。

まとめ
ユーザーの新規登録と同様ログイン機能もWebサービスには欠かせません。そんな機能を5分もかからずに実装できてしまうbubbleは本当に素晴らしいなと実感します。
次回はログイン前後における表示の切り替えやログアウトを学んでいきます!
それではEnjoy NoCode!



コメント